The goal of React Native to Flutter Widgets is to convert any React Native Component to Flutter Widget. This could really help the newbies of flutter who has web knowledge to understand the CSS to flutter equivalent code snippet.
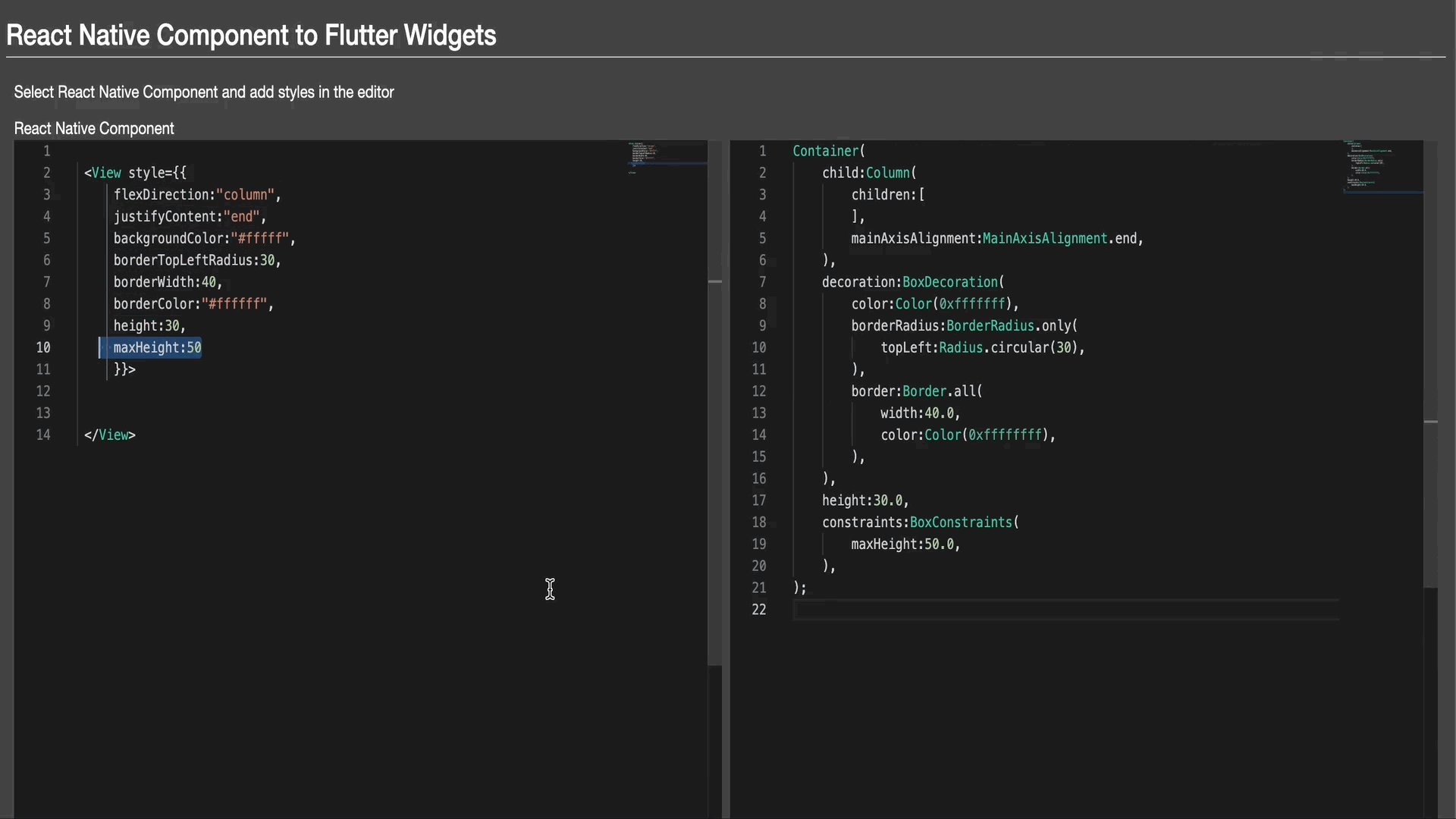
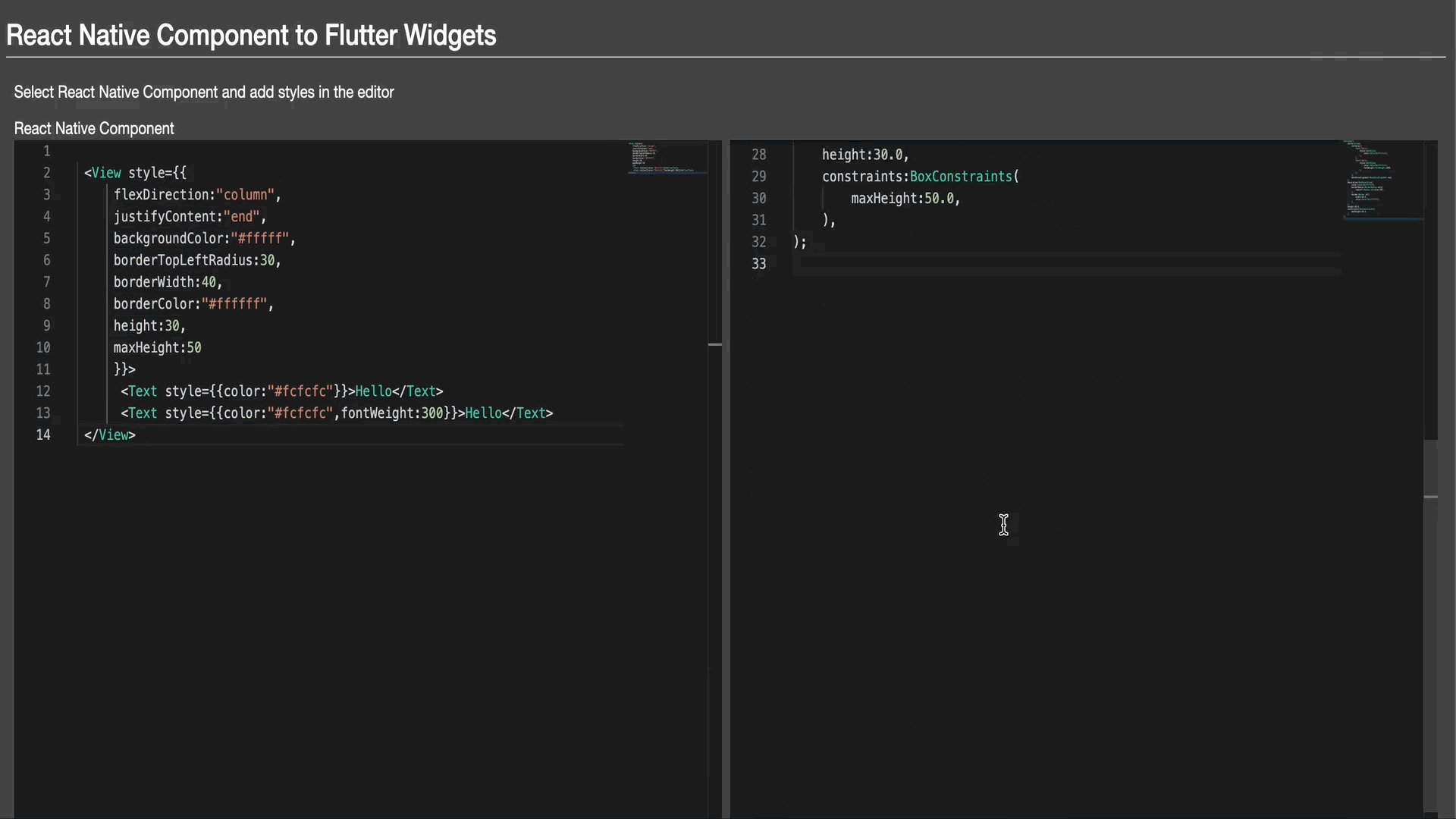
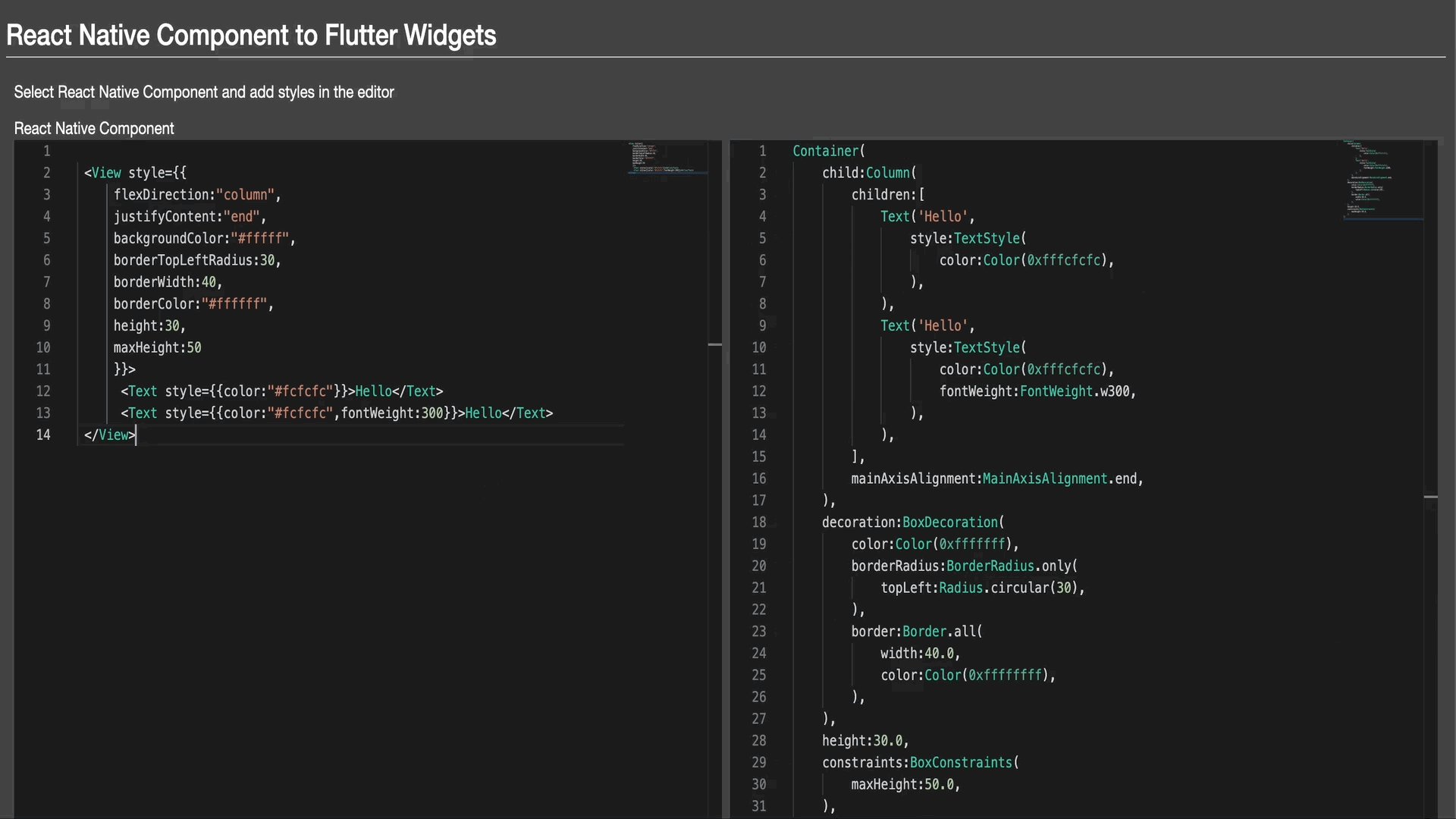
This tool will take the React Native styling props on the left hand side editor and convert that to the flutter widget on the right hand side.
The entire checklist of which props are being already supported is here
.
├── LICENSE
├── README.md
├── README_API_CHECKLIST.md
├── package-lock.json
├── package.json
├── src
│ ├── addProperty.tsx
│ ├── buildDartASTfromAST.tsx
│ ├── clearProperties.tsx
│ ├── config
│ │ ├── flutter-widgets.ts
│ │ ├── index.ts
│ │ ├── layout-props.ts
│ │ └── text-props.ts
│ ├── index.tsx
│ └── utils
│ ├── arr.js
│ ├── camel.ts
│ ├── converter.tsx
│ ├── getAlignmentAxis.tsx
│ ├── getBorder.tsx
│ ├── getBorderRadius.tsx
│ ├── getExpanded.tsx
│ ├── getFlex.tsx
│ ├── getFlexDirection.tsx
│ ├── getFontFamily.tsx
│ ├── getFontStyle.tsx
│ ├── getFontWeight.tsx
│ ├── getMargin.tsx
│ ├── getPadding.tsx
│ ├── getPositioned.tsx
│ ├── getTextAlign.tsx
│ ├── num.ts
│ ├── pos.js
│ ├── pushPropToWidget.tsx
│ ├── str.js
│ └── unit.ts
├── test
│ └── blah.test.tsx
├── tsconfig.json
└── yarn.lock
Clone the repo, run
git clone https://github.com/GeekyAnts/react-native-to-flutter.git
@babel/parser
@babel/preset-react
Install Dependencies
yarn install
Run the below command in root folder of the project
yarn start
Now to run the example, open new terminal and change your pwd to example folder
cd example
and then run
yarn start
Now head to http://localhost:1234/ app should be working fine.
❌ Deep Nesting of Tags might not work as expected.
Thank you for your interest in contributing to React Native to Flutter Widgets ! We are lucky to have you 🙂 Head over to Contribution Guidelines and learn how you can be a part of a wonderful, growing community.
Licensed under the MIT License, Copyright © 2023 GeekyAnts. See LICENSE for more information.