-
Notifications
You must be signed in to change notification settings - Fork 2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Jetpack Authorize component: minor refactor #41801
Conversation
|
Here is how your PR affects size of JS and CSS bundles shipped to the user's browser: App Entrypoints (~11 bytes added 📈 [gzipped]) Common code that is always downloaded and parsed every time the app is loaded, no matter which route is used. Sections (~136 bytes added 📈 [gzipped]) Sections contain code specific for a given set of routes. Is downloaded and parsed only when a particular route is navigated to. Async-loaded Components (~53 bytes added 📈 [gzipped]) React components that are loaded lazily, when a certain part of UI is displayed for the first time. Legend What is parsed and gzip size?Parsed Size: Uncompressed size of the JS and CSS files. This much code needs to be parsed and stored in memory. Generated by performance advisor bot at iscalypsofastyet.com. |
b37d793
to
99ef0bf
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM! Tested and it works as expected! 👍
…o intercept the "is this you? log in" link
… the default footer links.
99ef0bf
to
e5feace
Compare
3db003a
to
085164c
Compare
|
@Automattic/team-calypso: This PR only changes one file in |
|
@sgomes seems like a bad rebase? |
|
This is so weird. Is there any automation that adds team reviews depending on the files touched? It's possible that this PR was "massive" for a moment (I did some rebasing with multiple branches and pushed them in no particular order). |
|
Yes and yes! The Code owners file adds review requests. I’ve often seen similar things happen when I get pinged for a review during a rebase. it doesn’t normally happen for simple rebase in master though. Working with lots of branches could do it though |
|
Oops, sorry about the noise then! This was definitely not a simple rebase. I'll be more careful about pushing branches in the correct order in the future. |
Changes proposed in this Pull Request
In bd918e5, removed the
isAtomicprop since it wasn't being used.In 5717ba9, extracted the rendering of the "Back to WP-Admin" link into a separate function.
How to test
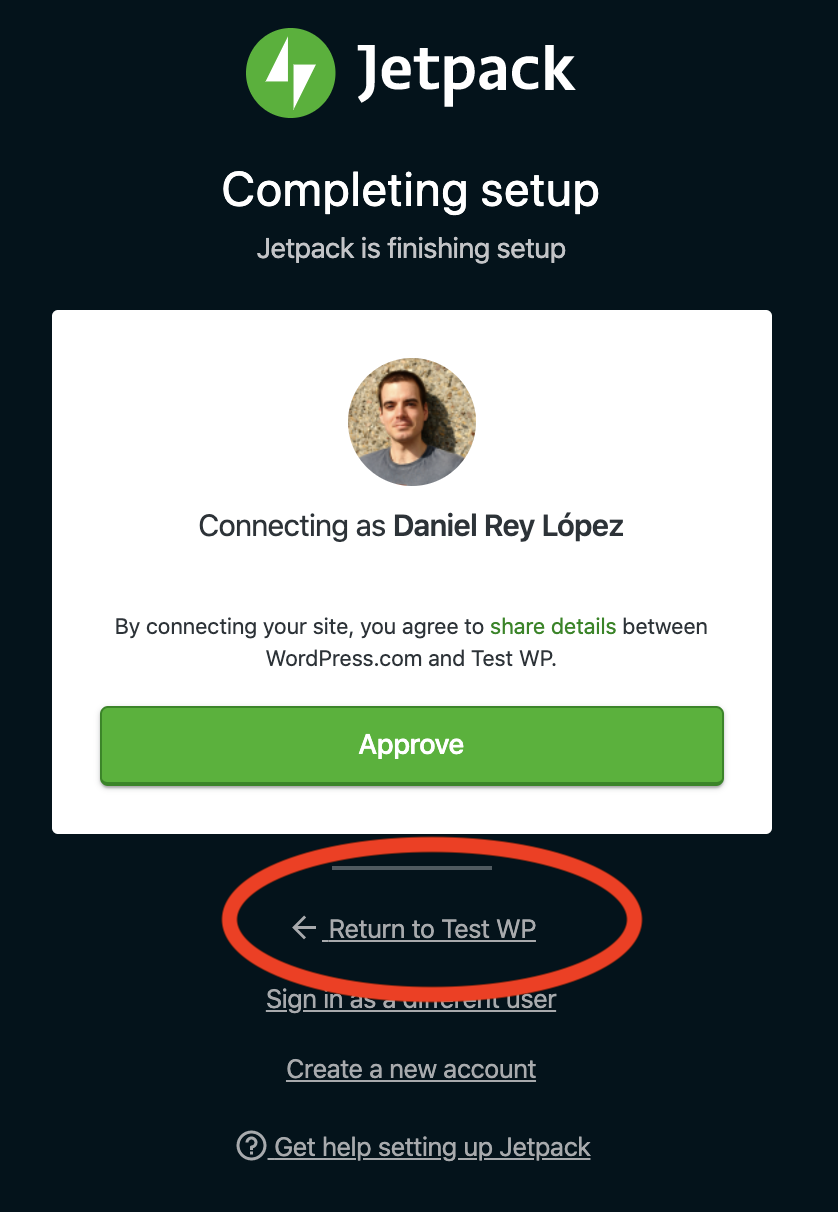
While logged into WordPress.com, connect to Jetpack from your local site. This link should still work:

Note: This is a required refactor for the new "Woo DNA" flow, implemented in #41798