New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
vertical toolbar #32
Comments
Note: should be detected any vertical toolbar, but detection of right-side position is extension-specific (#32)
|
I've added some corrections. |
|
Thanks works fine. |
|
Is it possible to disable "open on hover"? On vertical toolbar, when I click folder and go down in a rush to open a link at the bottom, I often hit the folder below. |
Currently only directly in code... For "Bookmarks Folder" button you can comment all that code: this.onmouseover = function(e) {
if(e.target != this)
return;
Array.some(
this.parentNode.getElementsByTagName("*"),
function(node) {
if(
node != this
&& node.namespaceURI == xulns
&& node.boxObject
// See https://github.com/Infocatcher/Custom_Buttons/issues/28
//&& node.boxObject instanceof Components.interfaces.nsIMenuBoxObject
&& "open" in node
&& node.open
&& node.getElementsByTagName("menupopup").length
) {
node.open = false;
this.open = true;
return true;
}
return false;
},
this
);
};Like following: /*
this.onmouseover = function(e) {
...
};
*/ |
|
Thank you. |
Can you adapt this button for vertical-toolbar addon?

https://addons.mozilla.org/en-US/firefox/addon/vertical-toolbar/
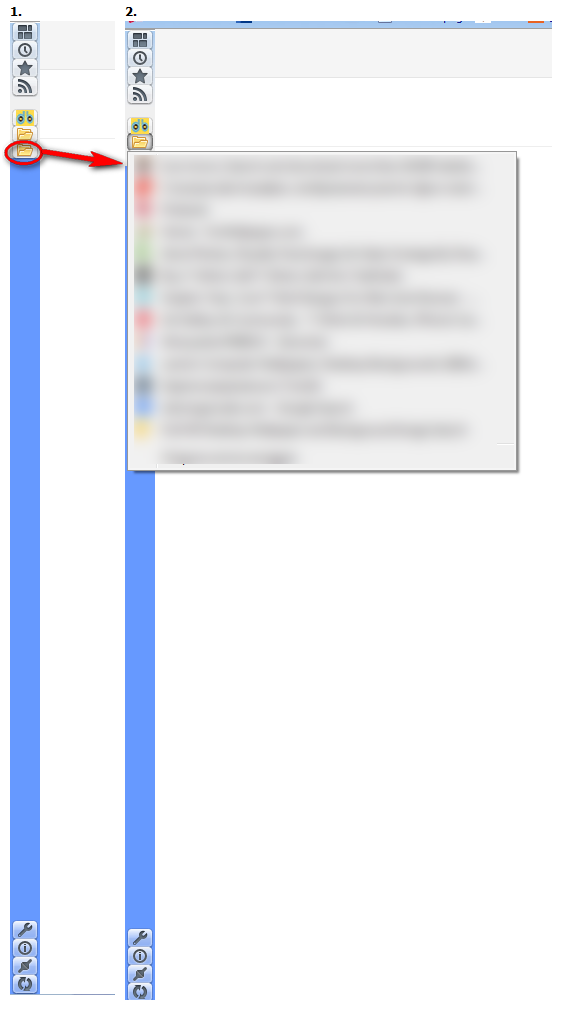
As you can see when folder is opened, it covers the items below. Can you move it at the edge of vertical toolbar?
The text was updated successfully, but these errors were encountered: