New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Unify styling of widget action icons #8064
Conversation
|
|
||
| IconButton.propTypes = { | ||
| title: PropTypes.string, | ||
| onClick: PropTypes.func, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I considered requiring the onClick prop, but e.g. in ReplaySearchButton we need to wrap the button with a link, because we can't open the page in another tab with history.push()
|
@kmerz Looks like this is happening with Firefox, because of the user agent stylesheet. For now I removed the background color, but I am still open for a discussion. I prefer not displaying a background color, because currently the focus is on the widgets content when having a look at a widget grid. A background color would slightly attract this focus, in my opinion. |
* Unify styling by implementing IconButton component * Add titles * Refactor widget actions toolbar grid
… cycles in common components index file
… to avoid eslint-disable for dependency cycles
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
All outlines are beautiful!
Thanks a lot for this! 👍
* Unify widget action buttons styling * Unify styling by implementing IconButton component * Add titles * Refactor widget actions toolbar grid * Update snapshot * Remove not needed link role * Disable eslint warning for IconButton and PageErrorOverview dependecy cycles in common components index file * Import common components directly in PageErrorOverview and IconButton to avoid eslint-disable for dependency cycles * Remove background color of IconButtons for Firefox * Update snapshots * Add missing semicolon in Widget.jsx * Updating snapshots


This PR unifies the widget action icons styling by implementing an
IconButtoncomponent.This includes styling the hover / focus state, adding titles, and refactoring the widget actions bar grid.
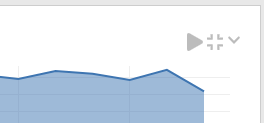
Before:

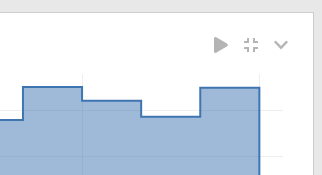
After:

Types of changes
Checklist: