Un proyecto propuesto por freeCodeCamp.org para reforzar conocimientos en CSS3 y HTML5.
Página Web: https://eduardout.github.io/fCCProyectos-FormularioEncuesta/
Proyecto Propuesto: https://www.freecodecamp.org/learn/responsive-web-design/responsive-web-design-projects/build-a-survey-form/
Acerca de...
En esta ocasión, el proyecto se trata de un formulario de encuestas responsivo, implementanto media queries, y buenas prácticas en torno a las herramientas que brinda HTML5 en los formularios.
Requerimientos:
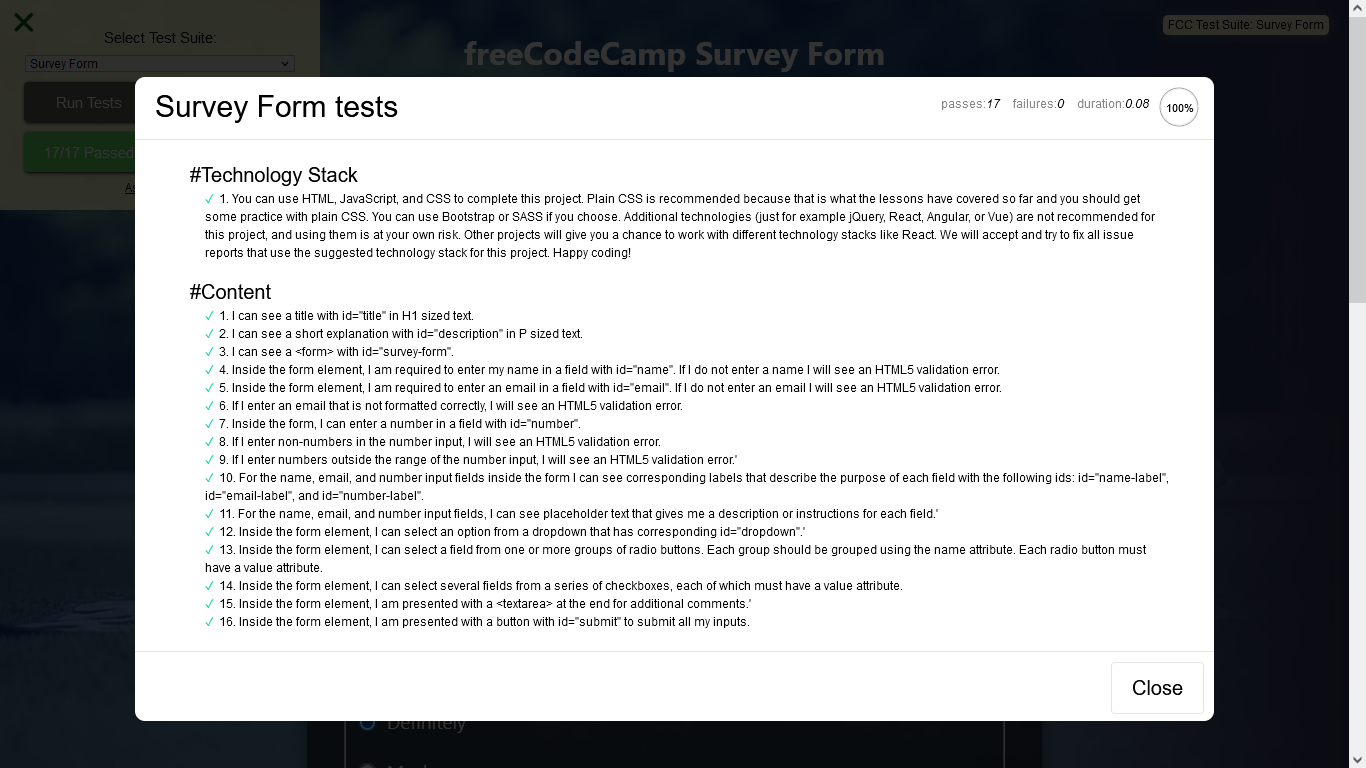
- Historia de usuario n.º 1: puedo ver un título con id="título" en texto de tamaño H1.
- Historia de usuario n.º 2: Puedo ver una breve explicación con id="descripción" en texto de tamaño P.
- Historia de usuario n.° 3: Puedo ver un formulario con id="formulario-encuesta".
- Historia de usuario n.º 4: dentro del elemento de formulario, debo ingresar mi nombre en un campo con id="nombre".
- Historia de usuario n.º 5: dentro del elemento de formulario, debo ingresar un correo electrónico en un campo con id="email".
- Historia de usuario n.° 6: si ingreso un correo electrónico que no tiene el formato correcto, veré un error de validación de HTML5.
- Historia de usuario n.° 7: dentro del formulario, puedo ingresar un número en un campo con id="número".
- Historia de usuario n.° 8: si ingreso números que no son números en la entrada de números, veré un error de validación de HTML5.
- Historia de usuario n.º 9: si ingreso números fuera del rango de la entrada de números, que están definidos por los atributos mínimo y máximo, veré un error de validación de HTML5.
- Historia de usuario n.º 10: para los campos de entrada de nombre, correo electrónico y número dentro del formulario, puedo ver las etiquetas correspondientes que describen el propósito de cada campo con las siguientes identificaciones: id="nombre-etiqueta", id="email-etiqueta" y id="número-etiqueta".
- Historia de usuario n.º 11: para los campos de entrada de nombre, correo electrónico y número, puedo ver un texto de marcador de posición que me brinda una descripción o instrucciones para cada campo.
- Historia de usuario n.º 12: dentro del elemento de formulario, puedo seleccionar una opción de un menú desplegable que tiene un id="desplegable" correspondiente.
- Historia de usuario n.º 13: dentro del elemento de formulario, puedo seleccionar un campo de uno o más grupos de botones de opción. Cada grupo debe agruparse utilizando el atributo de nombre.
- Historia de usuario n.º 14: dentro del elemento de formulario, puedo seleccionar varios campos de una serie de casillas de verificación, cada una de las cuales debe tener un atributo de valor.
- Historia de usuario n.º 15: dentro del elemento de formulario, aparece un área de texto al final para comentarios adicionales.
- Historia de usuario n.º 16: dentro del elemento de formulario, aparece un botón con id="enviar" para enviar todas mis entradas.
Para asegurarnos de cumplir con cada uno de los requerimientos antes mencionados, freeCodeCamp.org proporciona una herramienta que permite evaluar si se cumple con el objetivo.
Resultados de Pruebas:
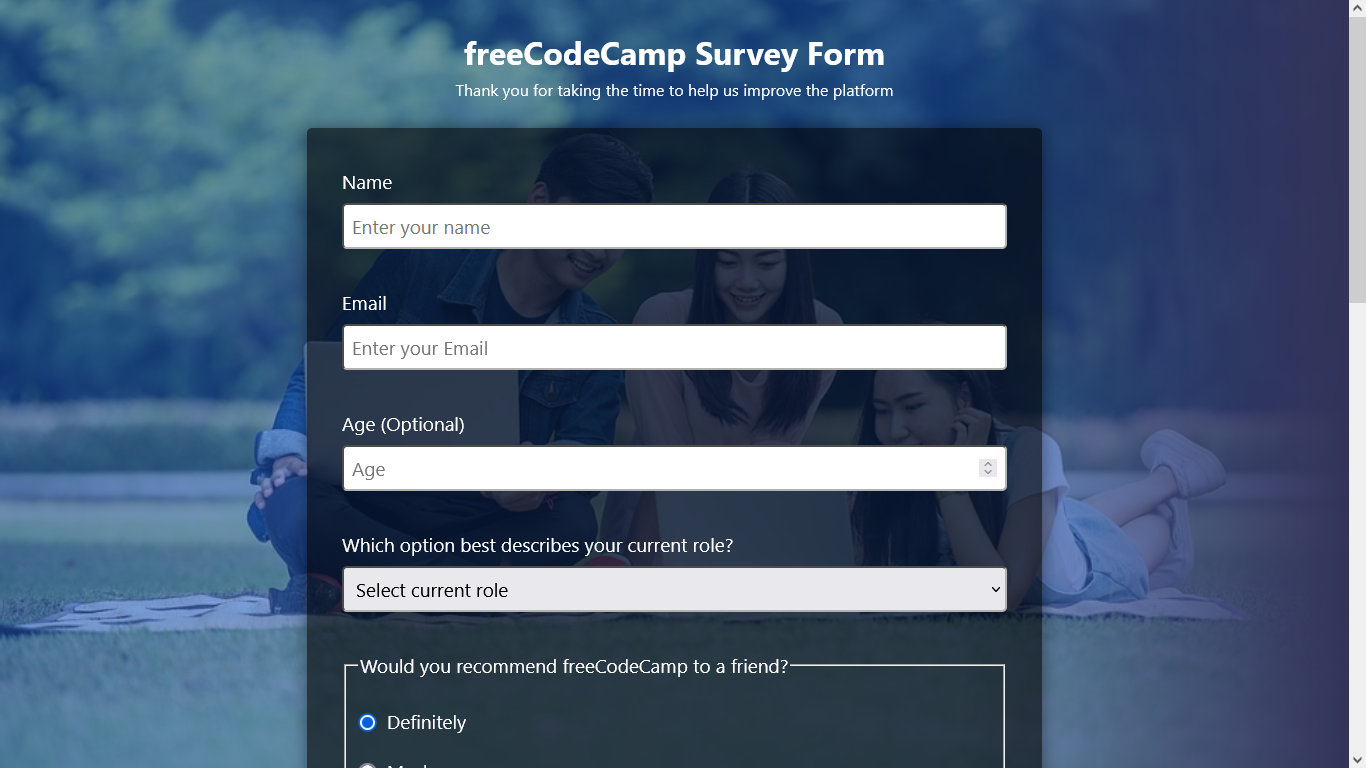
Vista Previa: