Producto Final: Library to Card Validation(Web Page).
La presente es una librería para la validación del número, fecha de vencimiento, código de verificación(cvv) y nombre completo correspondiente a la tarjeta de crédito la cual hace uso del algoritmo de Luhn.
This is a library for the validation of the number, expiration date, verification code (cvv) and full name corresponding to the credit card that makes use of the Luhn algorithm.
- Primero debes descargar AnielCard dando click a 'Download' en nuestra página principal .

- Luego debes añadir el archivo descargado a tu carpeta de trabajo junto a tus archivos javascript.
- Por último debes anexar el archivo index.js en tu archivo HTML. ¡Listo!, ahora puedes empezar a usar AnielCard.
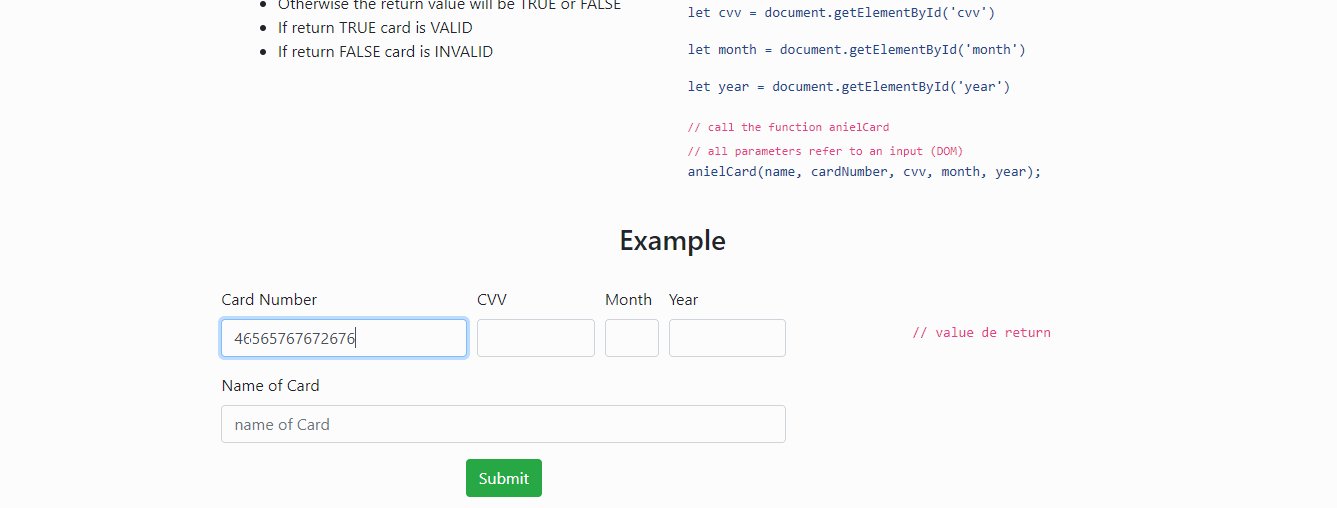
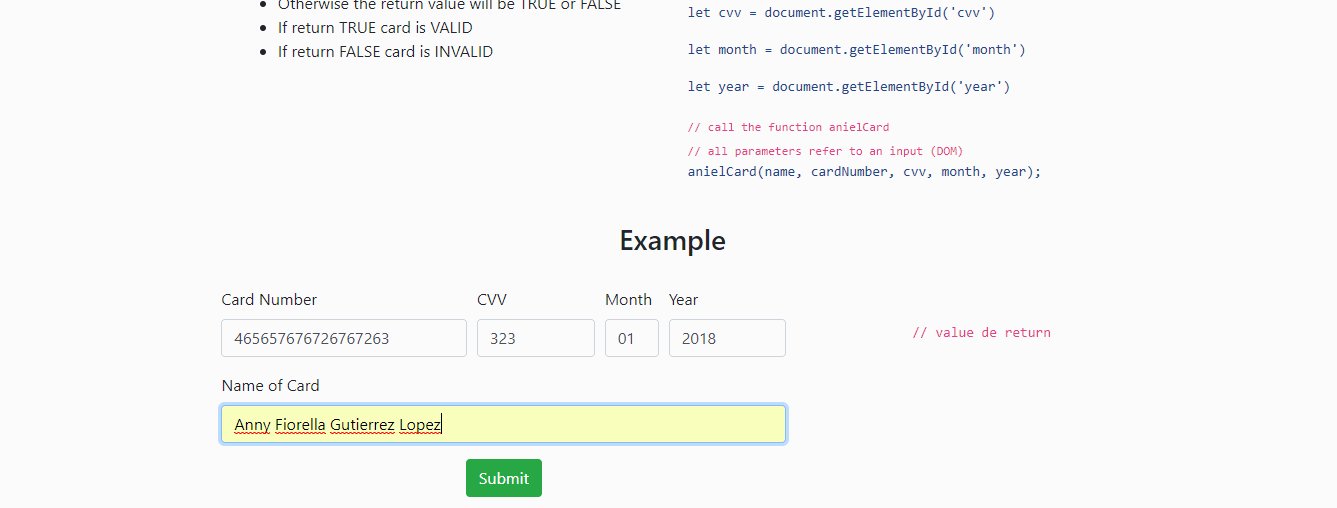
// declare variables that select the inputs
let name = document.getElementById('name')
let cardNumber = document.getElementById('card-number')
let cvv = document.getElementById('cvv')
let month = document.getElementById('month')
let year = document.getElementById('year')
// call the function anielCard
// all parameters refer to an input (DOM)
anielCard(name, cardNumber, cvv, month, year);-
Bootstrap: Bootstrap es un framework web front-end gratuito y de código abierto para diseñar sitios web y aplicaciones web.
Bootstrap is a free and open-source front-end web framework for designing websites and web applications. -
ECMA script 6: Javascript es un lenguaje de programación de alto nivel, dinámico, débilmente tipado, basado en prototipos, multi-paradigma e interpretado.
Javascript is a high-level, dynamic, weakly typed, prototype-based, multi-paradigm, and interpreted programming language.
let anielCard = (name, cardNumber, cvv, month, year) => {
let valueName = document.getElementById(name.id).value;
let valueCardNumber = document.getElementById(cardNumber.id).value;
let valueCvv = document.getElementById(cvv.id).value;
let valueMonth = document.getElementById(month.id).value;
let valueYear = document.getElementById(year.id).value;- npmjs: Acerca de
card validator.
About card validator. - Ecma script 6: Acerca de la version
Javascript 6.
About The javascript new version.
Learn more: Youtube NPM Tutorial;
- Anny Gutierrez Lopez: GitHub Account.
- Daniela Gomez Bejar: GitHub Account.