-
Notifications
You must be signed in to change notification settings - Fork 2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Signup form: Accept a custom "handleLogin" function prop #41800
Conversation
|
Here is how your PR affects size of JS and CSS bundles shipped to the user's browser: App Entrypoints (~11 bytes added 📈 [gzipped]) Common code that is always downloaded and parsed every time the app is loaded, no matter which route is used. Sections (~100 bytes added 📈 [gzipped]) Sections contain code specific for a given set of routes. Is downloaded and parsed only when a particular route is navigated to. Async-loaded Components (~53 bytes added 📈 [gzipped]) React components that are loaded lazily, when a certain part of UI is displayed for the first time. Legend What is parsed and gzip size?Parsed Size: Uncompressed size of the JS and CSS files. This much code needs to be parsed and stored in memory. Generated by performance advisor bot at iscalypsofastyet.com. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@DanReyLop the changes look good and straightforward. Do you have any idea why ci/wp-desktop check fails?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I've taken a look at the checks in this commit d9c6ba4 and see ci/wp-desktop was passing. I doubt the following commit with style fixing is causing it to fail, so go to go IMO.
Thanks for investigating! You're right, the I'll wait to merge this until I have a bunch of them to merge, there's going to be a lot of Git gardening involved and the more times I need to do it, the more possibilities of messing it up. |
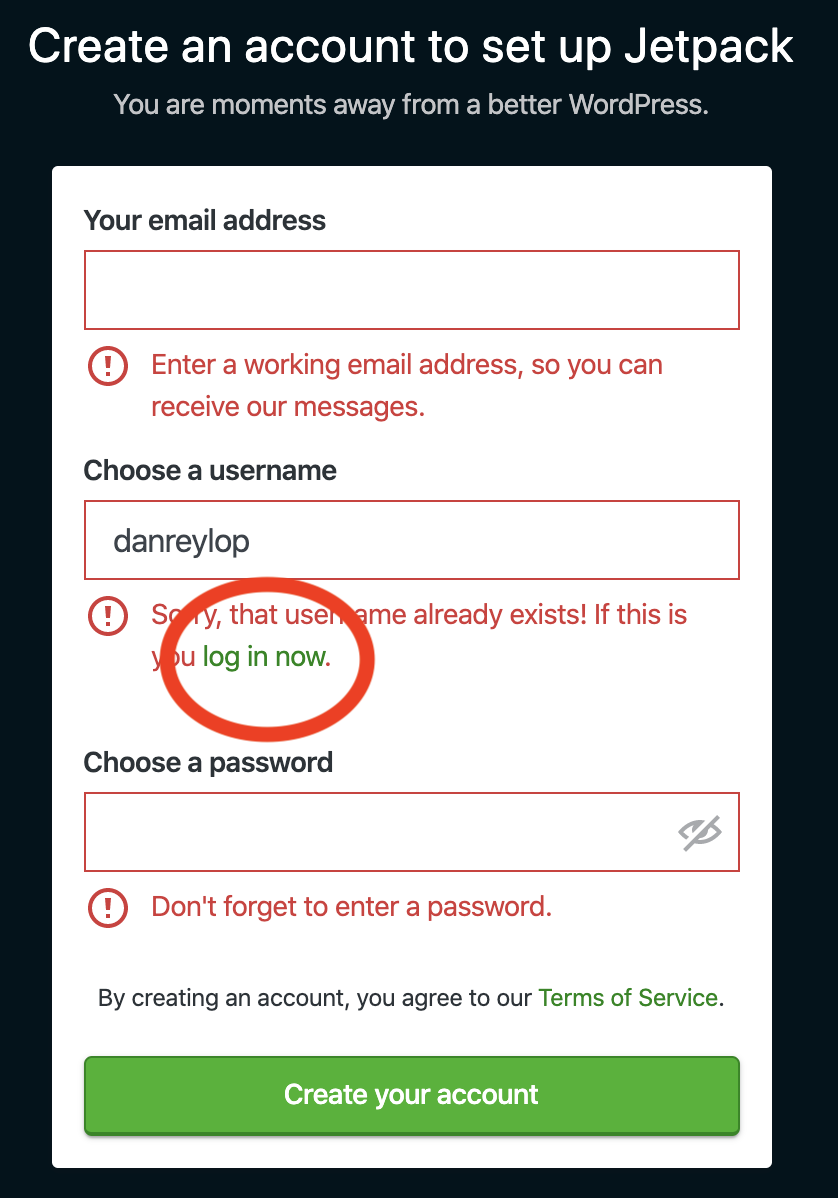
…o intercept the "is this you? log in" link
… the default footer links.
8389cd2
to
00921f4
Compare
3db003a
to
085164c
Compare
Changes proposed in this Pull Request
In d9c6ba4, make the WooCommerce version of the
SignupFormblock respect thefooterLinkprop. That prop already existed, but was only being used in the other branches of the SignupForm block, here and here.In 92d2cc0, added an optional

handleLoginprop to the SignupForm block. This function, if it exists, will be called when the "login" link is clicked, instead of making a full-page redirect to the login form.How to test
This is just a refactor, there shouldn't be any regression. At this moment,
SignupFormis never called with ahandleLoginprop, nor is called with a customfooterLinkon the WooCommerce flow.Note: This is a required refactor for the new "Woo DNA" flow, implemented in #41798