New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
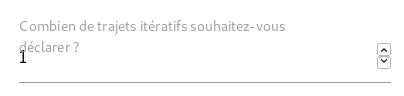
Multiline form labels overlap input value #5874
Comments
|
https://codepen.io/Aozora/pen/XqzzWW. EDIT: |
|
You use too long labels, please see the Material Design guidelines and rules regarding labels. https://material.io/components/text-fields We strictly follow the MD rules. |
|
In cases where translations sometimes make strictly-single-line labels impossible, is there no workaround to just shift the longer, overlapping labels further up to accommodate multi-line labels without truncation? I don't see anything about that in the MD guidelines. |

In alpha:

In beta:

Is it possible to fix this little rendering issue ?
The text was updated successfully, but these errors were encountered: