| title | emoji | type | topics | published | published_at | publication_name | |||
|---|---|---|---|---|---|---|---|---|---|
VSCodeが物足りない人へ AstroNvimの紹介 |
⌨️ |
tech |
|
true |
2023-06-06 15:34 |
chot |
みなさんはエディタに何を使っていますか? 筆者は最近、VSCodeからNeoVimに乗り換えました。 NeoVimは自分好みにカスタマイズしていくエディタです。 この記事ではVSCodeに飽きちゃった人やNeoVimを使ってみたいけど難しそうだなと思っている人に向けてAstroNvim を紹介します。
AstroNvimとはオールインワンのNeovim環境です。
カスタマイズも簡単にできるため、NeoVim初心者にはとてもおすすめです。 筆者もAstroNvimからNeoVimに入門しており、いまも使い続けています。
Macの場合はbrewを使って簡単に導入できます。
brew install neovim
git clone --depth 1 https://github.com/AstroNvim/AstroNvim ~/.config/nvim
nvim
ubuntuの場合は自分でNeovimをビルドするのが良いです。 apt経由で入れると、バージョンが低い場合やLuaJITでビルドできていないことがあります。 以下はubuntuコンテナ環境にAstroNvimを導入する手順です。
# Neovimのインストール (自前でビルドする)
## パッケージを導入
sudo apt-get update
sudo apt-get install ninja-build gettext libtool libtool-bin autoconf automake cmake g++ pkg-config unzip
# 便利なパッケージを追加
sudo apt-get install ripgrep
## NeoVimをクローン
git clone https://github.com/neovim/neovim
cd neovim/
make CMAKE_BUILD_TYPE=RelWithDebInfo
sudo make install
# AstroNvimのインストール
cd .config/
git clone --depth 1 https://github.com/AstroNvim/AstroNvim ~/.config/nvim
# NeoVimを起動
exec $SHELL -l
nvim
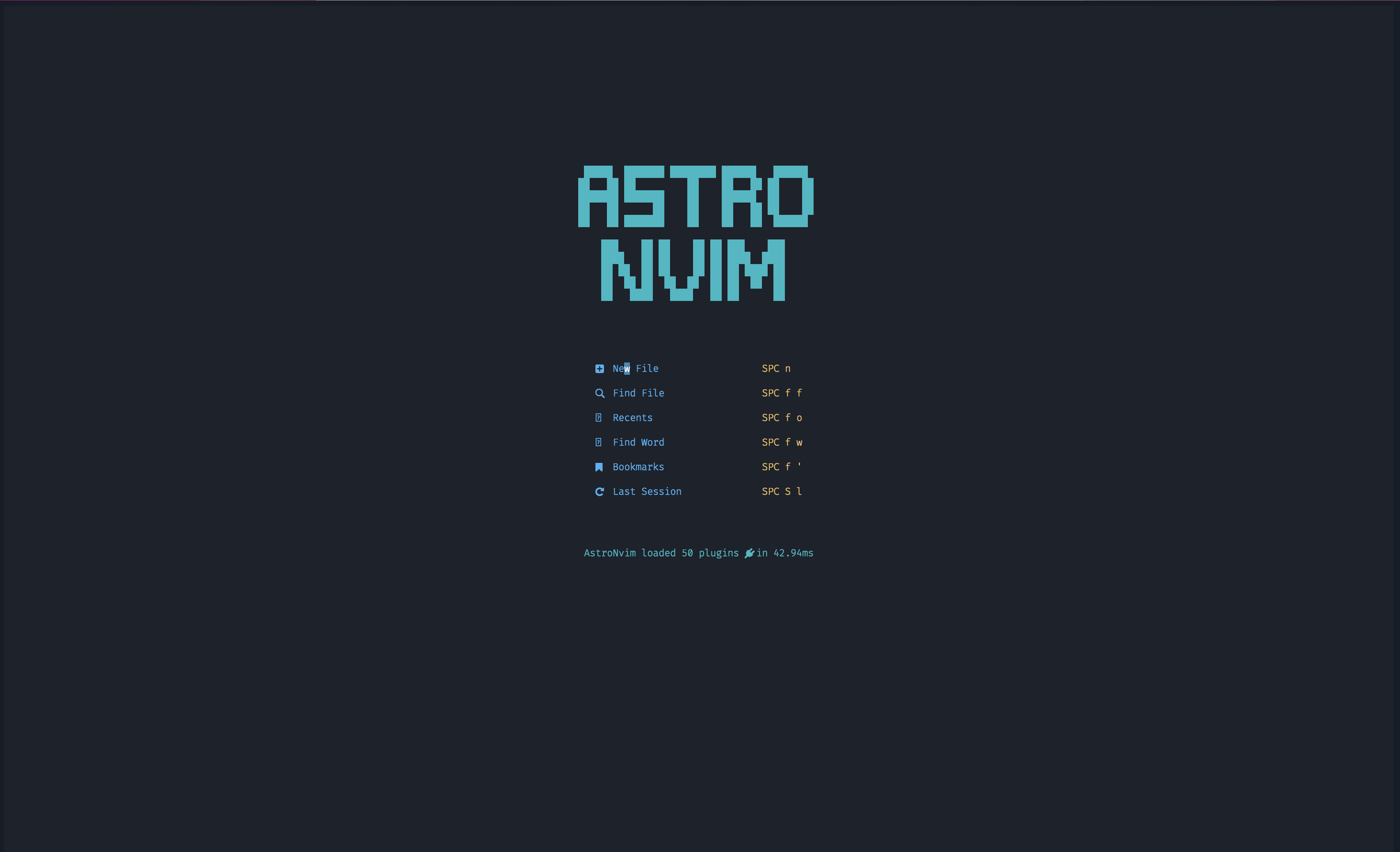
以上の手順が完了すればAstroNvimが起動します。
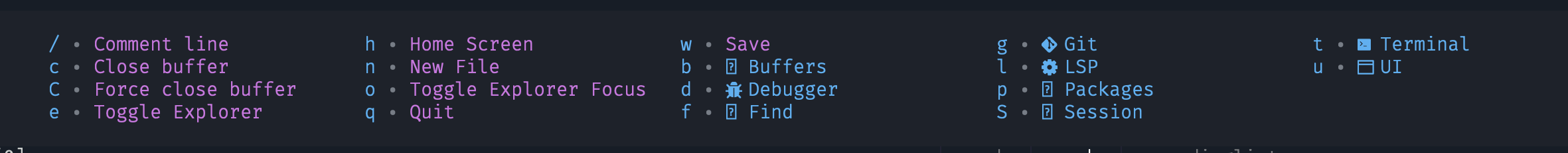
AstroNvimの操作の大体は<space>キーが起点になっています。
<space>を入力するとこのように操作の候補が表示されます。

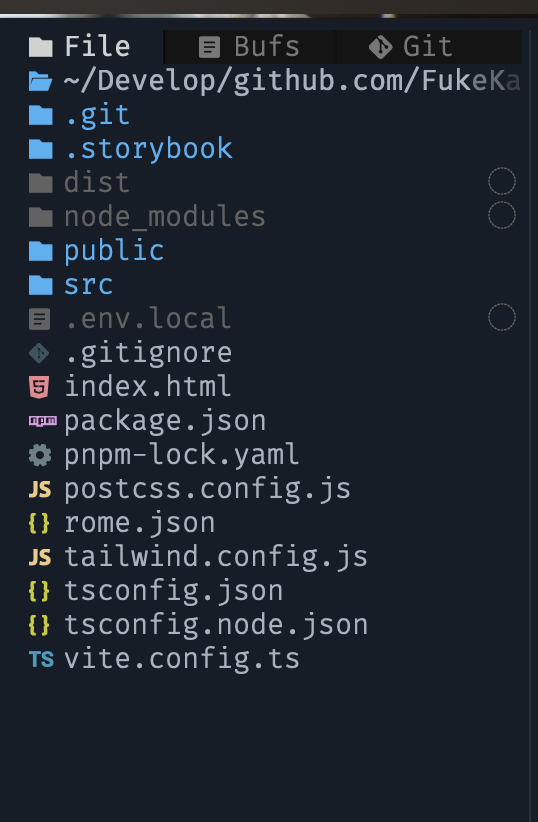
eはToggle Explolerでサイドメニューが開いてファイルツリーを操作できます。
これはNeoTreeというプラグインが動作しています。
また <space>ff でファイル検索 (VSCodeでのcmd + P) や <space>fwでワード検索が可能です。
これはTelescope というファインダー機能を提供しているプラグインが動作しています。
操作に迷ったときは<space>キーで一覧を眺めてみてください。
AstroNvimのカスタマイズについて紹介します。
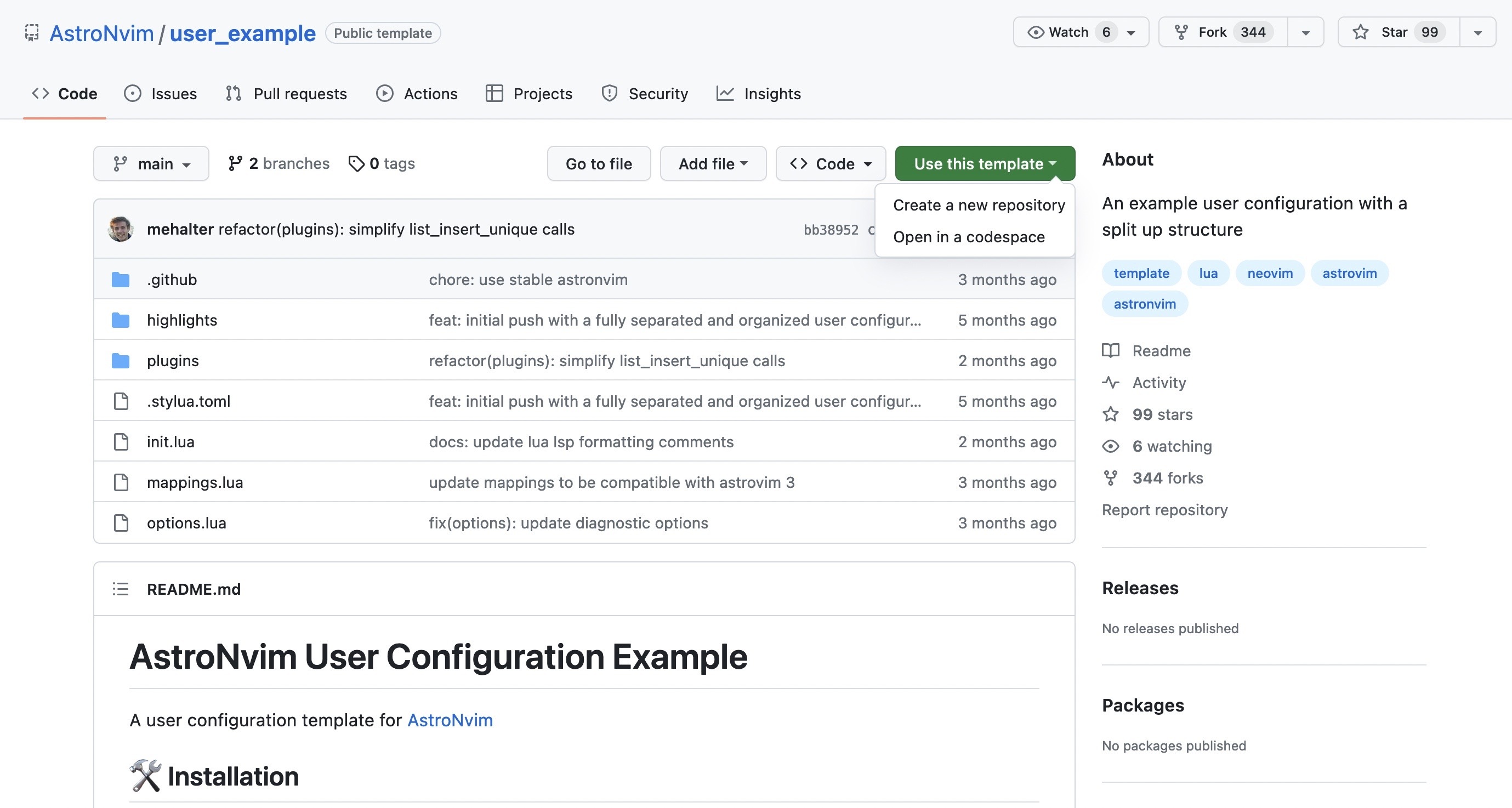
https://github.com/AstroNvim/user_example の「Create a new Repository」からリポジトリをフォークして自分用の設定ファイルを作成します。
フォークしたらリポジトリを .config/nvim/lua/userにクローンします。
git clone https://github.com/<your_user>/<your_repository> ~/.config/nvim/lua/user
主に pluginsフォルダ以下でカスタマイズをします。
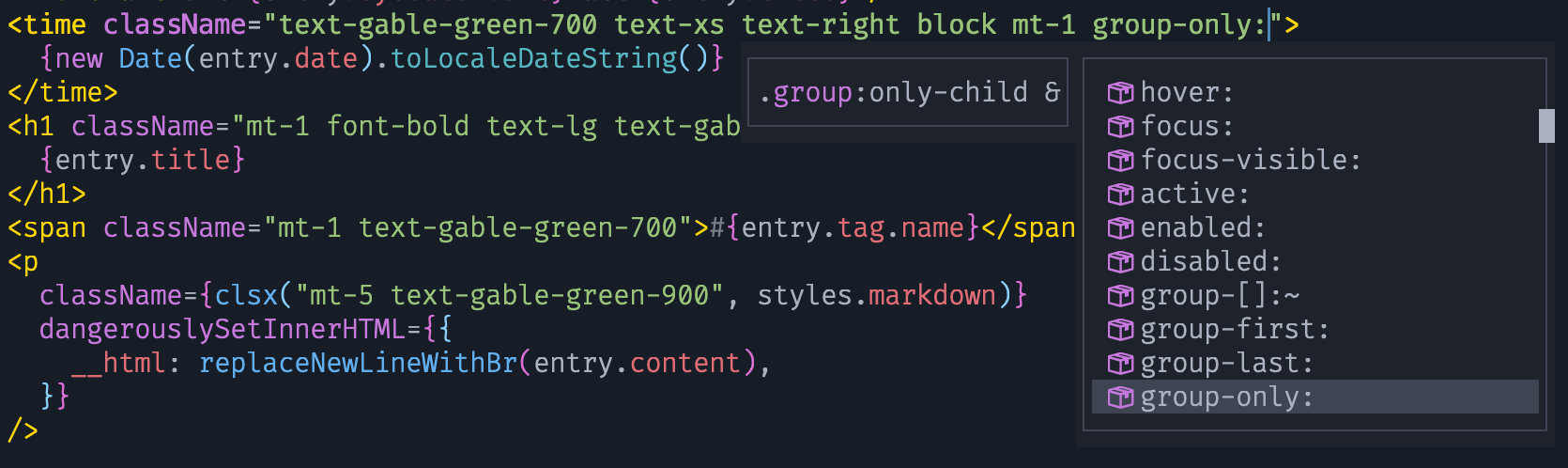
おすすめのカスタマイズ例を紹介します。
言語ごとにプログラムの変換候補を表示するためにはLSPの導入が必要です。 AstroNvimにはmason-lsp-config というプラグインが導入されています。 mason-lsp-configはlanguage server, linter, formatterを統一して管理するためのプラグインです。
:MasonでインストールしているLSPが確認できます。
例えば、TypeScriptのLSPをインストールするときは:MasonInstall typescript-language-serverでインストールできます。
また plugins/mason.luaファイルにあらかじめ書くことで自動インストールも可能です。
{
"williamboman/mason-lspconfig.nvim",
opts = {
ensure_installed = { "lua_ls", "tsserver", "jsonlsp", "yaml-language-server", "tailwindcss" },
},
},
筆者はGit操作に NeoGit を使っています。 NeoGitはAstroNvimには含まれていないので、自分でプラグインの追加をします。
plugins/user.luaに以下を書くとプラグインを導入できます。
{
"TimUntersberger/neogit",
version = "*", -- Use for stability; omit to use `main` branch for the latest features
event = "VeryLazy",
dependencies = {
"sindrets/diffview.nvim",
},
config = function()
require("neogit").setup {
integrations = {
diffview = true,
},
}
end,
},
筆者が普段どのように操作しているかgifにして紹介します。
NeoVim初心者のころは設定ファイルの書きかたや、プラグインのインストールなどでつまづくことがあります。
AstroNvimは記事が少ないため、公式ドキュメントに頼ることが多いです。
また、copilotのサジェストやgrep.appというプログラムの検索サービスを使って他人の設定ファイルを参考にすることが多いです。
参考に筆者の設定ファイルを載せておきます。
https://github.com/FukeKazki/astronvim3-user
AstroNvimを使ったNeoVimの入門方法について解説しました。 自分だけのエディタを作って最高のNeoVimライフをお過ごしください!。