使用Flex+Bison完成CSS词法分析与语法分析工作,具体BNF是参考W3C中CSS2.0标准实现(实现了部分CSS3.0)。
感谢tang3w给出了使用Flex+Lemon的简易CSS解析器实现,以及其推荐的可视化AST的实现方法。
1.Flex 2.5.35
2.Bison 2.4.1
(Windows版本可以使用MinGW,OSX为自带)
3.Graphviz(可选),用于可视化生成AST树
1.自带Makefile,自带demo.css无需其他平台依赖项
2.不使用g++ 而使用Visual Studio编译时可能会遇到unistd.h无法找到的问题,目前的解决方案可以是直接在VS的include目录下添加
具体操作可以参见在VC下如何使用头文件unistd.h
1.目前支持CSS2.0大部分特性,正如demo.css中显示的
2.所有数值不带单位,例如
/* 已知错误 */
font-size: 80;
/* font-size: 80px; */此处一旦数值带有单位将会发生不可预测错误。
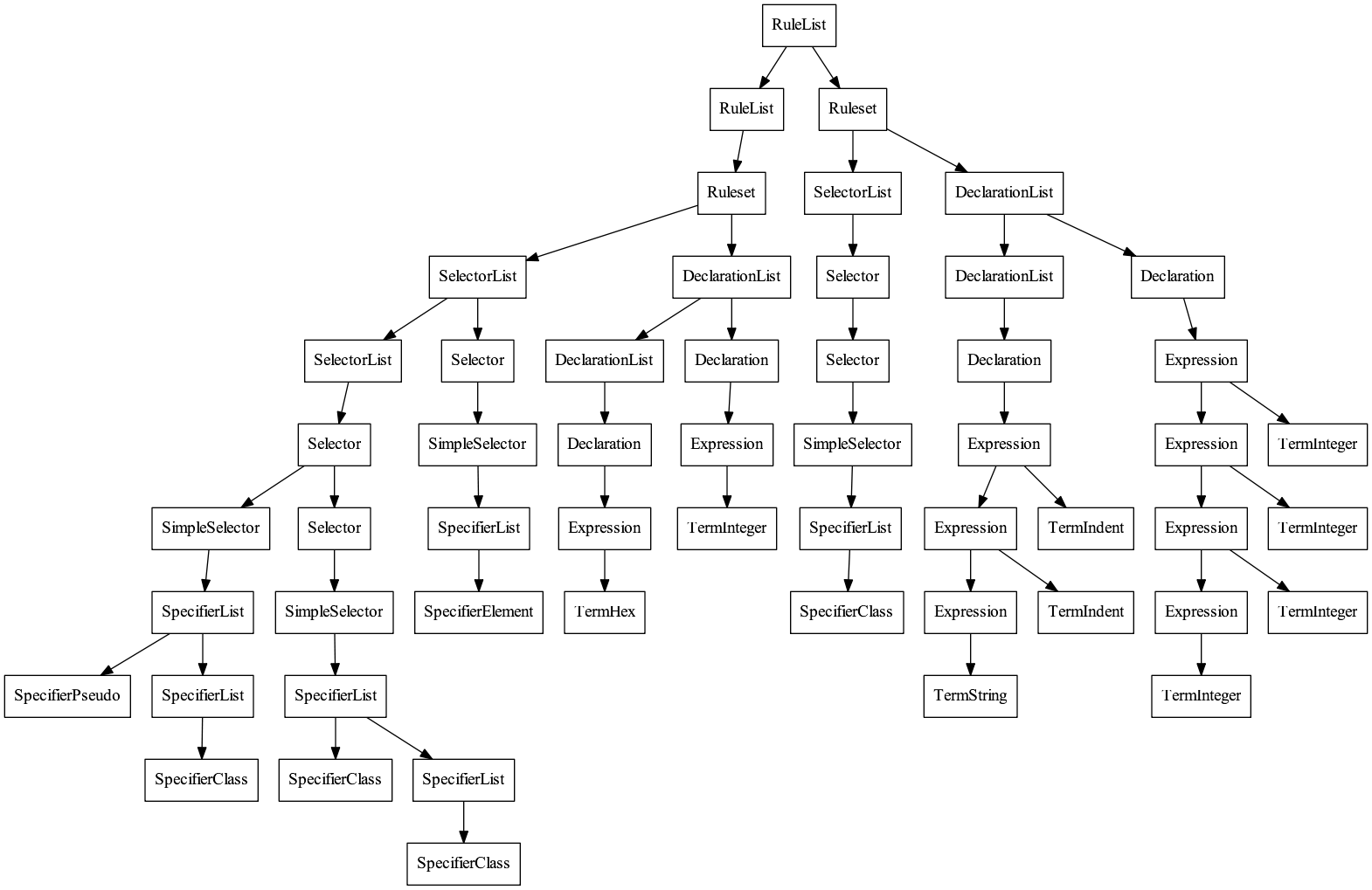
3.AST基本数据类型已经在t2CSSNode.hpp中显示,其中可视化AST可以调用printAsDot()方法。
4.目前语法错误无法检测具体错误类型,只能显示Error: syntax error.。
5.目前规则不能为空,例如
/* Syntax error */
hello.a{}6.目前最后一个选择器后建议不加空格
/* Unsupported */
.haha {}
/* supported */
.haha{}原因是生成的AST会认为.haha之后还有一个selector(紧跟的空格引起),因此外部需要额外的解析工作来消除这一影响,但不影响正常解析。
在t2CSSParser中会被认为有语法错误,目前的解决办法是手工直接删除空规则,等待版本。
7.不支持类function的写法,如color: rgba(...);等
int 官某某 = "Bingo";
char[] 个人博客 = "http://bentleyblanks.github.io";