Create a new Adobe Animate project in Visual Studio Code
Learn to set up an ActionScript 3.0 project in Visual Studio Code that integrates with Adobe Animate.
-
Install the ActionScript & MXML extension for Visual Studio Code.
-
Create a new directory for your project. This is where you'll save your .fla file, all of your .as files, and anything that you need for this specific project.
-
Create a new ActionScript 3.0 project in Adobe Animate, and save the .fla file into your project directory.
-
Open the project directory in Visual Studio Code.
To open a directory, select the File menu → Open... or click Open Folder button in the Explorer pane.
-
Choose an ActionScript SDK for your workspace. The Adobe AIR SDK & Compiler is recommended. This SDK will not be used to compile your project, but it is necessary to provide code intelligence inside Visual Studio Code.
-
Create a file named asconfig.json in the root directory of your project, and add the following content:
{ "animateOptions": { "file": "MyApp.fla" }, "compilerOptions": { "source-path": [ "src" ] }, "mainClass": "Main" }Replace MyApp.fla with the name of your .fla file.
-
Create a file named Main.as and save it in the same directory as your .fla file. Add the following code:
package { import flash.display.MovieClip; public class Main extends MovieClip { public function Main() { } } }
-
Inside Adobe Animate, go to File → ActionScript Settings....
-
Set the Document Class to
Mainto match the name of the class that we just created.
The extension integrates with Visual Studio Code's task system to provide a number of tasks to build your project with Adobe Animate.
Go to the Terminal menu and select Run Build Task...
Alternatively, use the Ctrl+Shift+B keyboard shortcut (or Command+Shift+B on macOS).
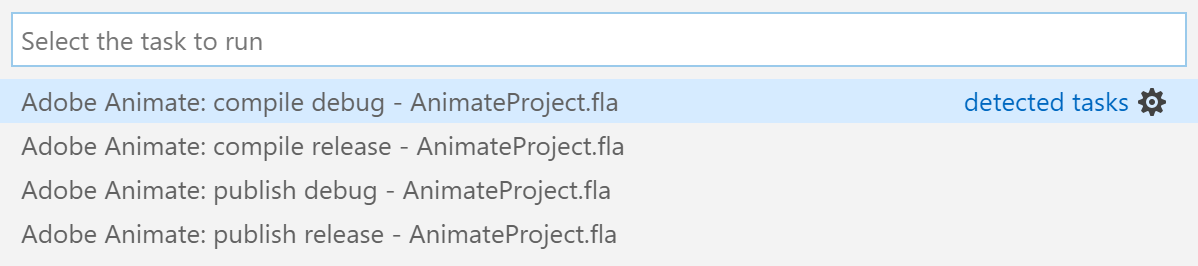
A list of available tasks for Adobe Animate projects will appear:
If you don't see these tasks, you may have forgotten to create an asconfig.json file for your project, or the
animateOptionssection may be missing. Alternatively, you may have accidentally saved the asconfig.json file in the wrong directory.
The compile tasks will create your project's .swf file only.
The publish tasks will build your entire project, which may include packaging an app for Adobe AIR or creating an HTML wrapper for embedding Adobe Flash Player content on the web.
When you select a task, Visual Studio Code will pass control to Adobe Animate to complete the task.
You have the choice to run or debug your project using either Adobe Animate or the SWF debugger in Visual Studio Code.
Visual Studio Code includes some keyboard shortcuts that should be familiar to Adobe Animate users. When triggered, control will be passed from Visual Studio Code to Adobe Animate to run the commands.
To activate the Test Movie command, use the Ctrl+Enter (or Command+Enter on macOS) keyboard shortcut in Visual Studio Code — just like you would in Adobe Animate. If Animate is not open yet, it will launch automatically, and your .fla file will be opened.
If Adobe Animate prompts you either run a .jsfl file or edit it, choose Run as command.
Similarly, you may use the Ctrl+Shift+Enter (or Command+Shift+Enter on macOS) keyboard shortcut in Visual Studio Code to run the Debug Movie command in Adobe Animate.
If you prefer, you may compile your .swf file with Adobe Animate, but use the SWF debugger in Visual Studio Code instead. This can be useful for simulating devices with Adobe AIR, which is somewhat limited in Adobe Animate.
Before debugging, you will need to run the Adobe Animate: compile debug task to create your .swf file. See the Compile and Publish above.
Next, take a look at the following documentation for debugging in various environments:
- Debug an Adobe AIR mobile application in the simulator
- Debug an Adobe AIR mobile application on an iOS or Android device
- Debug an Adobe AIR desktop application
- Debug a SWF in the standalone Adobe Flash Player
- Debug a SWF embedded in HTML
What should I do if I see a dialog with the title "Open JSFL File" that asks if I want to "Run as command" or "Open to edit"?
Choose Run as command. Visual Studio Code is attempting to use a .jsfl script file to control Adobe Animate. To skip this dialog in the future, choose Run as command and check the Don't show again check box.
Timeline scripts cannot be seen by Visual Studio Code, so breakpoints that you add in Adobe Animate will not be found. You may only add breakpoints to .as files in Visual Studio Code, or you must use the Debug Movie command in Adobe Animate.
- Adobe AIR (Mobile)
- Adobe AIR (Desktop)
- Adobe Flash Player
- Apache Royale
- HTML and JS (no framework)
- Node.js
- Feathers SDK
- Adobe Animate
- Classic Flex SDK
- Library (SWC)
- Royale Library (SWC)