<iframe width="560" height="315" src="https://www.youtube.com/embed/qlcu0q00FxI?si=FRJ6MgXCFjaWuc2x" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" ></iframe>
A-Frame es un framework de código abierto basado en javascript enfocado a el desarrollo Web, que te permite crear experiencias de Realidad Aumentada (AR) de manera sencilla y accesible. Con A-Frame, puedes construir escenas interactivas de AR utilizando componentes HTML y JavaScript, y visualizarlas en navegadores compatibles con tecnología WebXR. Aquí tienes una breve introducción para empezar con A-Frame:
Configuración: Comienza por incluir el archivo de A-Frame en tu proyecto HTML. Puedes descargarlo e incluirlo localmente o utilizar la versión alojada en línea. Aquí tienes un ejemplo de cómo agregarlo desde una URL de CDN:
<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script>
<script src="https://raw.githack.com/AR-js-org/AR.js/dev/aframe/build/aframe-ar.js"></script>
<!--Importante agregar estos dos archivos para cargar animaciones que traigan los modelos-->
<script src="https://unpkg.com/aframe-environment-component@1.3.2/dist/aframe-environment-component.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/c-frame/aframe-extras@7.1.0/dist/aframe-extras.min.js"></script>
</head>
<body>
<!-- Tu contenido de realidad aumentada aquí -->
</body>
</html>Escena y Entidades: En A-Frame, todo se coloca dentro de una etiqueta: . Puedes agregar entidades como modelos 3D, imágenes, luces, etc. utilizando las etiquetas dentro de la escena. Por ejemplo, puedes añadir un cubo en la posición (0, 0, -5) utilizando el siguiente código:
<a-scene>
<a-entity geometry="primitive: box" position="0 0 -5" color="red"></a-entity>
</a-scene>Componentes y Interacciones: A-Frame permite extender la funcionalidad de las entidades mediante componentes personalizados. Puedes crear tus propios componentes JavaScript para controlar el comportamiento de los objetos en la escena, como movimientos, animaciones o interacciones con el usuario.
Assets: Puedes cargar recursos como modelos 3D, imágenes o sonidos utilizando la etiqueta . Esto te permite reutilizar los activos en diferentes partes de tu escena. Por ejemplo, puedes cargar un modelo 3D llamado "my-model" utilizando el siguiente código:
<a-assets>
<a-asset-item id="my-model" src="assets/my-model.gltf"></a-asset-item>
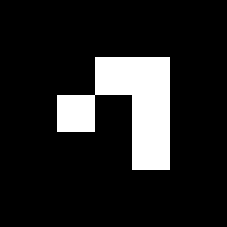
</a-assets><a-entity gltf-model="#my-model"></a-entity>Ahora te estaras preguntando y como detecta este proyecto el marcador usado para este recurso; la respuesta es muy sencilla, este marcador que aprecias en el video es un codigo de barras de una matriz de 3x3 que es igual a 5 es por ello que nuestro proyecto lo detecta, si tu cambias este valor tendrias que cambiar tu marcador por el codigo de barras respectivo al valor que colocaste.
Estos son solo los conceptos básicos para comenzar con A-Frame. A medida que te familiarices más con la herramienta, podrás explorar características adicionales como animaciones, físicas, efectos visuales y mucho más.
Recuerda consultar la documentación oficial de A-Frame (https://aframe.io/docs/1.2.0/) para obtener más información, ejemplos y tutoriales detallados que te ayudarán a aprovechar al máximo este poderoso framework de Realidad Aumentada.
¡Disfruta explorando y creando experiencias de Realidad Aumentada emocionantes con A-Frame! Si tienes más preguntas, ¡no dudes en preguntar!
Gracias a McCarthy3D y a Jesus Dorado quienes son los creadores de los dos modelos usados en el tutorial:
- https://sketchfab.com/3d-models/spartan-armour-mkv-halo-reach-57070b2fd9ff472c8988e76d8c5cbe66
- https://sketchfab.com/3d-models/banana-dancing-fortnite-c1db1b10f9b14717ba731d7f49d25443