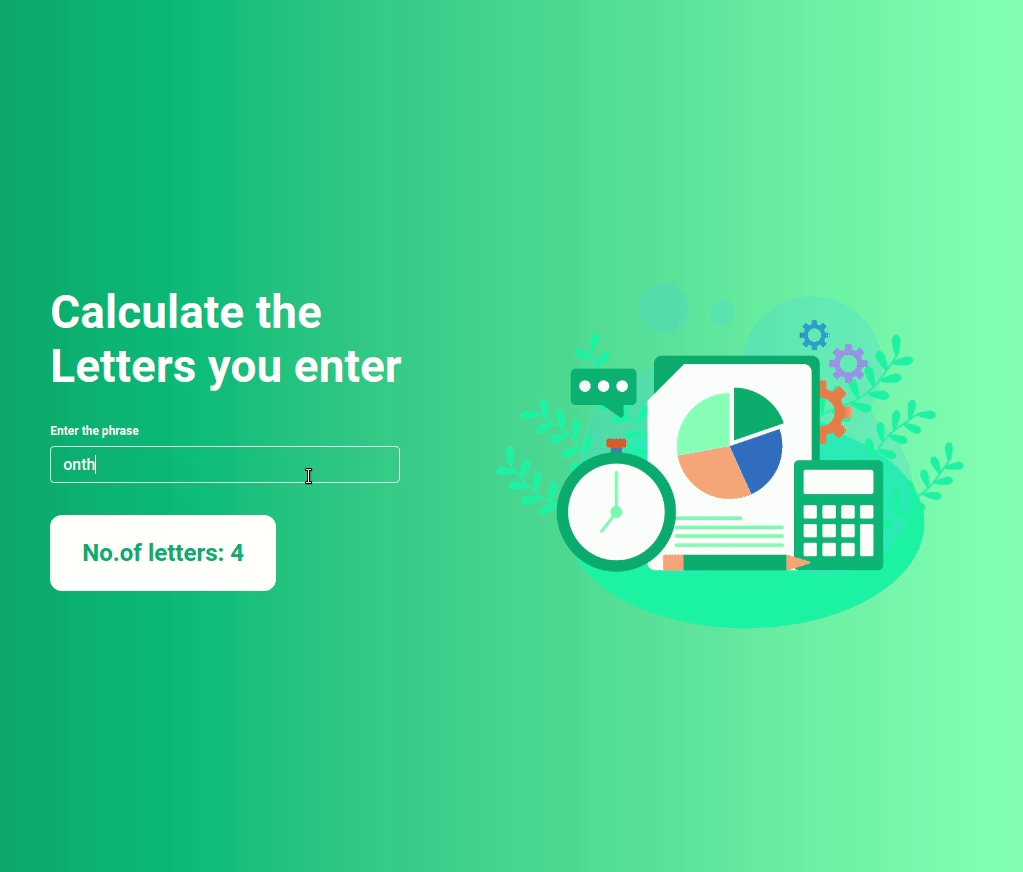
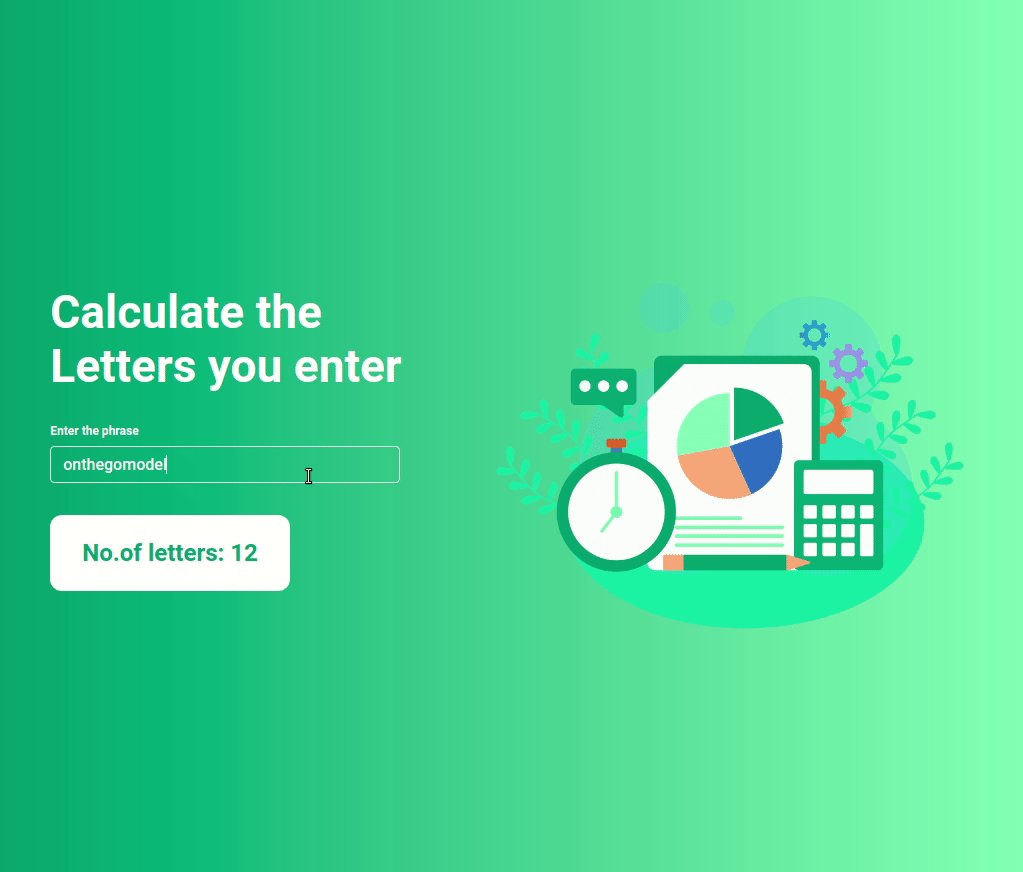
In this assignment let's build a Letters Calculator by applying the concepts we have learned till now.
- Extra Small (Size < 576px), Small (Size >= 576px), Medium (Size >= 768px)
- Large (Size >= 992px) and Extra Large (Size >= 1200px)
- Download dependencies by running
npm install - Start up the app using
npm start
The app must have the following functionalities
-
When the user enters characters in the input box then the letters count should be displayed to the user.
-
Your task is to complete the implementation of
src/components/LettersCalculator/index.jssrc/components/LettersCalculator/index.css
- An outline is a line that is drawn around an element, outside the border. The outline CSS shorthand property sets all the outline properties. Use the CSS property
outlinewith valuenoneto hide all the outline properties. Click this to know more.
Hex: #1d976c
Hex: #93f9b9
Hex: #ffffff
Hex: #e4e7eb
Hex: #219a6f
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.