This repository is outdated and was migrated to project-fortis.
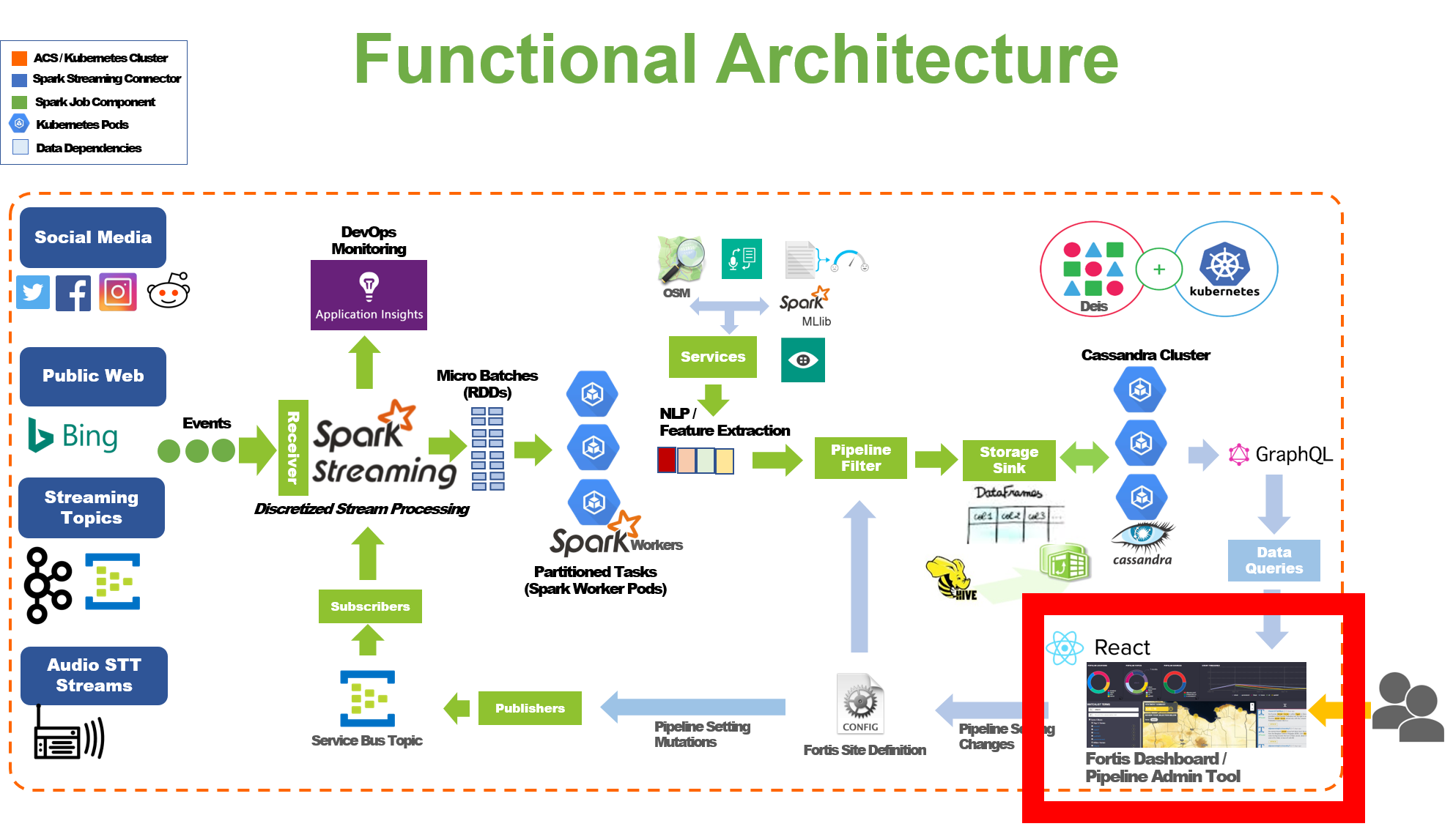
This repository contains the user-interface tier of the Fortis architecture, below highlighted in red in the architecture diagram for the entire system.
This repository implements a ReactJS application that sits in front of the Fortis services layer.
As per the diagram above, there are two pieces necessary to run this repository locally: an instance of the Fortis services layer and the React application in this repository. You can spin up the former by following the steps described in the project-fortis-services repository:
git clone https://github.com/CatalystCode/project-fortis-services
cd project-fortis-services
docker-compose up -dAfter the services layer is created, you can run the React application:
git clone https://github.com/CatalystCode/project-fortis-interfaces.git
cd project-fortis-interfaces
docker-compose upAfter the server started, head over to the following URLs to play with the service:
- http://localhost:8888/#/site/INSERT_YOUR_SITE_NAME_HERE/admin
- http://localhost:8888/#/site/INSERT_YOUR_SITE_NAME_HERE
Build production asset bundle and run locally:
npm run build
npm install -g pushstate-server
pushstate-server build