Este repositório guarda a minha versão do AluraTue, desenvolvido na Imersão React 5, entre 07 e 12/11/2022.
| 🪧 Vitrine.Dev | |
|---|---|
| ✨ Nome | AluraTube - Imersão React 5 |
| 🏷️ Tecnologias | ReactJs, JavaScript, NextJs, Supabase, Styled Components |
| 🚀 URL | https://imersaoreact5.vercel.app/ |
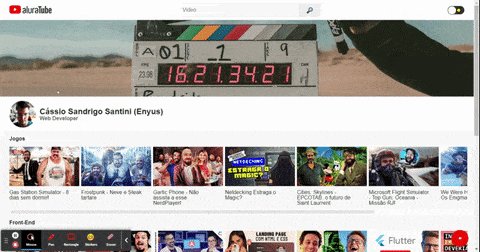
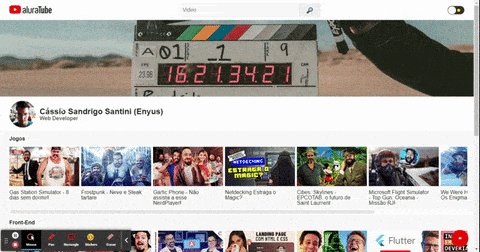
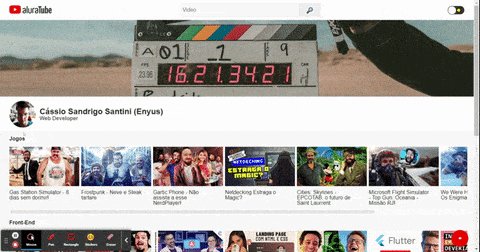
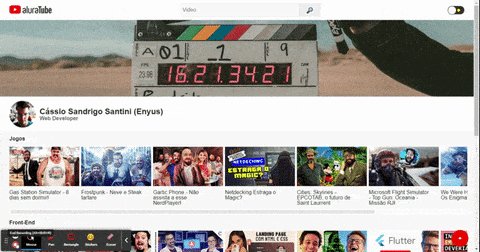
A Imersão React tem como objetivo apresentar a biblioteca React para os participantes, com a criação de um projeto do zero usando a biblioteca, cujo objetivo é trazer a tona este Wireframe do Figma
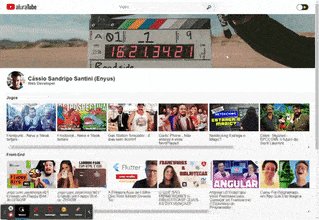
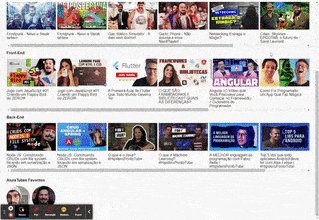
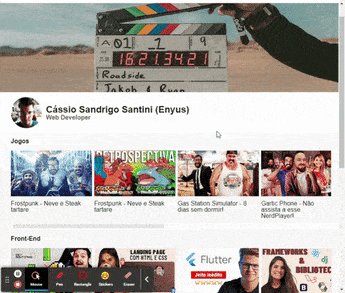
No dia 1, foi realizada a instalação das bibliotecas e a criação da homepage e seus componentes principais.
Aprendendo sobre states e State-Drilling. (Nessa aprendi mais CSS do que React kkkk)
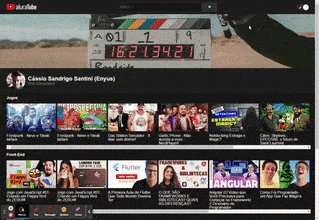
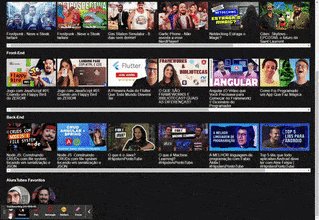
Usando ContextAPI para implementar dark e light mode.
Com a ajuda da @Jhoisnáyra e do @Edivaldo na comunidade do discord, consegui estilizar as barras de rolagem e ficou muito mais agradável!
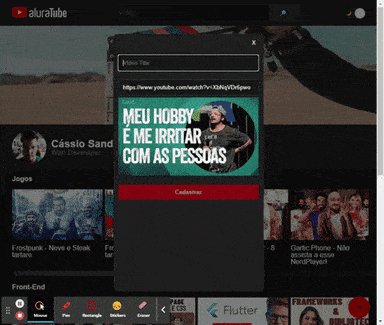
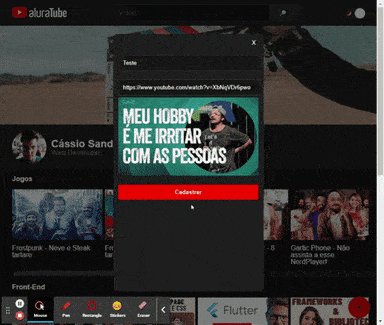
Aprofundando os conhecimentos do useState e criando nosso próprio Hook para manipulação de formulário.
Usando o serviço Supabase para agir como o banco de dados e 'backend' da aplicação AluraTube.
npm run dev
# ou
yarn dev