- Esse sistema foi usado como método de "desafio" para mostrar as habilidades no processo seletivo do Cidade Alta. A ideia principal era desenvolver um sistema para controlar os códigos penais e para isso o usuário precisaria passar por um fluxo de autenticação e após logado, ter a possibilidade de consultar, incluir, editar e visualizar os códigos penais da Cidade Alta.
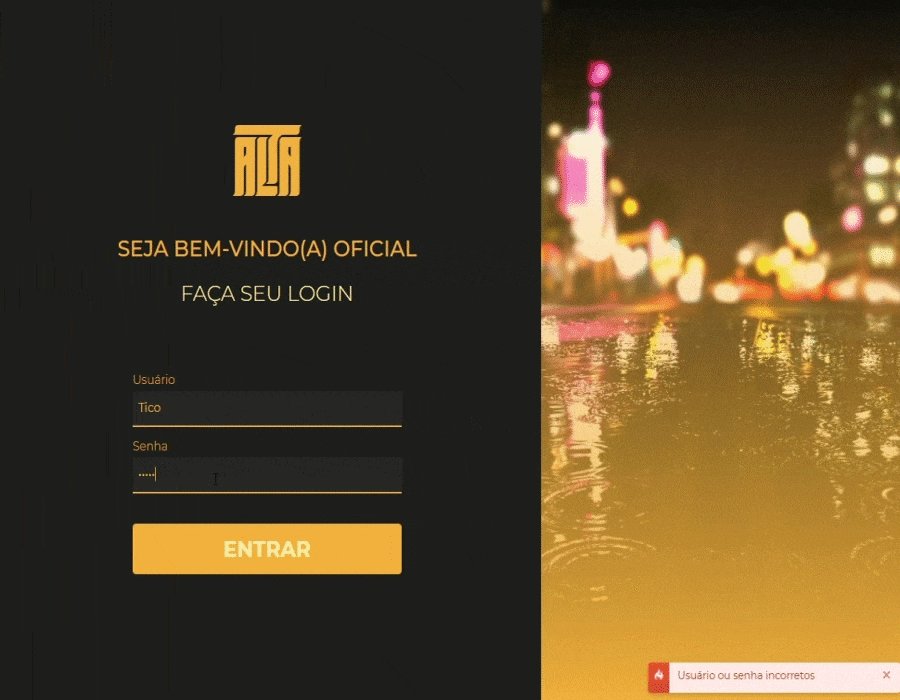
- Sistema de autenticação (Confere se os dados batem com a API) e salva os mesmos no localStorage;
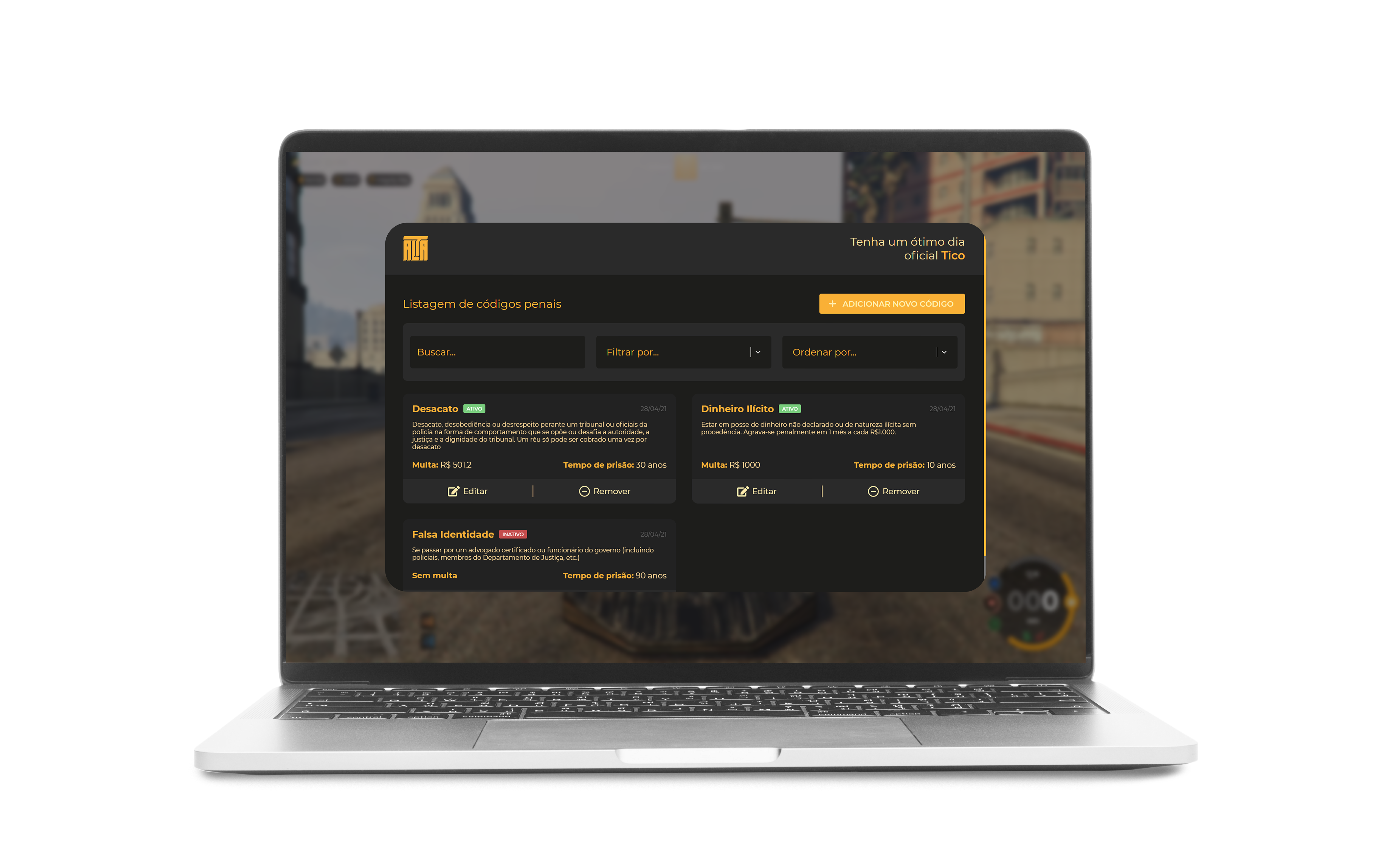
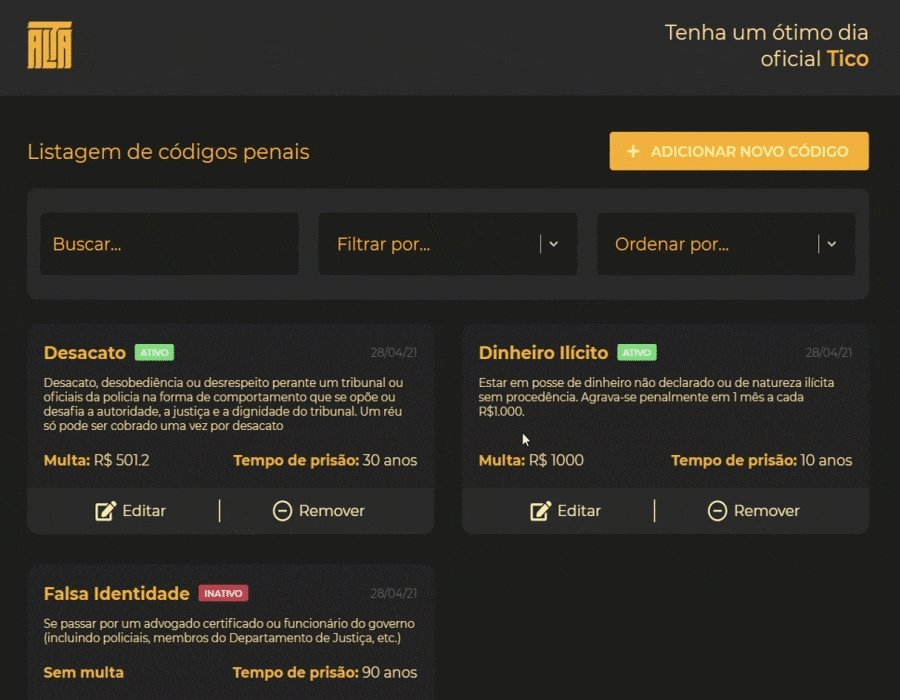
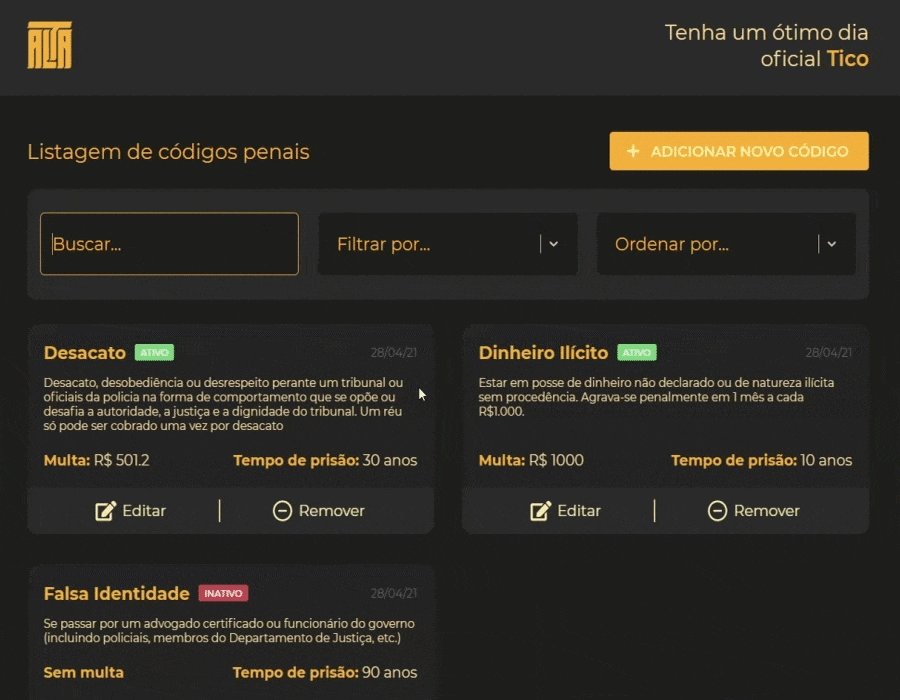
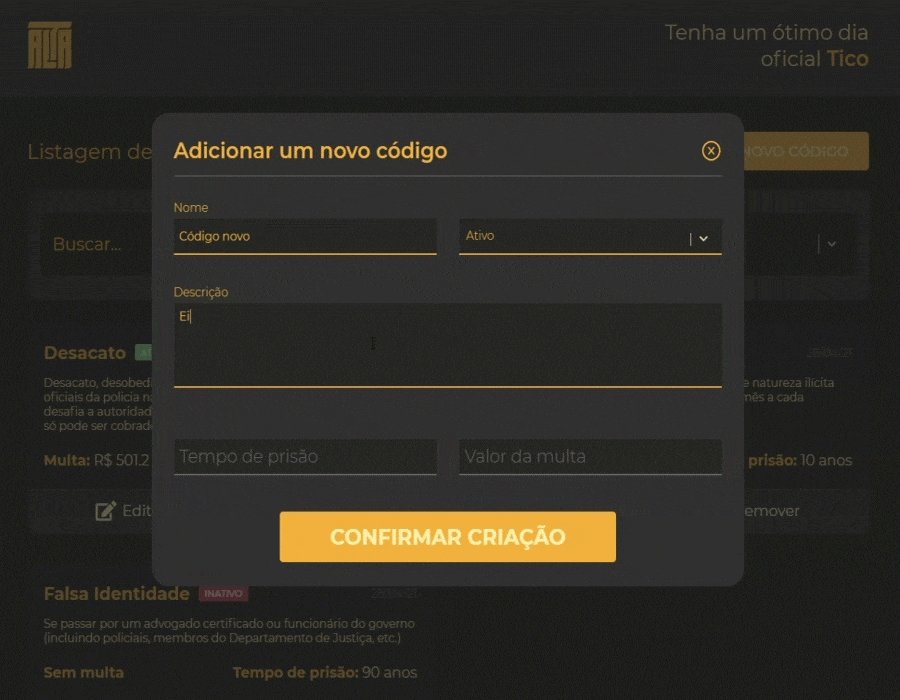
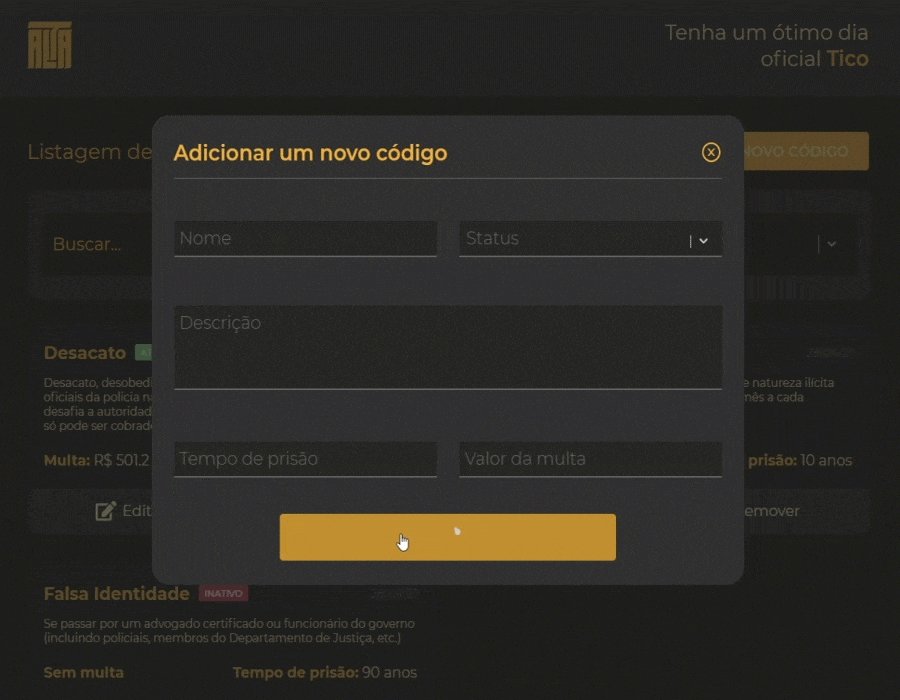
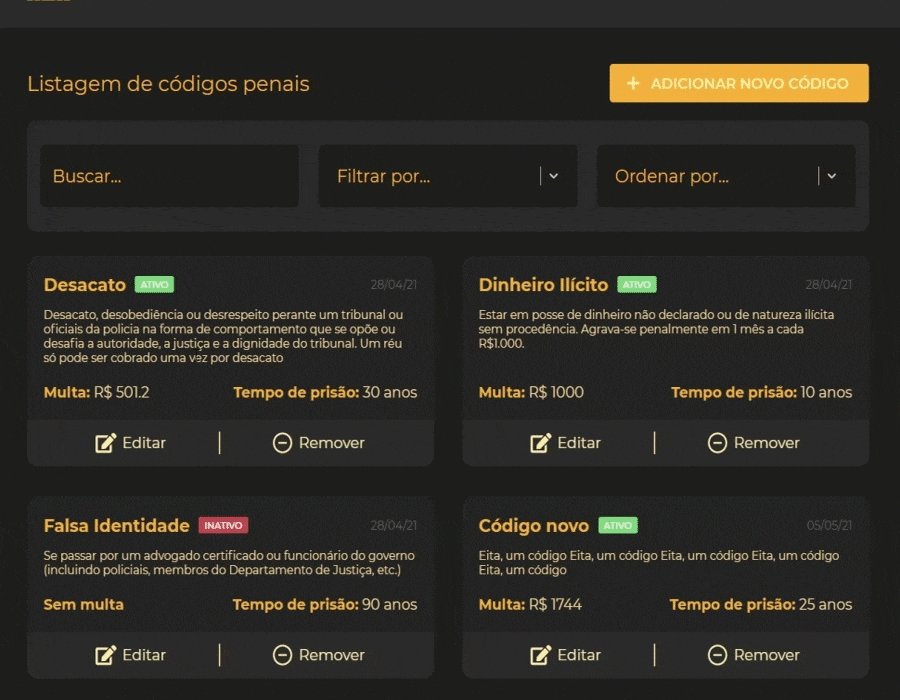
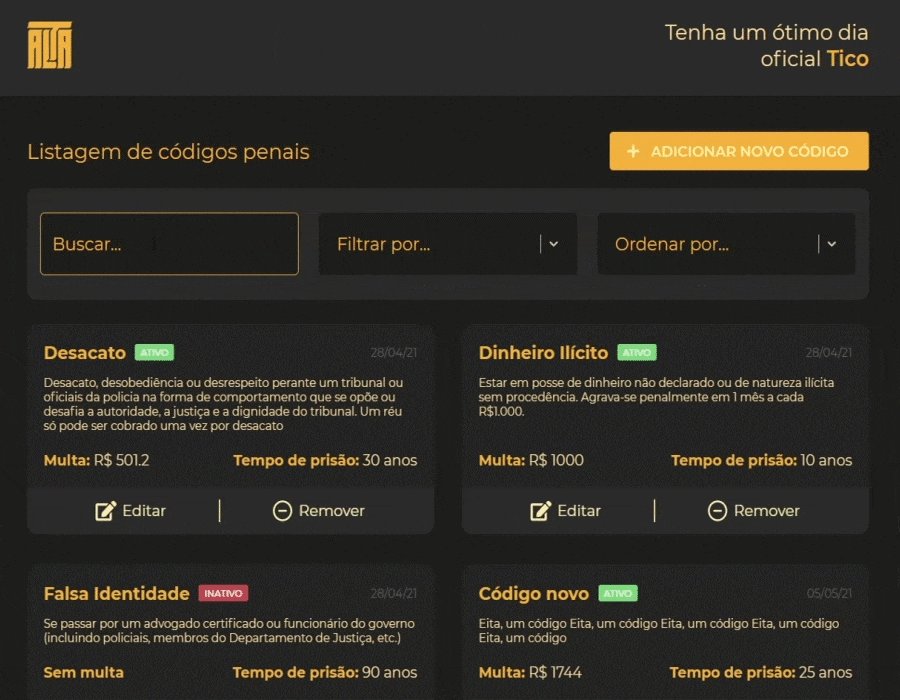
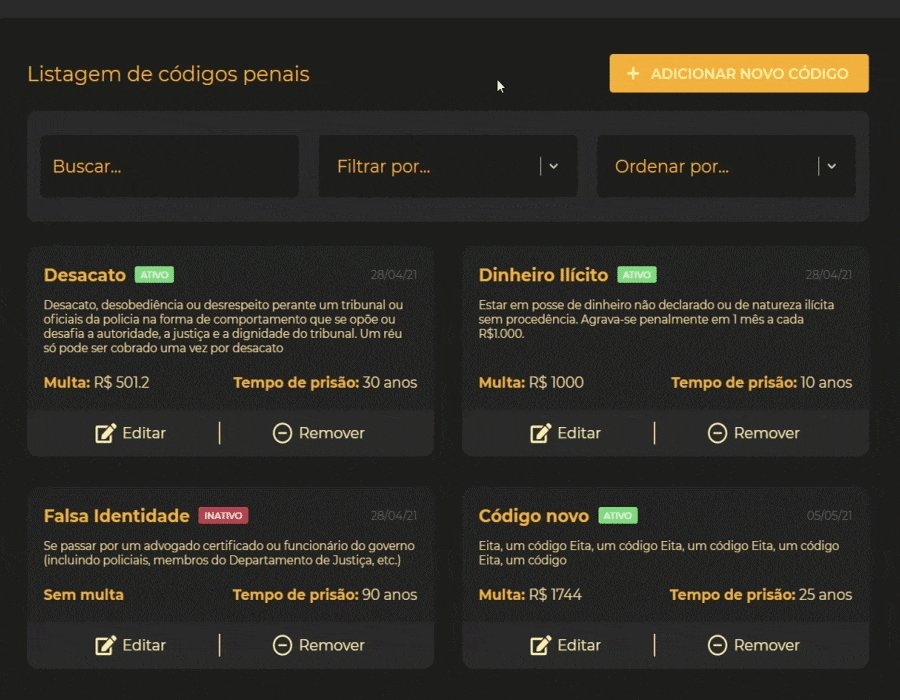
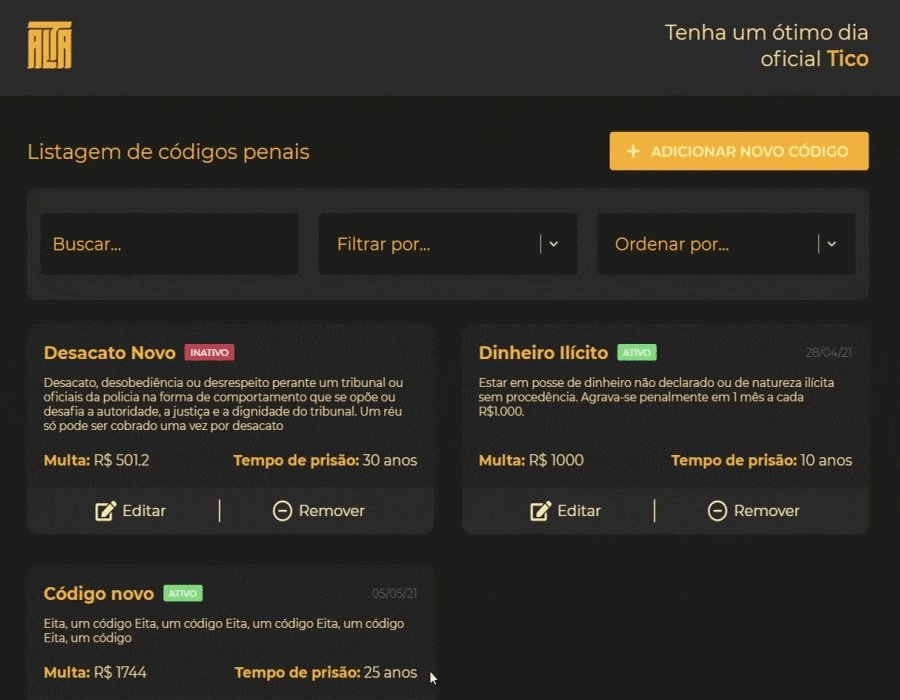
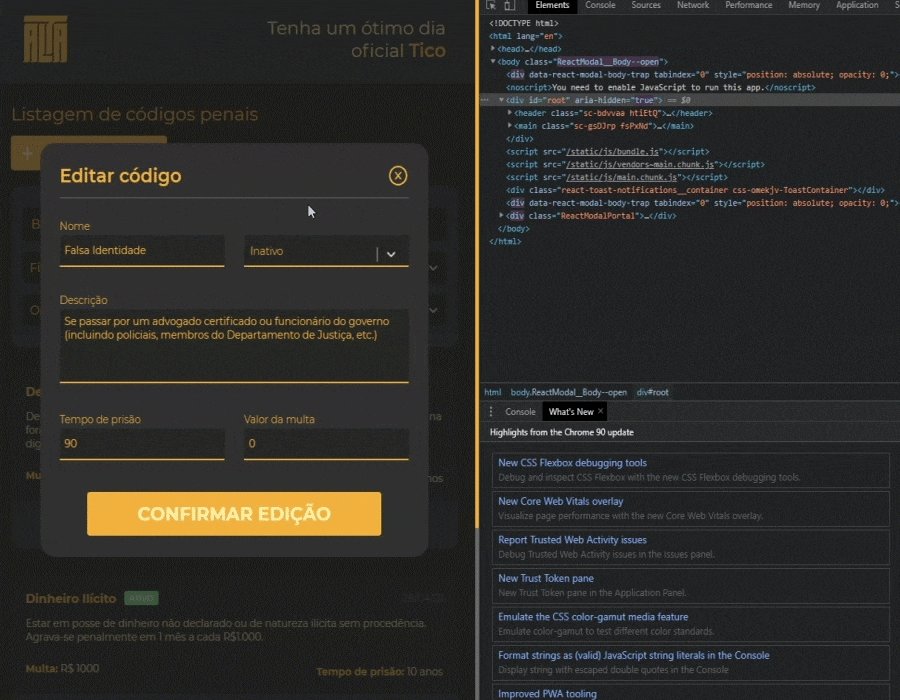
- Visualização, criação, edição e remoção de códigos penais pelo painel;
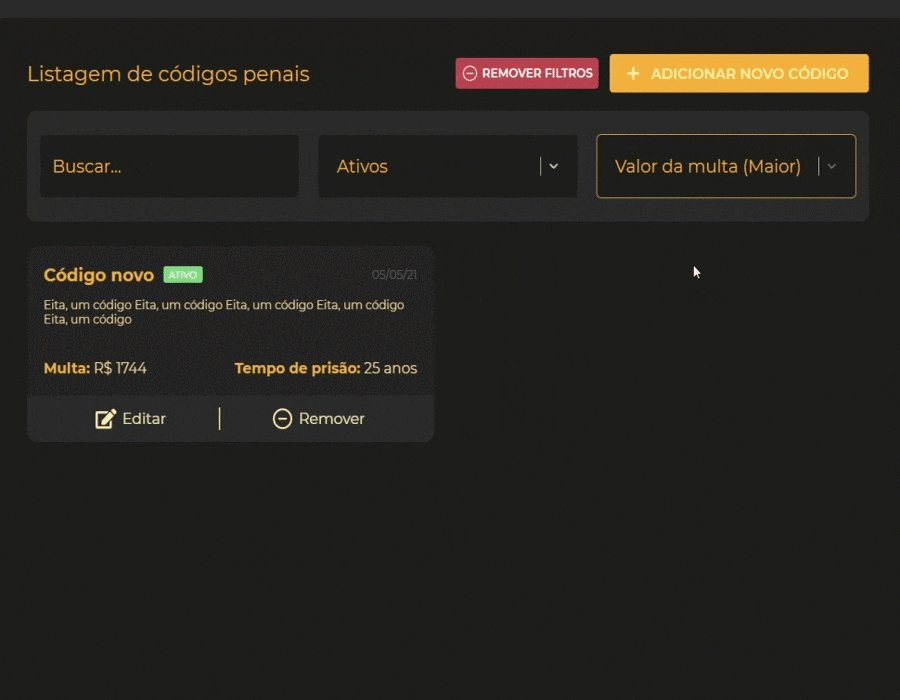
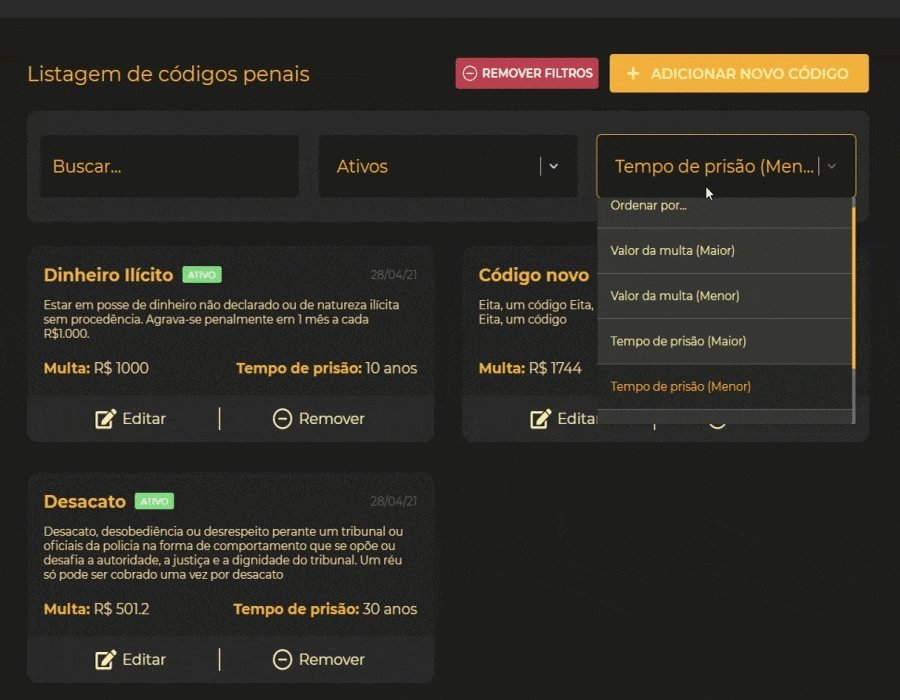
- Sistema de filtros (Ativo, inativo);
- Sistema de Ordem crescente e decrescente (Valor da multa, tempo de prisão e data de criação);
- Sistema de Busca por texto;
- Uso do useCallback e useMemo para uma melhor performance;
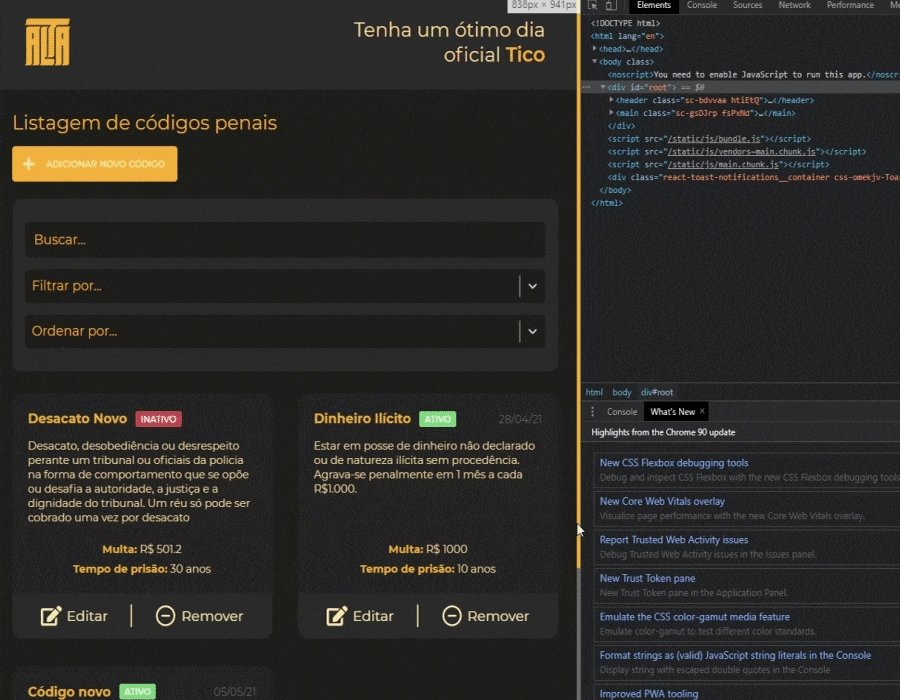
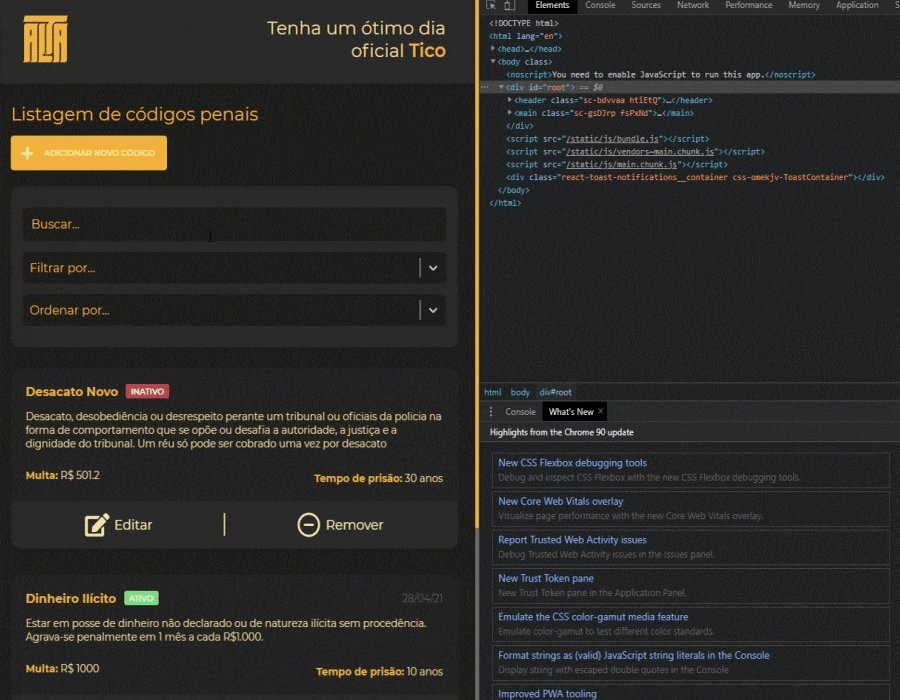
- Design moderno, clean e responsivo;
OBS: Os gifs estão em uma resolução/qualidade reduzida por conta dos limites do github.
Esse desafio foi super interessante pra mim pois eu nunca tinha pegado o Redux para estudar "a fundo" e com esse projeto tive ânimo para adentrar nos estudos e aplicar os mesmos na prática! Eu sempre fiquei impressionado ao ver os fronts que o Cidade Alta tem pois sempre revolucionaram o universo FiveM aqui no Brasil... Deixo meus parabéns a toda equipe e tudo isso é um os motivos de eu ter me dedicado tanto a esse teste.
Deixo aqui algo muito importante, durante o desenvolvimento, mais exato na parte de lidar com a API, por estarmos usando uma Fake API, me dei a liberdade de alterar um pouco os códigos para que ao usuário interagir com a criação, edição e remoção de itens, tudo ocorresse em tempo real pois notei que a Fake API não guarda as requisições POST que enviamos. Dentro do meu código, deixei comentários explicando o porque dessas alterações e juntamente a eles, o código para fazer a real chamada a API, caso o projeto seja levado pra frente! Espero que entendam e apoiem essa ideia, eu não queria deixar o teste visualmente incompleto.
# Abra um terminal e copie este repositório com o comando
$ git clone https://github.com/GBDev13/cda-codigopenal.git
# Acesse a pasta da aplicação
$ cd cda-codigopenal
# Instale as dependências
$ yarn install
# Inicie a aplicação
$ yarn start
Clique e veja todas as funcionalidades em tempo real!
Feito com 💙 por Gabriel Borges