코로나 현황을 알려주는 웹 사이트
https://project-cut.netlify.app
Javascript, Nodejs
Front
- Netlify
Back
- Heroku
2021.08.27 ~ 2021.09.24 (약 1개월)
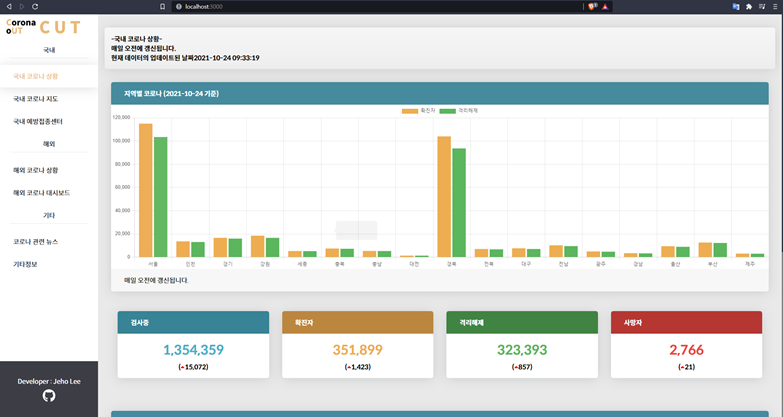
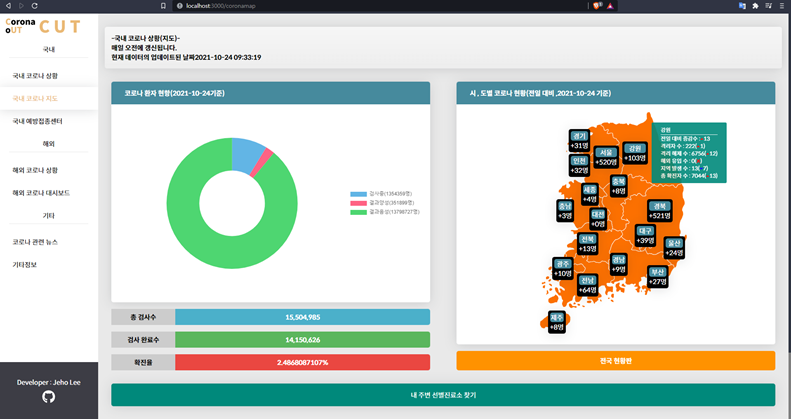
- openAPI를 이용하여 코로나 확진자 관련 데이터를 차트, 지도로 시각화
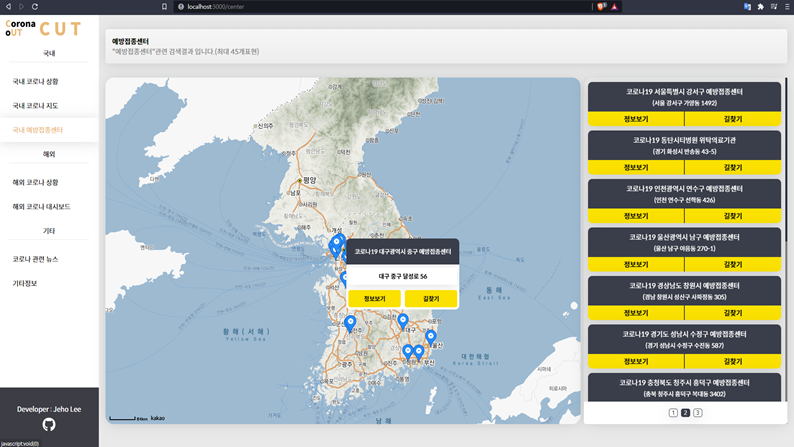
- kakao map API를 이용해 주변 예방접종센터 확인
- naver search news API를 이용해 코로나 관련 뉴스 검색결과
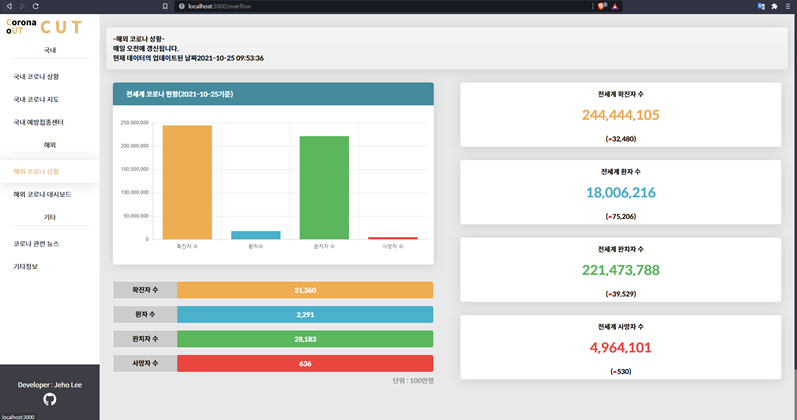
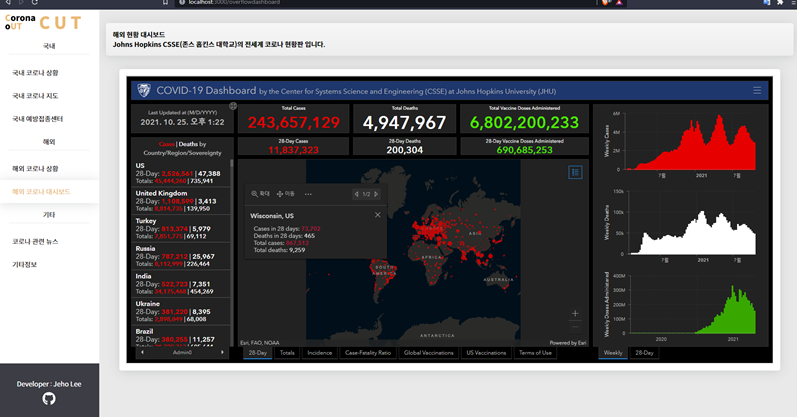
- 해외 코로나 현황 및 대시보드 확인 가능
- 반응형으로 설계하여 모바일 가능.
-
Cors 문제
- 클라이언트에서 axios로 openAPI를 받을수 없어 Express를 통해 데이터 수신
-
데이터 시각화 방법
- Chartjs를 이용하여 데이터를 도넛, 바 형태로 데이터를 시각화함.
- 월요일과 같은 날짜는 데이터가 집계되지 않는 일요일의 데이터와 비교하기 때문에 데이터가 집계되는 날짜와 비교하도록 바꿀것.
- 다크모드 적용-
- 카카오맵 개선(커스텀 오버레이 닫기기능추가)