-
-
Notifications
You must be signed in to change notification settings - Fork 777
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Feature Request] Limit height of "Mark all read" button in the footer #2251
Comments
|
This functions like it does to give people who use scroll as read enough room to scroll to the last article to mark it read with scrolling, and not click on the giant button. It's not a design choice I personally like, but that was the rationale that was given to me while I was writing my theme. It's on my list of UI areas to take a crack at improving, when I've got time. |
|
thanks for your reply. I get your point and agree the footer should be large, but not the button. I will reword the request to make sure I don't intend to shorten the footer, rather the button size. There could of course be another footer below a button, just without the whole surface being a button. |
|
All right. We could reduce a bit the width of the active area, to leave a bit of room on both sides for neutral clicks. |
* Change to fix issues 2251 This is a proposed change to fix issue #2251 * Remove comments
* Change to fix issues 2251 This is a proposed change to fix issue FreshRSS#2251 * Remove comments
* Change to fix issues 2251 This is a proposed change to fix issue FreshRSS#2251 * Remove comments
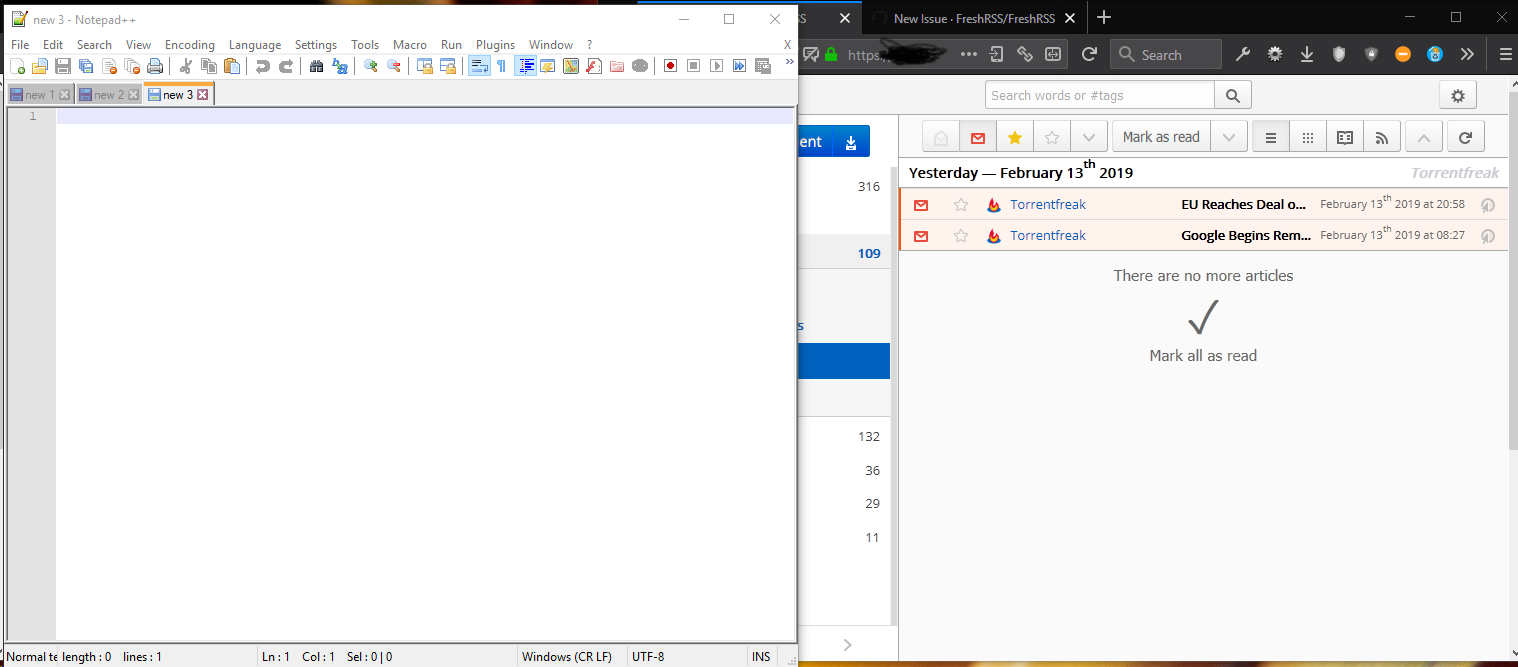
Currently, the "Mark all read" footer below the article list is stretching 100% until the bottom of the page. Instead, it should be a fixed-height bar/button below the articles.
Why?
If you have only a few articles unread left in your feed, the whole page essentially becomes a "mark all read" button.
This leaves zero space to click on the page to switch between windows without clicking on the button:

In this scenario, I would instinctively, inadvertently click on "Mark all read" when trying to switch to the browser from Notepad. The white area in a website is usually safe to click. Not in FreshRSS.
The text was updated successfully, but these errors were encountered: