Un proyecto propuesto por freeCodeCamp.org para reforzar conocimientos en CSS3 y HTML5.
Página Web: https://eduardout.github.io/fCCProyectos-Portafolio/
Proyecto Propuesto: https://www.freecodecamp.org/learn/responsive-web-design/responsive-web-design-projects/build-a-personal-portfolio-webpage/
Acerca de...
La temática de desarrollo de este proyecto era el desarrollo de un portafolio web personal, utilizando una metodología llamada, historias de usuario, en las cuales se pueden leer las opiniones o requerimientos que el cliente precisa para el desarrollo o estructuración de un proyecto.
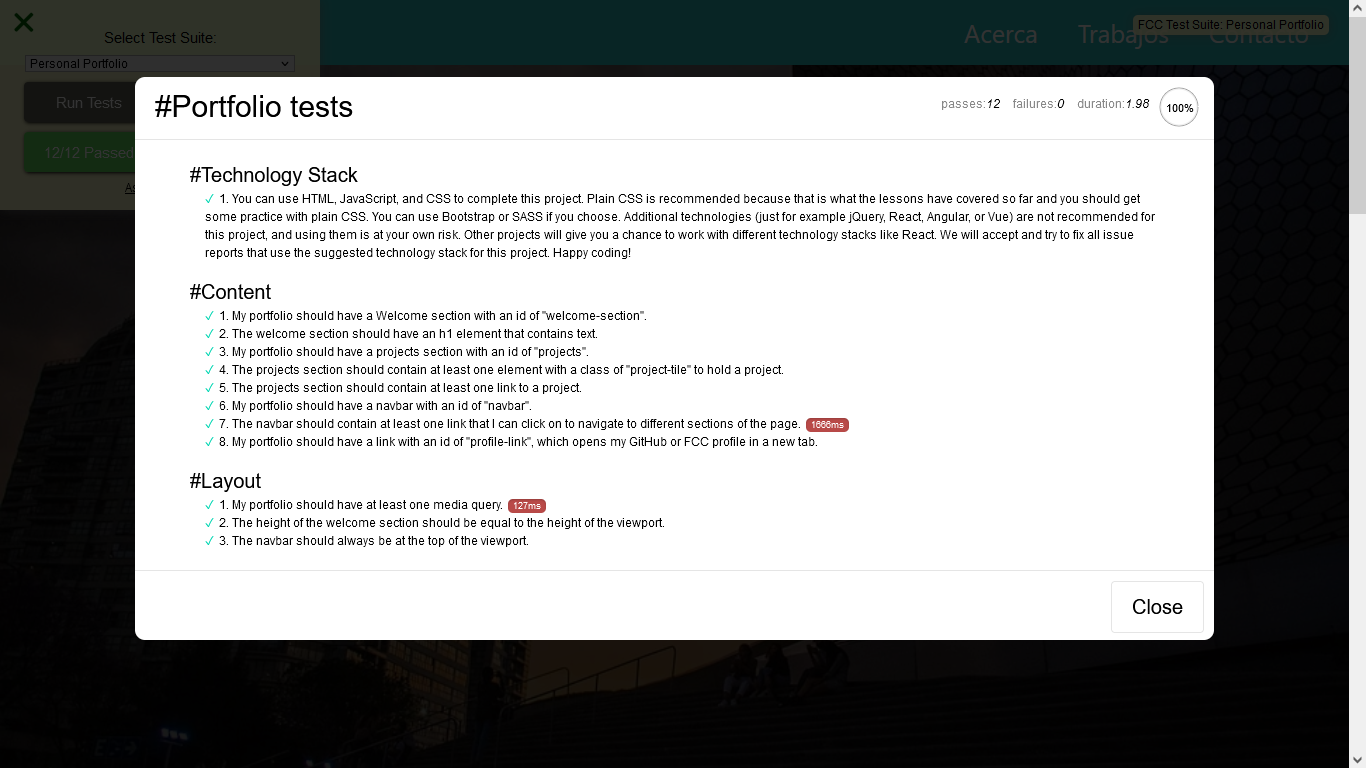
Requerimientos:
- Historia de usuario n.º 1: mi cartera debe tener una sección de bienvenida con una identificación de sección de bienvenida.
- Historia de usuario n.º 2: la sección de bienvenida debe tener un elemento h1 que contenga texto.
- Historia de usuario n.º 3: mi cartera debe tener una sección de proyectos con una identificación de proyectos.
- Historia de usuario n.º 4: la sección de proyectos debe contener al menos un elemento con una clase de mosaico de proyecto para contener un proyecto.
- Historia de usuario n.º 5: la sección de proyectos debe contener al menos un enlace a un proyecto.
- Historia de usuario n.° 6: mi cartera debe tener una barra de navegación con una identificación de barra de navegación.
- Historia de usuario n.º 7: la barra de navegación debe contener al menos un enlace en el que pueda hacer clic para navegar a diferentes secciones de la página.
- Historia de usuario n.º 8: mi cartera debe tener un enlace con una identificación de enlace de perfil, que abre mi perfil de GitHub o FCC en una nueva pestaña.
- Historia de usuario n.º 9: mi cartera debe tener al menos una consulta de medios.
- Historia de usuario n.º 10: la altura de la sección de bienvenida debe ser igual a la altura de la ventana gráfica.
- Historia de usuario n.º 11: la barra de navegación siempre debe estar en la parte superior de la ventana gráfica.
Para asegurarnos de cumplir con cada uno de los requerimientos antes mencionados, freeCodeCamp.org proporciona una herramienta que permite evaluar si se cumple con el objetivo.
Resultados de Pruebas:
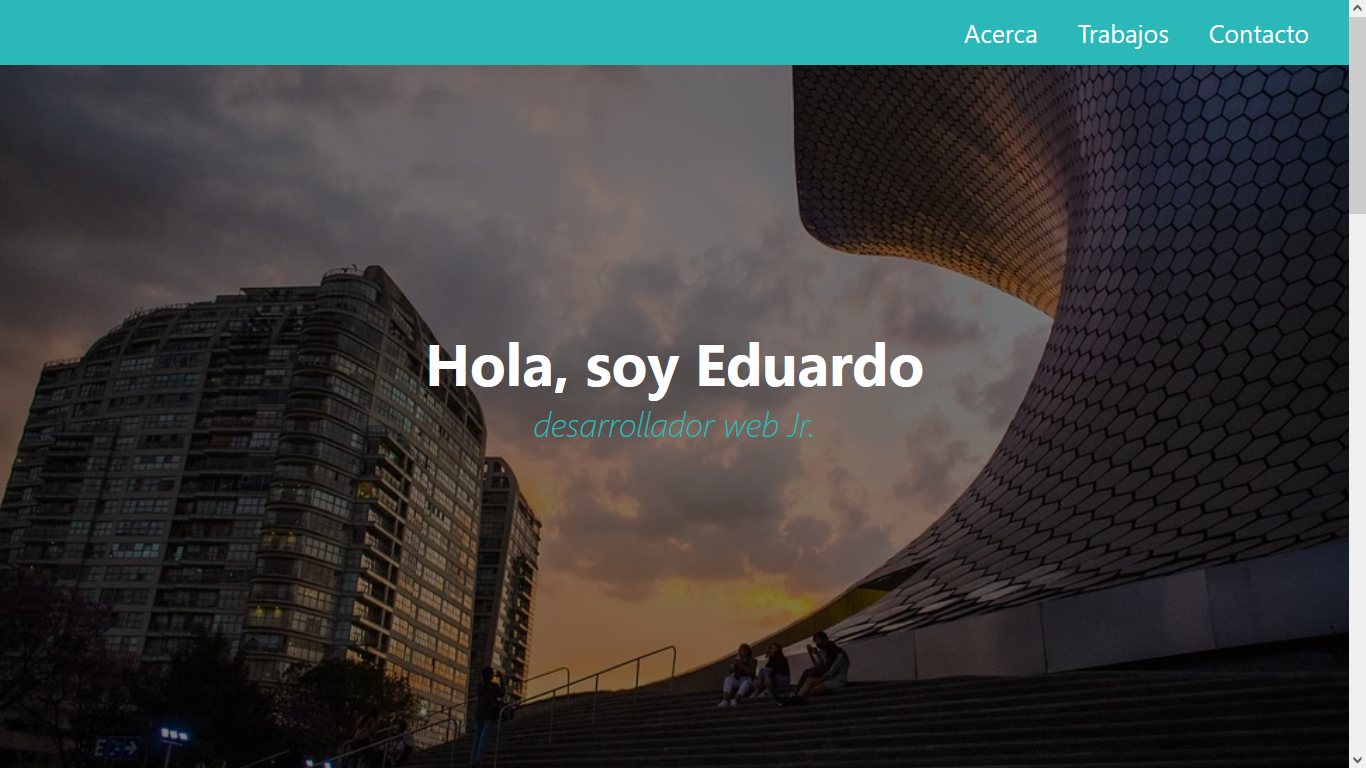
Vista Previa: