Un proyecto propuesto por freeCodeCamp.org para reforzar conocimientos en CSS3 y HTML5.
Página Web: https://eduardout.github.io/fCCProyectos-PaginaTributo/
Proyecto Propuesto: https://www.freecodecamp.org/learn/responsive-web-design/responsive-web-design-projects/build-a-tribute-page/
Acerca de...
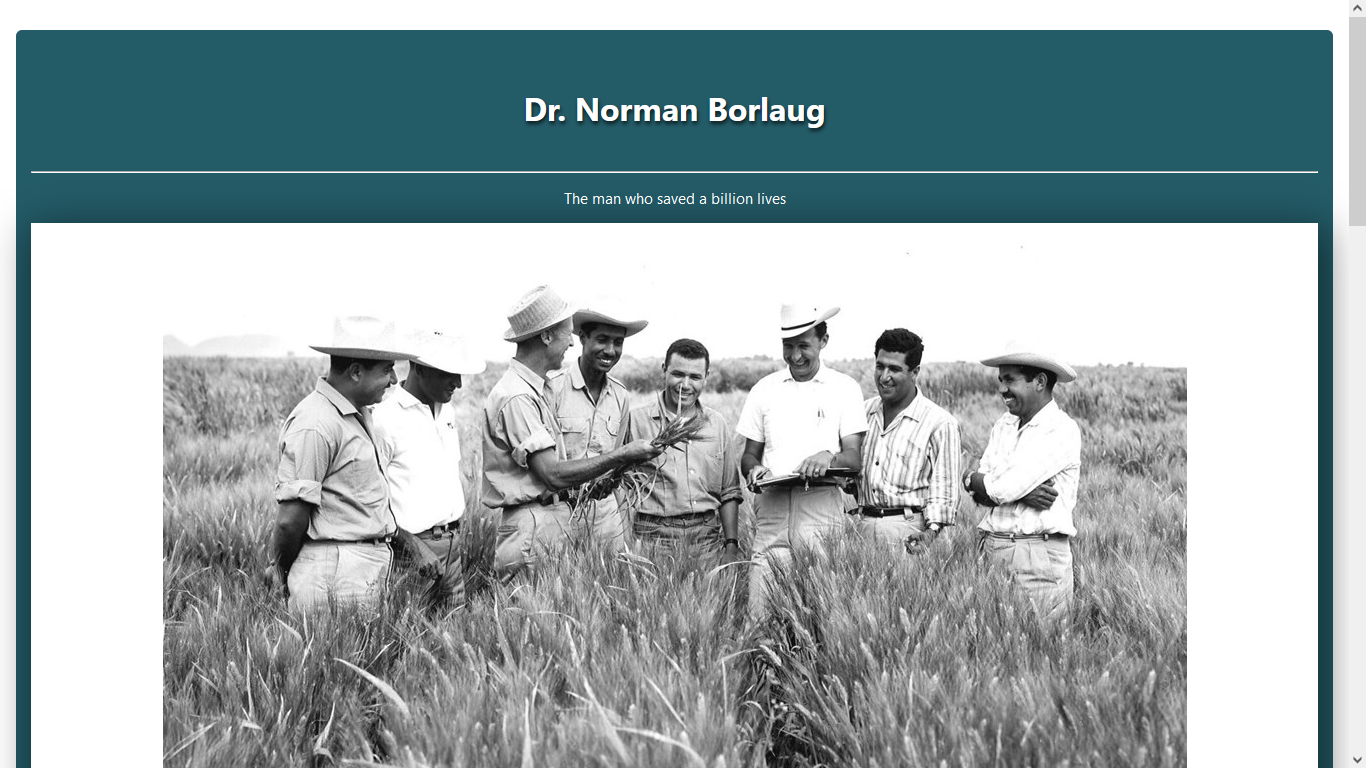
Este fue el inicio de la ruta de proyectos propuesta, donde podremos apreciar una página simple de tributo al Dr.Norman Bolaug, en ella implementé técnicas de CSS3 y HTML5 básico, así como el uso de media queries para responsividad, podemos notar que predomina mucho el uso de texto e información.
Requerimientos:
- Historia de usuario n.º 1: Mi página de homenaje debe tener un elemento con un id="principal" correspondiente, que contiene todos los demás elementos.
- Historia de usuario n.º 2: debería ver un elemento con un id="título" correspondiente, que contiene una cadena (es decir, texto) que describe el tema de la página de tributo (por ejemplo, "Dr. Norman Borlaug").
- Historia de usuario n.º 3: Debería ver una figura o un elemento div con un id="img-div" correspondiente.
- Historia de usuario n.º 4: dentro del elemento img-div, debería ver un elemento img con un id="imagen" correspondiente.
- Historia de usuario n.º 5: dentro del elemento img-div, debería ver un elemento con un id="img-caption" correspondiente que contiene contenido textual que describe la imagen que se muestra en img-div.
- Historia de usuario n.º 6: Debería ver un elemento con un id="tribute-info" correspondiente, que contiene contenido textual que describe el tema de la página de tributo.
- Historia de usuario n.º 7: Debería ver un elemento con un id="tribute-link" correspondiente, que enlaza con un sitio externo que contiene información adicional sobre el tema de la página de tributo. SUGERENCIA: debe darle a su elemento un atributo de destino y establecerlo en _blank para que su enlace se abra en una nueva pestaña (es decir, target="_blank").
- Historia de usuario n.º 8: el elemento img debe cambiar de tamaño de manera receptiva, en relación con el ancho de su elemento principal, sin exceder su tamaño original.
- Historia de usuario n.° 9: el elemento img debe estar centrado dentro de su elemento principal.
Para asegurarnos de cumplir con cada uno de los requerimientos antes mencionados, freeCodeCamp.org proporciona una herramienta que permite evaluar si se cumple con el objetivo.
Resultados de Pruebas:
Vista Previa: