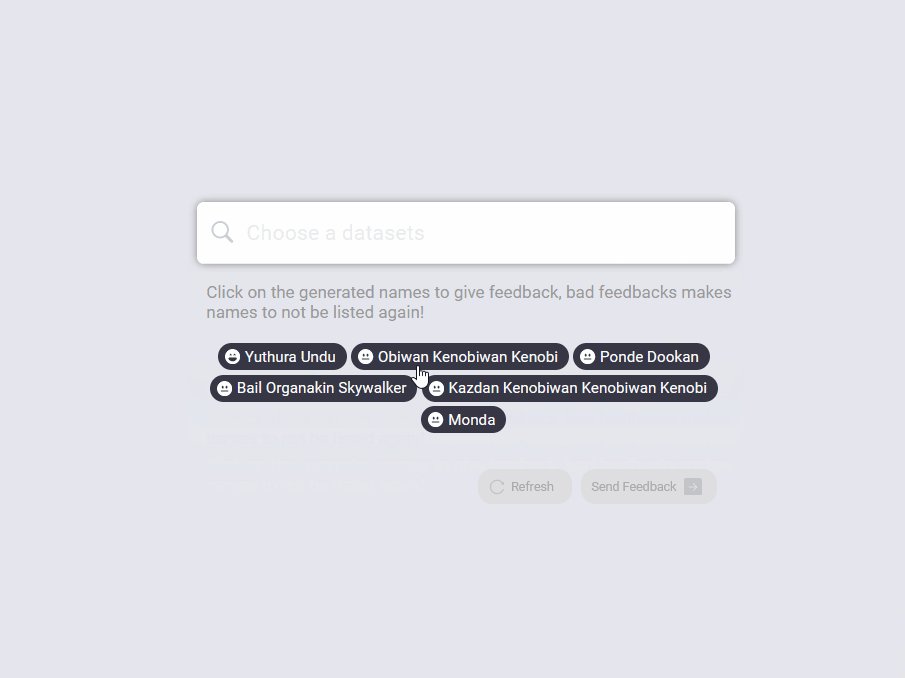
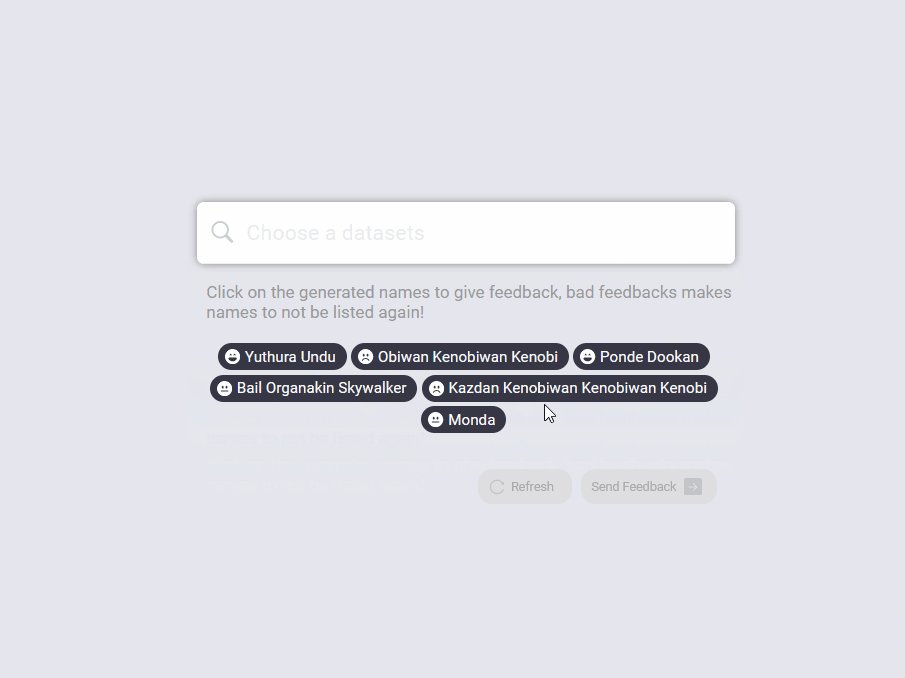
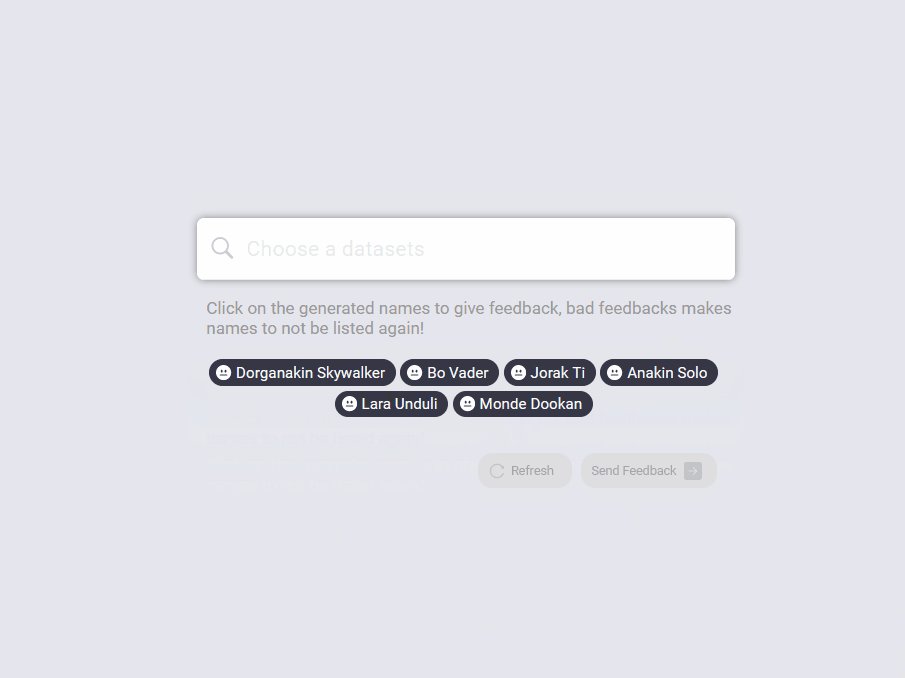
Generates names based on preseted datasets (list of example names), but you can upload a custom dataset (it must have at least 23 names). Was utilized the Markov Chain algorithm to generate the names, a custom script was created based on this article: Generating Startup names with Markov Chains.
Live Demo: https://named.netlify.app/
Easy peasy lemon squeezy:
$ yarn
Or:
$ npm install
Was installed and configured the
eslintandprettierto keep the code clean and patterned.
Configure your environment variables and remember to start the API before to start this app.
In this file you may configure the API's url. Rename the .env.example in the root directory to .env then just update with your settings.
| key | description | default |
|---|---|---|
| REACT_APP_API_BASE_URL | API's base url. | http://localhost:8080 |
Start the API (see its README for more information). In case of any change in the API's port or host remember to update the .env too.
To start the app run:
$ yarn start
Or:
npm run start
Jest was the choice to test the app, to run:
$ yarn test
Or:
$ npm run test
You can see the coverage report inside tests/coverage. They are automatically created after the tests run.