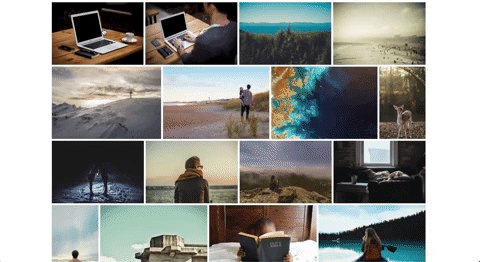
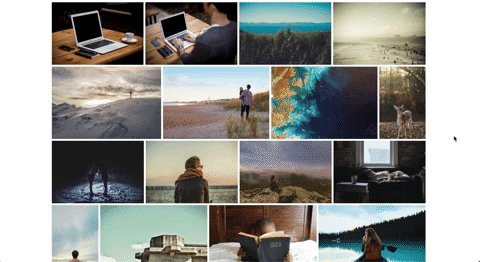
React Image Grid is an image grid component based on Google Photos. It will display a grid of photos, with customizeable row height and margins. The grid will adapt to fit it's parent container, and will resize rows according to screen size.
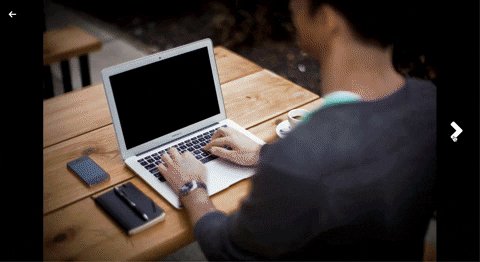
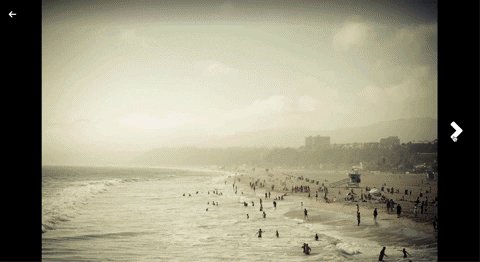
You can now click on a photo and view your grid as a gallery. Navigate using the arrow keys or the on screen arrows. Currently does not support swipe gestures for mobile.
Install via npm or yarn:
yarn add react-responsive-image-grid
or
npm install react-responsive-image-grid
See the src/demo for usage. You'll need the direct URLs to your photos, as well as the height and width of your images in pixels.
- Performance
- Implement lazy loading of photos (only in viewport images loaded)
- Support multiple image sizes for different devices
- Increase initial scroll and render speed
- Features
- Drag and drop images
- Make images selectable