Azure Key Vault is a cloud-based service that allows users to securely store and manage sensitive information, such as passwords, keys, and certificates. This allows for a more secure and efficient way to manage and access sensitive information in a cloud environment.
In this article, we will discuss how to access these secrets through a Node.js application. We will cover how to set up an Azure Key Vault, how to authenticate with it, and how to retrieve and use the secrets in your application. By the end of this article, you will have a better understanding of how to use Azure Key Vault to secure and manage your application's sensitive information.
Table of Contents
- Create Nodejs server
- Create Azure Key Vault
- Add secrets to key Vault
- Add secrets from CLI
- Register app in Azure Active Directory
- Add Access Policies to key Vault
- Reveal secrets in Nodejs application
- Create the directory and run
npm init -yin the command prompt - Open that directory in VSCode using typing
code .in the command prompt - Open vs code terminal and install the following
npm install express --save
npm install nodemon --save-dev
Nodemon is a tool that automatically restarts a Node.js application when changes are made to the code. This can save developers time and effort by eliminating the need to manually stop and start the application each time a change is made. 4. Create an index.js file and paste the following code
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
- In your terminal (which should be in the project directory), type
nodemon index.jsand hit the Enter button.
- Open a new tab in postman or any web browser and the address bar, type http://localhost:3000, and hit the Enter button
Now the Node server is up and running...
-
Sign in to the Azure portal at https://portal.azure.com
-
To set up a Key Vault in Azure:
-
Open the Azure portal and select "Create a resource" from the menu or Home page.
-
Search for "Key Vault" and select it from the results.
-
Click on "Create" in the Key Vault section.
-
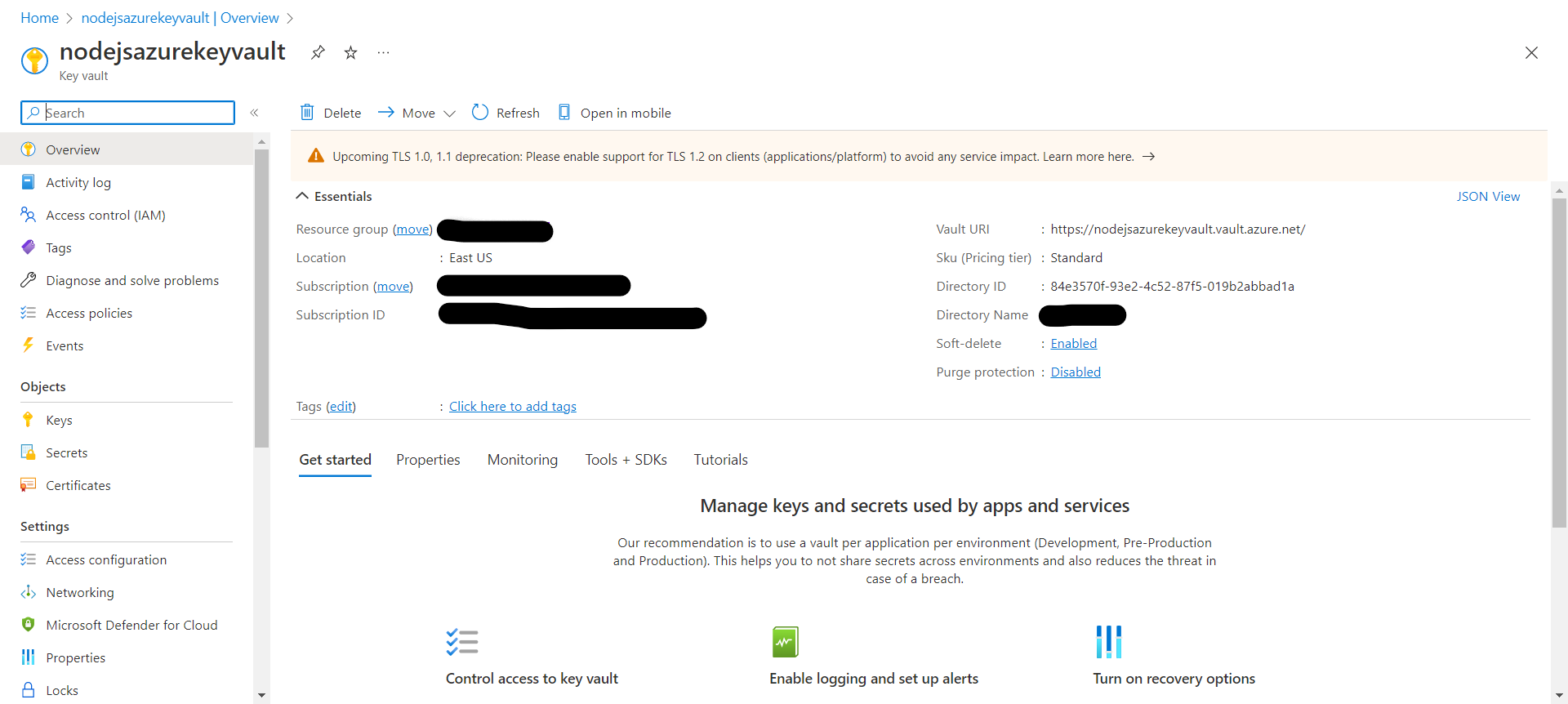
In the "Create key vault" section, enter a unique name for the vault (e.g. "nodejsazurekeyvault") A vault's name must be between 3-24 alphanumeric characters. The name must begin with a letter, end with a letter or digit, and not contain consecutive hyphens, select a subscription and create a new resource group.
-
Pick a location and keep the other options unchanged.
-
Click on "Create" to finalize the setup.
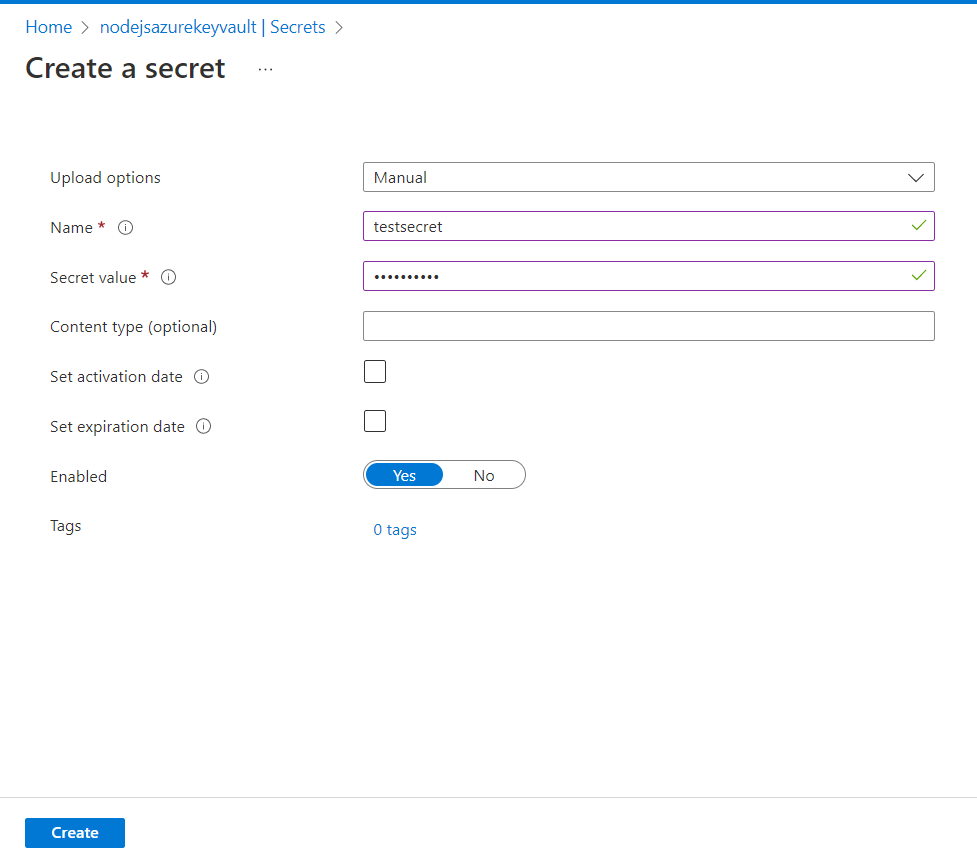
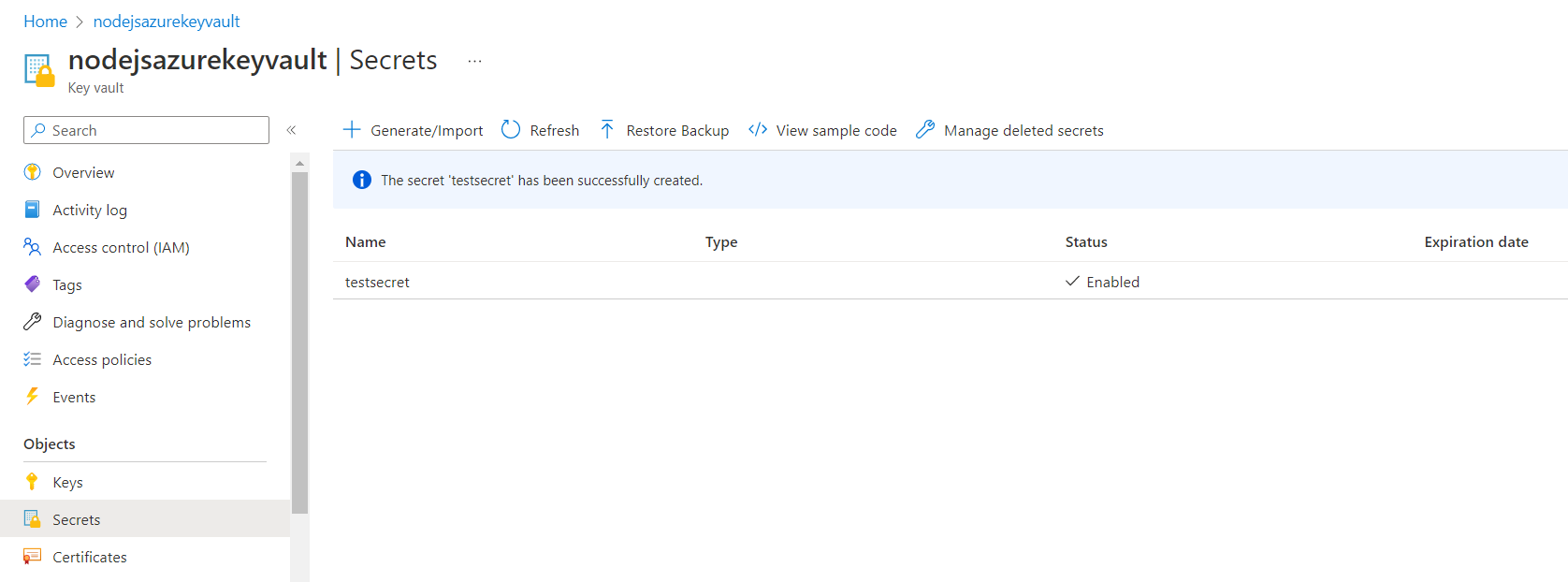
- Click secrets in the left panel
- Click Generate/Import at top of the page
- Add a secret name, and value
- Toggle enables to yes
- Click Create
- Install Azure CLI Download
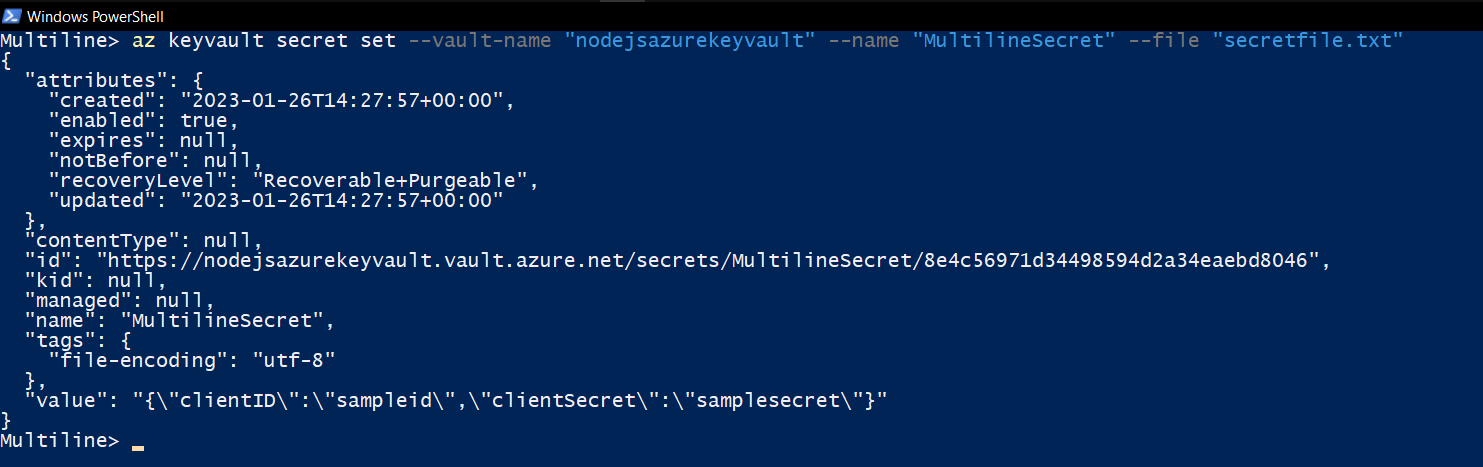
- Run these commands in the PowerShell window
az login
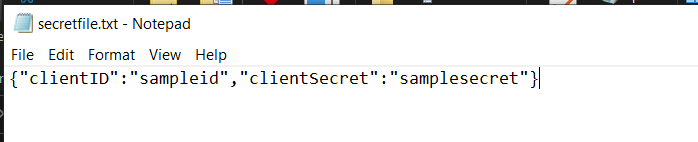
az keyvault secret set --vault-name "<your-unique-keyvault-name>" --name "MultilineSecret" --file "secretfile.txt"
- Navigate to Azure Active Directory
- Click App registrations on the left panel
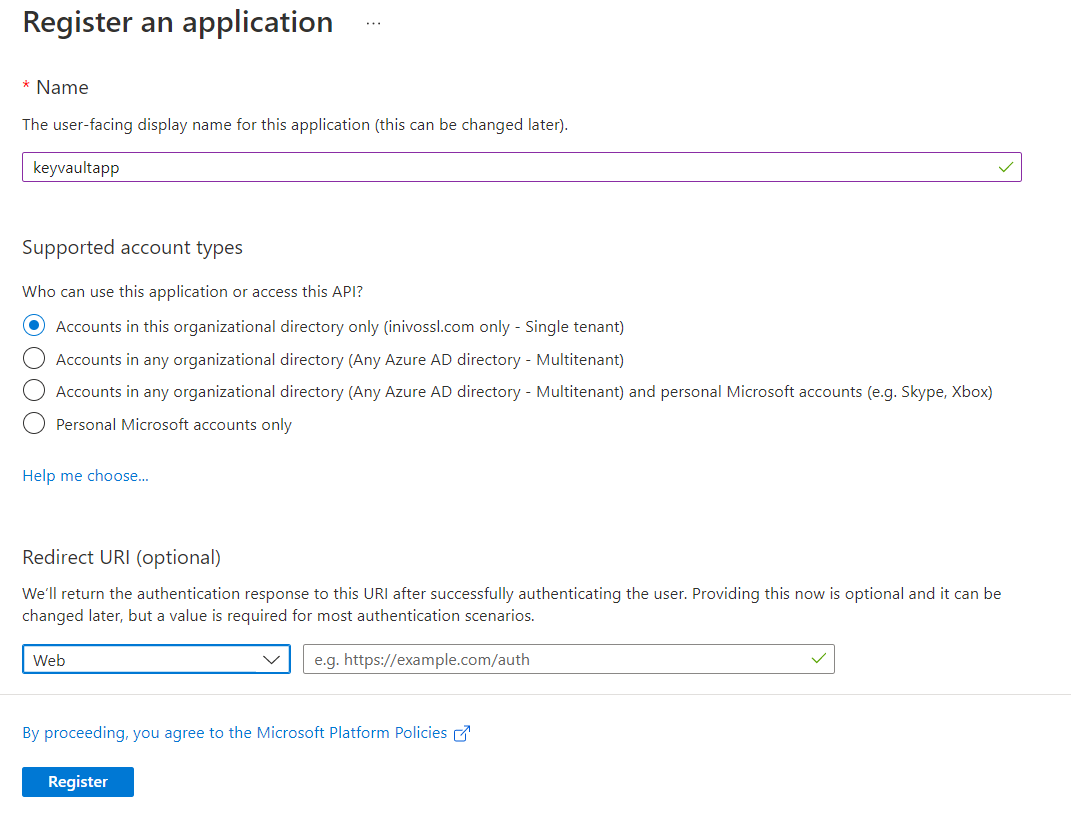
- Click New Registration
- Enter the app name and platform to Web
- Register
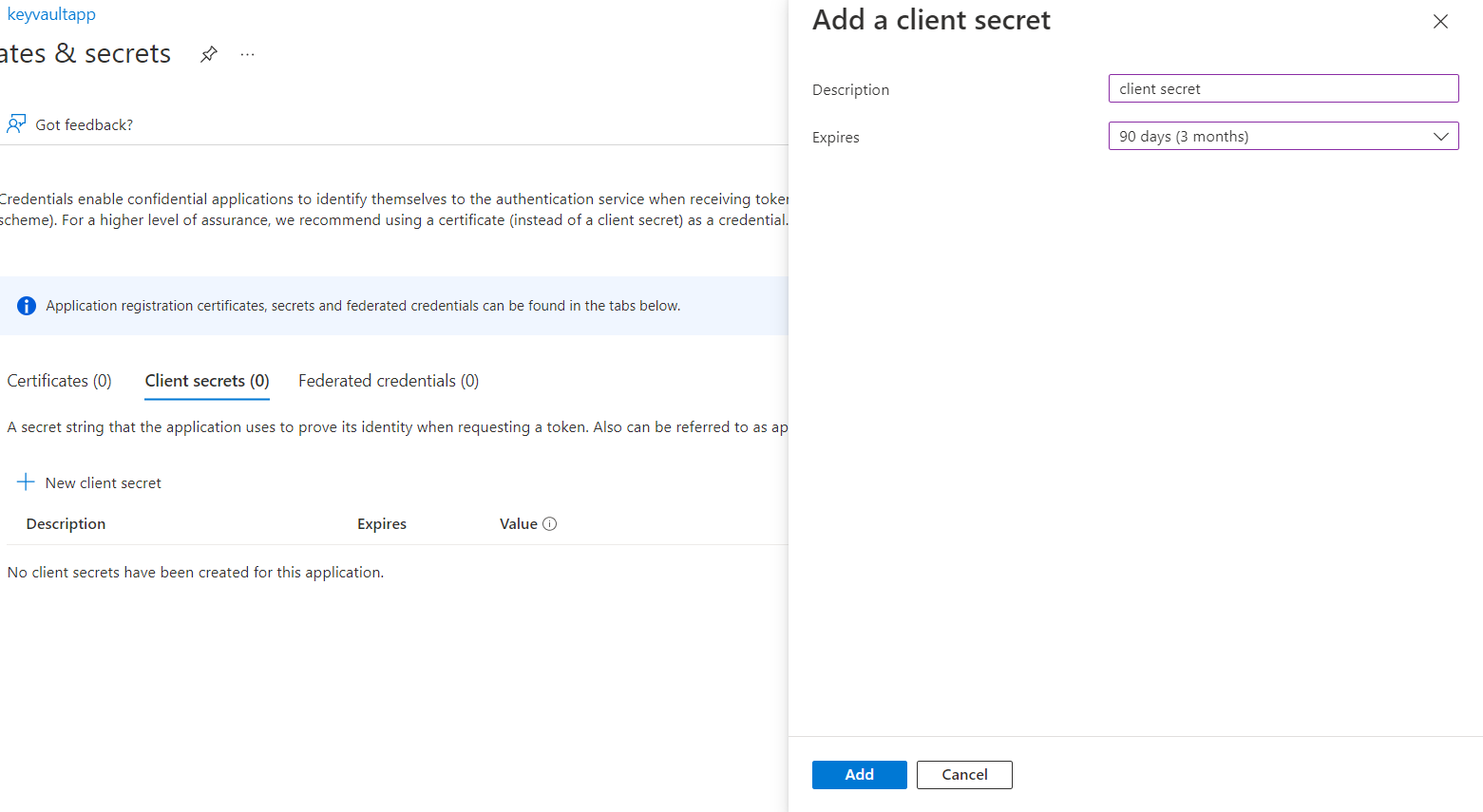
- Click certificates and secrets
- New client's secret
- Add a description and set the expiry date
- Add
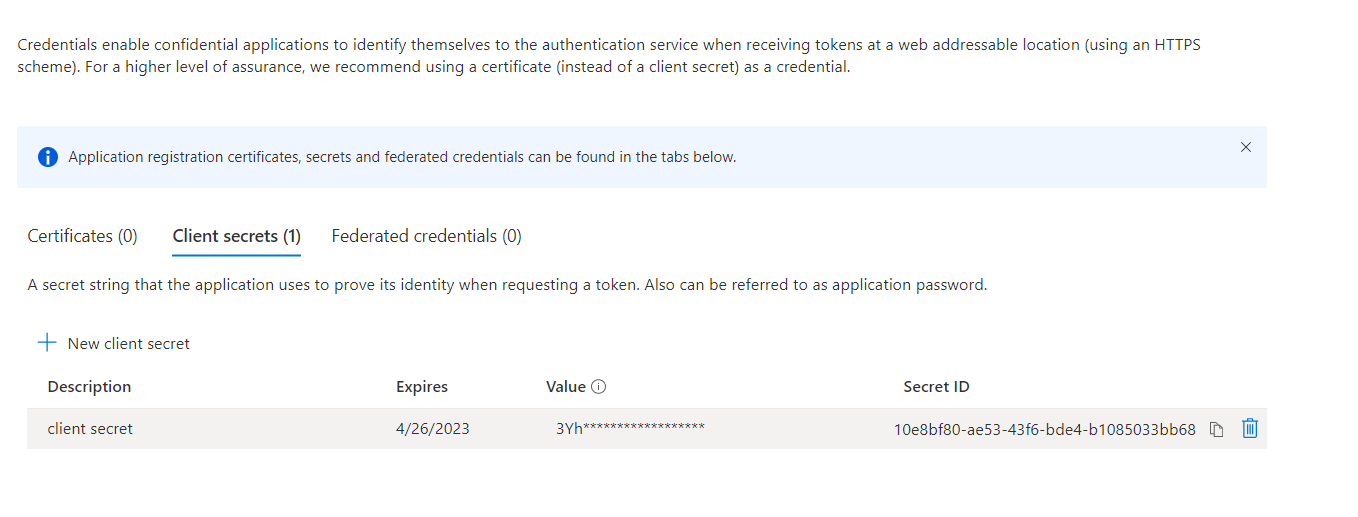
- Copy the value and keep it for future
- Navigate to Key Vault
- Click Access Policies in the left panel
- Create
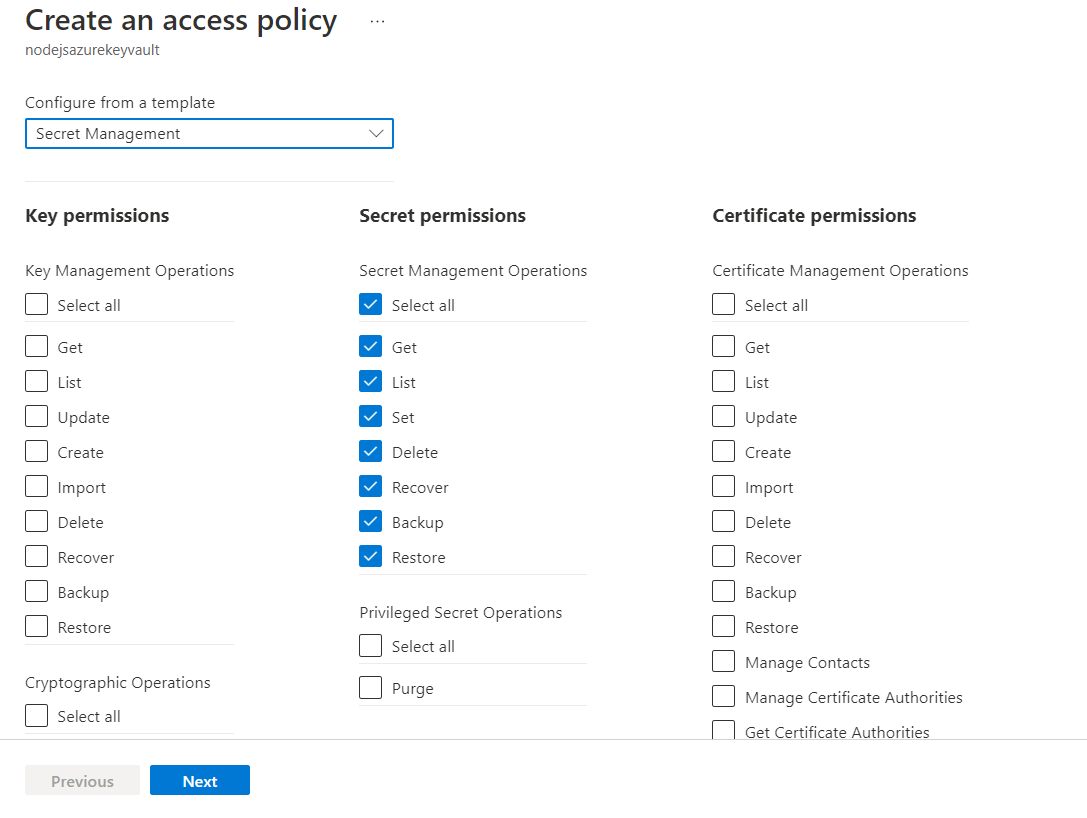
- Select Secret Management from the template dropdown
- Next
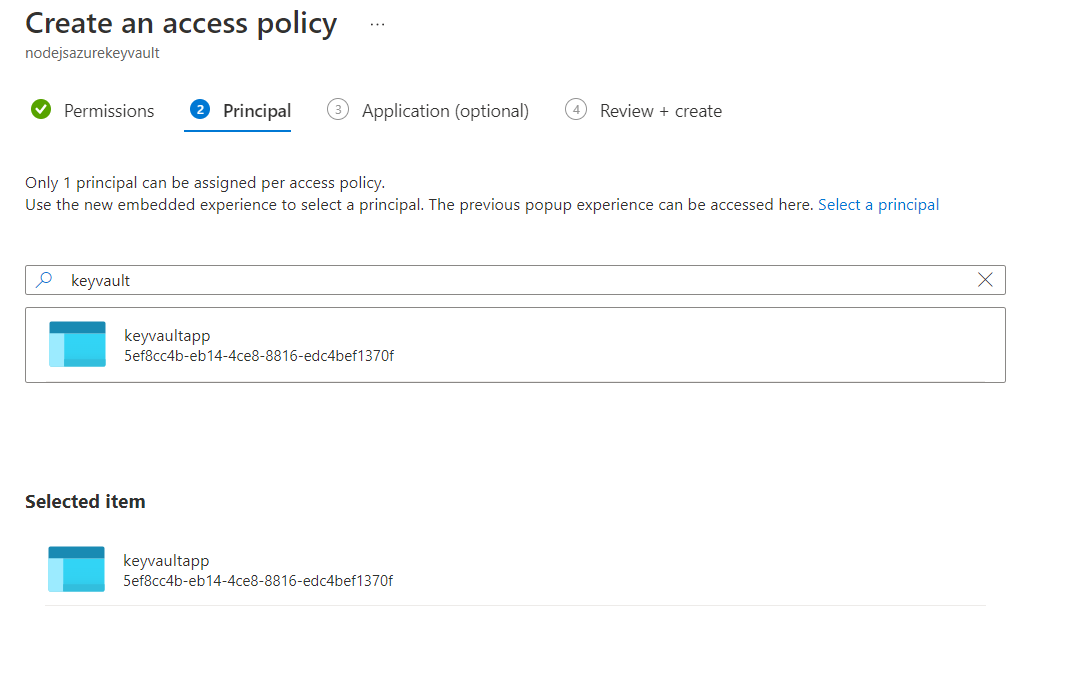
- Select keyvaultapp
- Next
- Create
- Go to index.js
- Open vs code terminal and install the following
npm install @azure/identity
npm install @azure/keyvault-secrets
npm install dotenv
- Create a
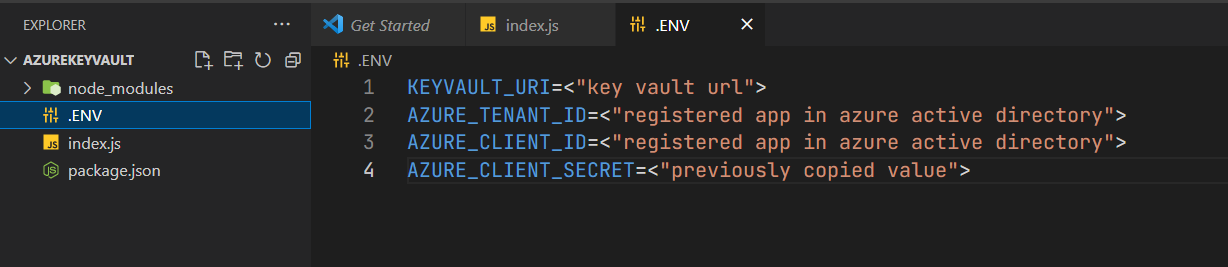
.ENVfile and add the following code
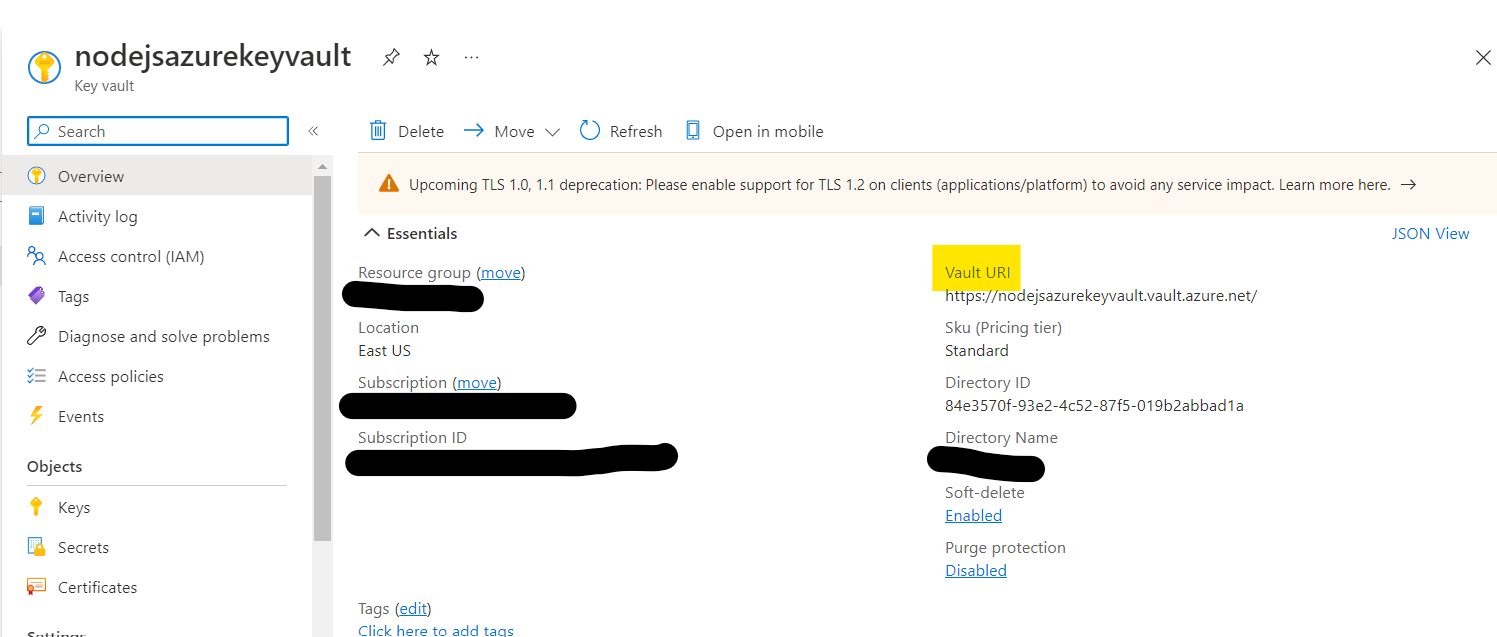
KEYVAULT_URI=<"key vault URL">
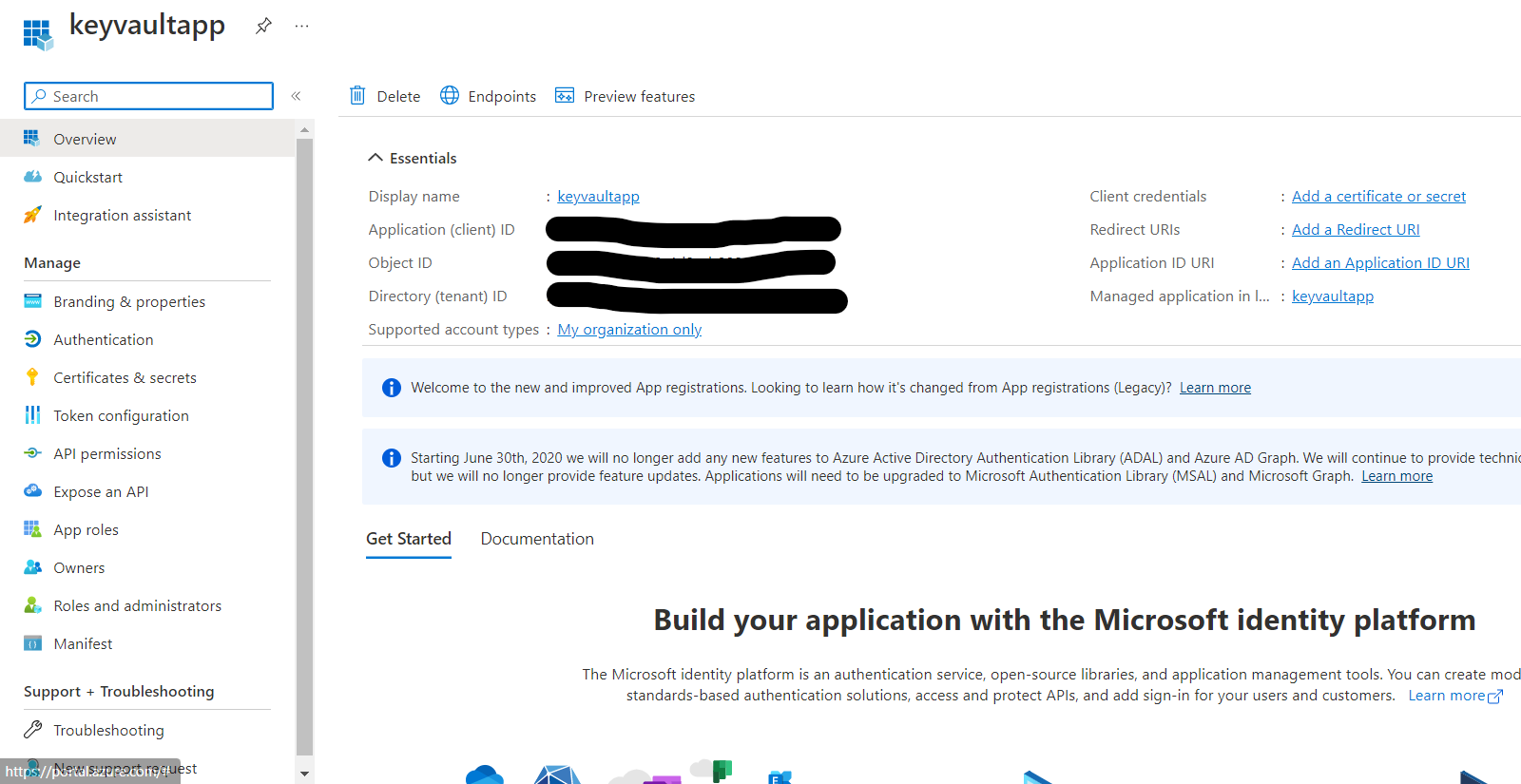
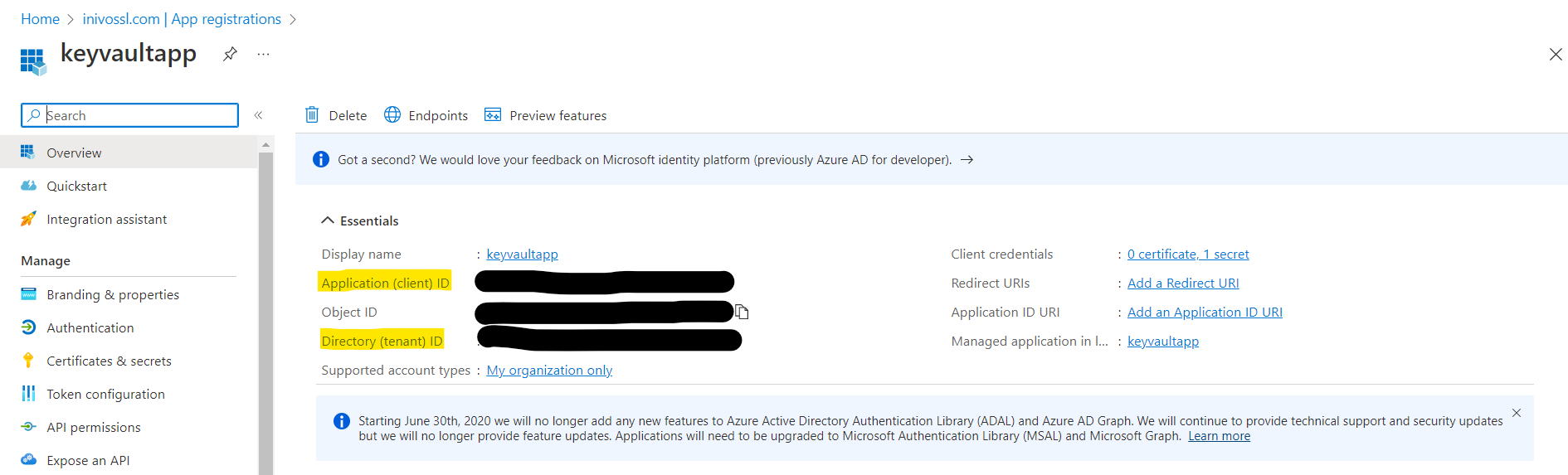
AZURE_TENANT_ID=<"registered app in azure active directory">
AZURE_CLIENT_ID=<"registered app in azure active directory">
AZURE_CLIENT_SECRET=<"previously copied value">
- Add this code to index.js
require("dotenv").config();
const { DefaultAzureCredential } = require("@azure/identity");
const { SecretClient } = require("@azure/keyvault-secrets");
const credential = new DefaultAzureCredential();
const client = new SecretClient(process.env.KEYVAULT_URI, credential);
- Create a separate route and add this code (single line secret)
app.get("/secret", (req, res) => {
client
.getSecret("testsecret")
.then((data) => {
res.send(data.value);
})
.catch((error) => {
console.log(error);
res.send(error);
});
});
- In your terminal (which should be in the project directory), type
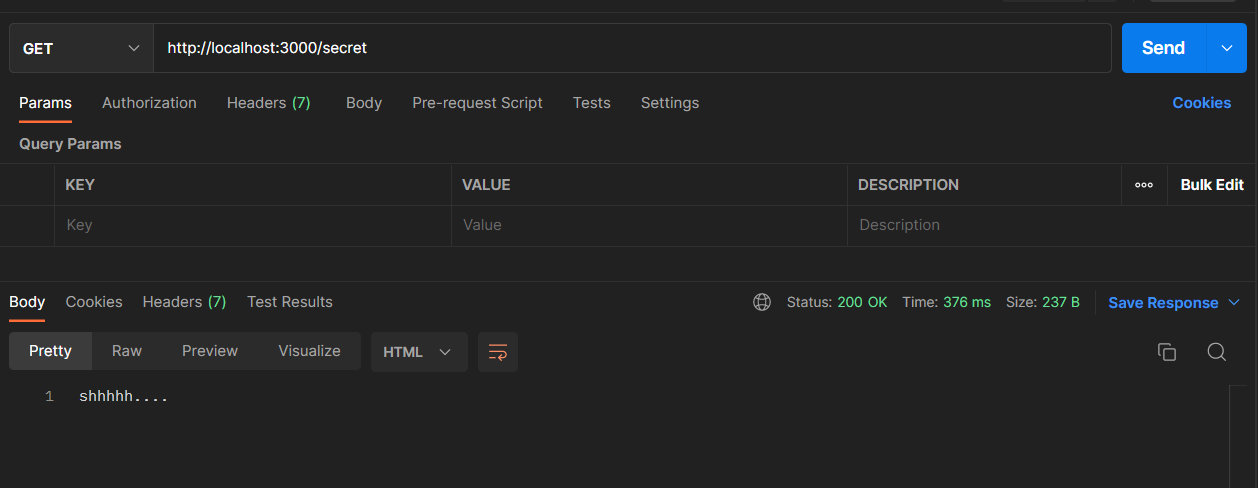
nodemon index.jsand hit the Enter button. - Open a new tab in postman or any web browser and the address bar, type http://localhost:3000/secret, and hit the Enter button
- Create a separate route and add this code (multi-line secret)
app.get("/multilinesecret", (req, res) => {
client
.getSecret("MultilineSecret")
.then((data) => {
const parsedSecret = JSON.parse(data.value);
res.json(parsedSecret);
})
.catch((error) => {
console.log(error);
res.send(error);
});
});
-
In your terminal (which should be in the project directory), type
nodemon index.jsand hit the Enter button. -
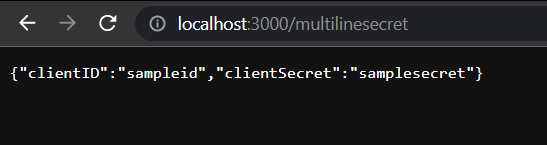
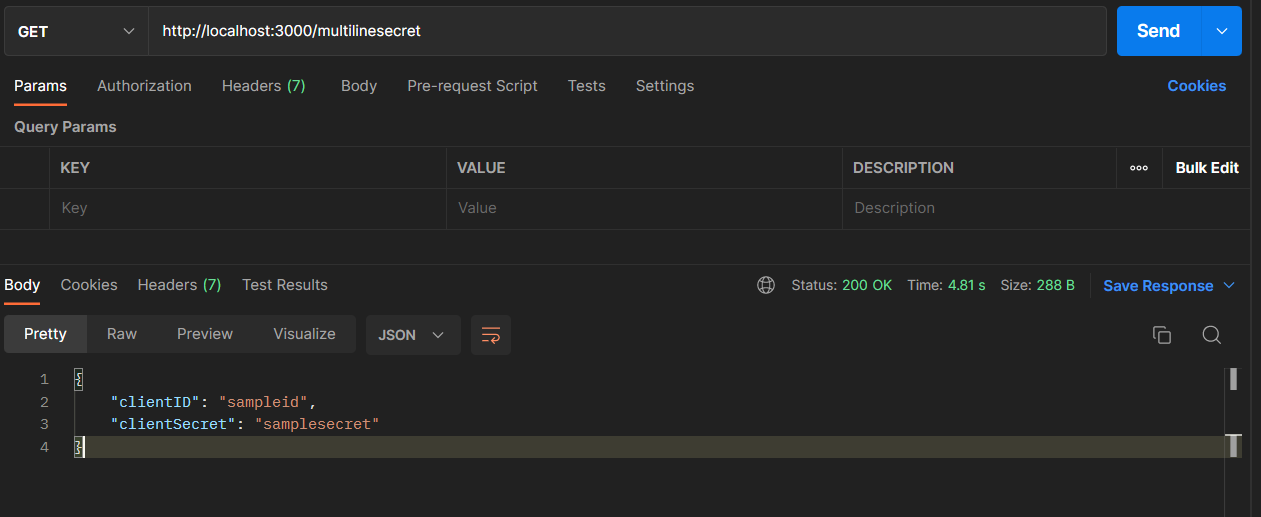
Open a new tab in postman or any web browser and the address bar, type http://localhost:3000/multilinesecret, and hit the Enter button
const express = require('express');
const app = express();
const port = 3000;
require('dotenv').config();
app.use(express.json());
const { DefaultAzureCredential } = require('@azure/identity');
const { SecretClient } = require('@azure/keyvault-secrets');
const credential = new DefaultAzureCredential();
const client = new SecretClient(process.env.KEY_VAULT_URI, credential);
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.get('/secret', async (req, res) => {
try {
const secret = await client.getSecret('testsecret');
res.send(secret.value);
} catch (error) {
console.log(error);
res.send(error);
}
});
app.get('/multilinesecret', async (req, res) => {
try {
const secret = await client.getSecret('MultilineSecret');
const parsedSecret = JSON.parse(secret.value);
res.json(parsedSecret);
} catch (error) {
console.log(error);
res.send(error);
}
});
app.post('/secret', async (req, res) => {
try {
const { secretName, secretValue } = req.body;
if (!secretName || !secretValue) {
res.status(400).send('Please provide a secret name and value');
}
await client.setSecret(secretName, secretValue);
res.send('Secret created');
} catch (error) {
console.log(error);
res.send(error);
}
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
Thank you.