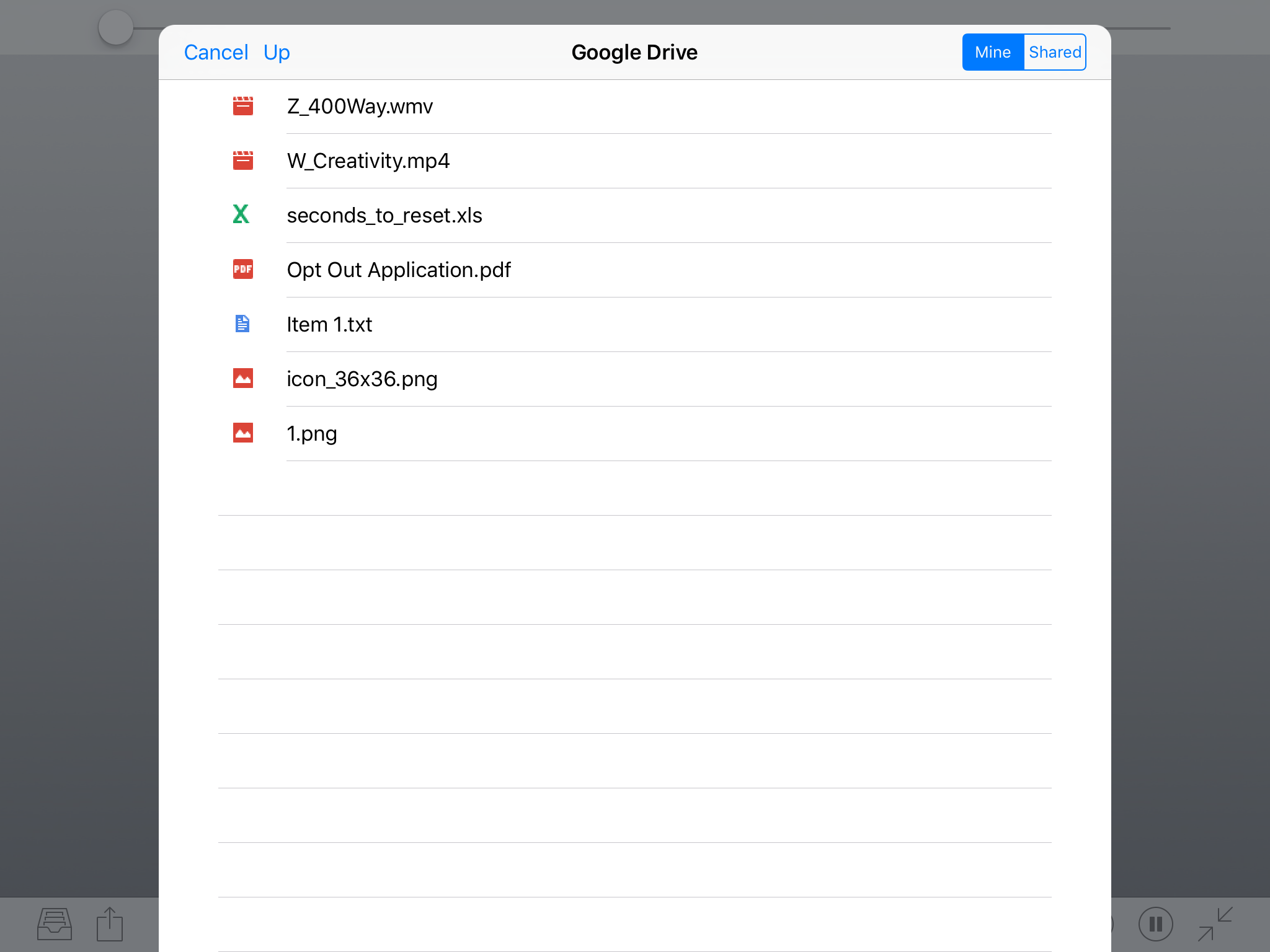
A sane and simple file picker for Google Drive.
Google makes it ridiculously painful to select a file from Google Drive.
For many use-cases, all you want is to present a picker, and get a notification when your user has selected a file.
This is the API that Google should have written.
import HSGoogleDrivePicker
let picker = HSDrivePicker()
picker.pick(from: self) {
(manager, file) in
print("picked file: \(file?.name ?? "-none-")")
}- Use the picker initialisation above
- Follow the ‘Configure the sign in process’ section below
- Note that GTLDriveFile has changed to GTLRDrive_File in the callback
You can install HSGoogleDrivePicker in your project by using CocoaPods
pod 'HSGoogleDrivePicker', '~> 3.0’- You need to create an app in the Google APIs and Services dashboard
- The easiest way if you're using other Google APIs (like firebase, admob) is to add the permission to one of those projects using Google's Wizard
- Otehrwise you can follow Google's instructions
- Enable the Drive API permission. (click on ‘APIs and Auth’, ‘APIs’, then search for ‘Drive’)
Note - Google's instructions are confusing, and change frequently. Don't give up!
-
Download a the configuration file for your app
- From firebase
- Or the Cloud Platform (click on credentials, the iOS client, then 'download plist')
-
Add the configuration file to your project
-
Or manually configure GoogleSignIn by calling
GIDSignIn.sharedInstance().clientID = "YOUR_CLIENT_ID"in your appDelegate -
Add a URL scheme to your project
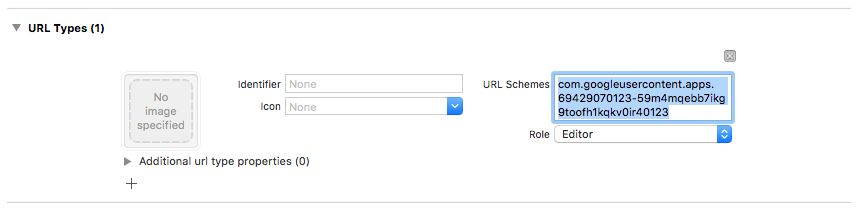
- Open your project configuration: double-click the project name in the left tree view. Select your app from the TARGETS section, then select the Info tab, and expand the URL Types section.
- Click the + button, and add a URL scheme for your reversed client ID. To find this value, open the GoogleService-Info.plist configuration file, and look for the REVERSED_CLIENT_ID key. Copy the value of that key, and paste it into the URL Schemes box on the configuration page. Leave the other fields blank.
When completed, your config should look something similar to the following (but with your application-specific values)
- Handle the url callback in your app delegate
In YourAppDelegate.m
import HSGoogleDrivePicker
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
if HSDrivePicker.handle(url) {
return true
}
//Your code for other callbacks
return true
}Create and show the picker
import HSGoogleDrivePicker
let picker = HSDrivePicker()
picker.pick(from: self) {
(manager, file) in
print("picked file: \(file?.name ?? "-none-")")
}The completion handler returns with a GTLRDrive_File which has all the info you need.
To download the file, use
manager?.downloadFile(file, toPath: destinationPath, withCompletionHandler: {
error in
if error != nil {
print("Error downloading : \(error?.localizedDescription ?? "")")
} else {
print("Success downloading to : \(destinationPath)")
}
})I welcome pull requests.
HSGoogleDrivePicker is available under the MIT license. See the LICENSE file for more info.