-
Notifications
You must be signed in to change notification settings - Fork 6
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
09d1487
commit 5cd0714
Showing
2 changed files
with
338 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,214 @@ | ||
| --- | ||
| slug: 这14种UML图,你知道几个? | ||
| title: 这14种UML图,你知道几个? | ||
| author: 潜心专研的小张同学 | ||
| author_title: 前端工程师 / B站UP主 | ||
| author_url: https://github.com/JACK-ZHANG-coming | ||
| author_image_url: https://avatars.githubusercontent.com/u/44993003?s=400&u=02570a73330dd7eeae310b302962c034b2833988&v=4 | ||
| description: 这14种UML图,你知道几个? | ||
| tags: [架构,UML] | ||
| # activityId: 相关动态 ID | ||
| # bvid: 相关视频 ID(与 activityId 2选一) | ||
| # oid: oid | ||
| --- | ||
|
|
||
| ## **这14种UML图,你知道几个?** | ||
| | ||
|
|
||
| ## 1 什么是UML | ||
|
|
||
| UML-Unified Modeling Language 统一建模语言,又称标准建模语言。是用来对软件密集系统进行可视化建模的一种语言。UML的定义包括UML语义和UML表示法两个元素。 | ||
|
|
||
| ## 2 为什么要用UML | ||
|
|
||
| UML的目标是以面向对象图的方式来描述任何类型的系统,具有很宽的应用领域。 | ||
|
|
||
| 在一个软件系统开始写代码之前,使用UML建模,可以使我们对这个系统的架构有更为清晰的了解,降低系统开发的风险,好处大大的。 | ||
|
|
||
| 在软件系统开发期间,亦可以使用UML。 | ||
|
|
||
| ## 3 UML图具体有哪些 | ||
|
|
||
| UML分为结构图与行为图两大类。 | ||
|
|
||
| 结构图包括:类图、对象图、包图、组合结构图、构件图、部署图、制品图; | ||
|
|
||
| 行为图包括:用例图、顺序图、通信图、定时图、状态图、活动图、交互概念图; | ||
|
|
||
|  | ||
|
|
||
| ### 3.1 ★类图 | ||
|
|
||
| 类图是面向对象方法的核心建模工具。 | ||
|
|
||
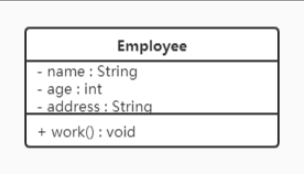
| #### 3.1.1 类的表示方法 | ||
|
|
||
|  | ||
|
|
||
|
|
||
| 如上所示,`Employee` 为类名,`name`、`age`、`address` 为属性,`work()`为方法。我们还看到前面有`-`、`+` 这个的意思是: | ||
|
|
||
| +:表示public | ||
| -:表示private | ||
| :表示protected | ||
|
|
||
| 属性的完整表示方式是: **可见性 名称 :类型 \[ = 缺省值]** | ||
|
|
||
| 方法的完整表示方式是: **可见性 名称(参数列表) \[ : 返回类型]** | ||
|
|
||
| > 注意: | ||
| > | ||
| > 1,中括号中的内容表示是可选的 | ||
| > | ||
| > 2,也有将类型放在变量名前面,返回值类型放在方法名前面 | ||
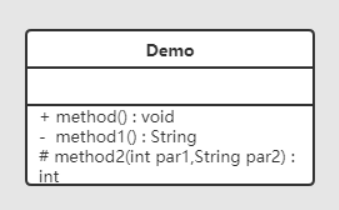
| **举个例子** | ||
|
|
||
|  | ||
|
|
||
| 上图Demo类定义了三个方法: | ||
|
|
||
| method()方法:修饰符为public,没有参数,没有返回值。 | ||
|
|
||
| method1()方法:修饰符为private,没有参数,返回值类型为String。 | ||
|
|
||
| method2()方法:修饰符为protected,接收两个参数,第一个参数类型为int,第二个参数类型为String,返回值类型是int。 | ||
|
|
||
| #### 3.1.2 常见的类之间的关系 | ||
|
|
||
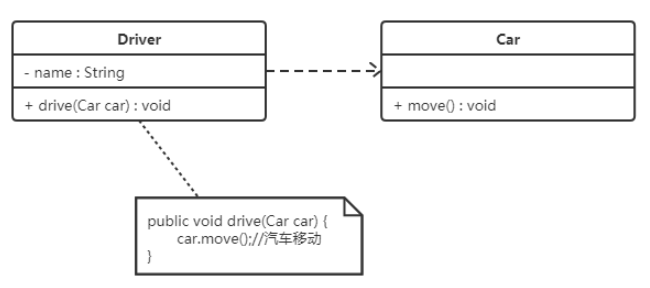
| ##### 3.1.2.1 依赖关系 | ||
|
|
||
| 一个事物发生变化影响另一个事物。 | ||
|
|
||
| 耦合度最弱的一种关系,在代码中为某个类的方法通过局部变量、方法临时调用一下别的类(依赖类)的方法,来完成一些功能。 | ||
|
|
||
| 下图所示,Driver司机类调用Car类的move()方法来开车,也就是临时用一下车。 | ||
|
|
||
|  | ||
|
|
||
|
|
||
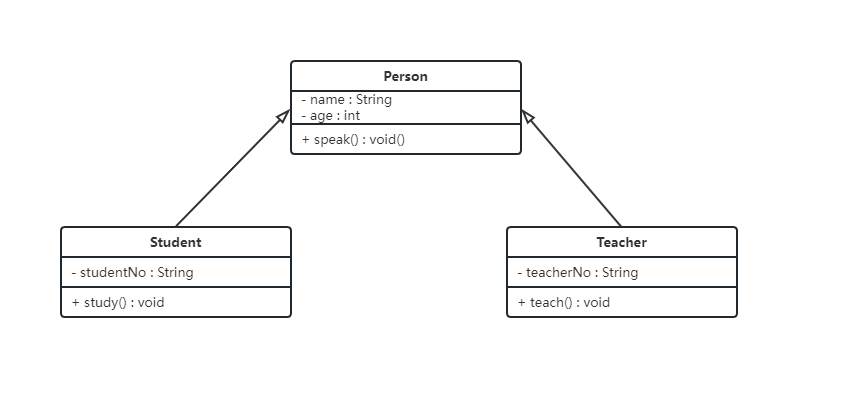
| ##### 3.1.2.2 泛化关系 | ||
|
|
||
| 特殊/一般关系。是对象之间耦合度最大的一种关系,表示一般与特殊的关系,是父类与子类之间的关系,是一种继承关系。 | ||
|
|
||
| 子类继承了父类的所有属性及方法。 | ||
|
|
||
| 如下图所示,Student 类和 Teacher 类都是 Person 类的子类。 | ||
|
|
||
|  | ||
|
|
||
| ##### 3.1.2.3 关联关系 | ||
|
|
||
| 描述了一组链,链是对象之间的连接。是一种拥有关系,它使得一个类知道另一个类的属性和方法。 | ||
|
|
||
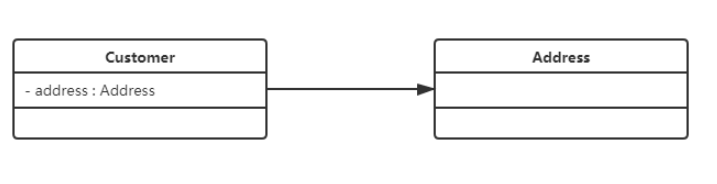
| * **单向关联** | ||
|
|
||
| 下图表示每个顾客都有一个地址,这通过让Customer类持有一个类型为Address的成员变量类实现。 | ||
|
|
||
|  | ||
|
|
||
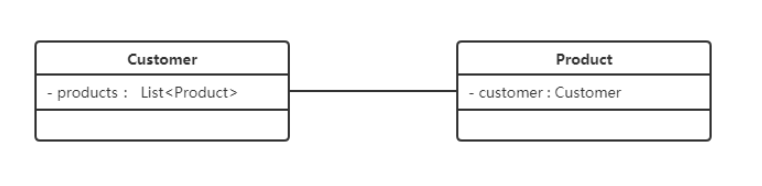
| * **双向关联** | ||
|
|
||
| 从下图中我们很容易看出,所谓的双向关联就是双方各自持有对方类型的成员变量。 | ||
|
|
||
|  | ||
|
|
||
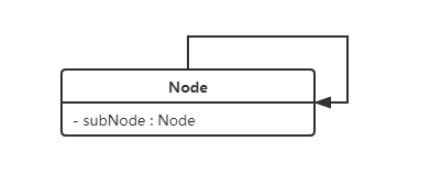
| * **自关联** | ||
|
|
||
|  | ||
|
|
||
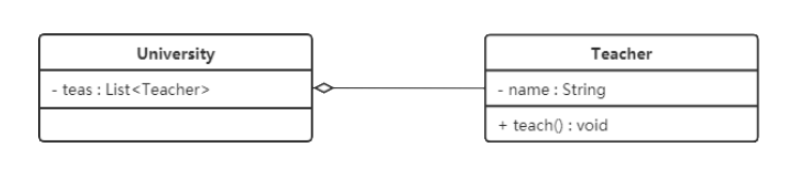
| ##### 3.1.2.4 聚合关系 | ||
|
|
||
| 整体与部分生命周期不同。最弱的耦合关系,比如A聚合B,A和B分开后,B的生命周期依然在。 | ||
|
|
||
| 如下图所示,学校与老师的关系,学校包含老师,但如果学校停办了,老师依然存在。 | ||
|
|
||
|  | ||
|
|
||
| ##### 3.1.2.5 组合关系 | ||
|
|
||
| 组合关系比聚合耦合要强,A与B组合,A没了,那对应的B也没了。 | ||
|
|
||
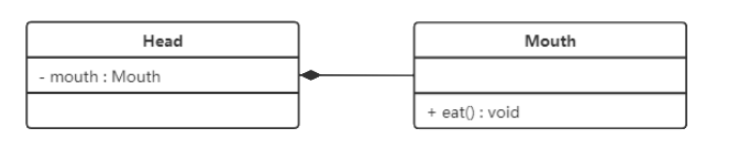
| 如下图所示,头和嘴的关系,没有了头,嘴也就不存在了。 | ||
|
|
||
|  | ||
|
|
||
| ##### 3.1.2.6 实现关系 | ||
|
|
||
| 接口与类之间的关系。 | ||
|
|
||
| 在这种关系中,类实现了接口,类中的操作实现了接口中所声明的所有的抽象操作。 | ||
|
|
||
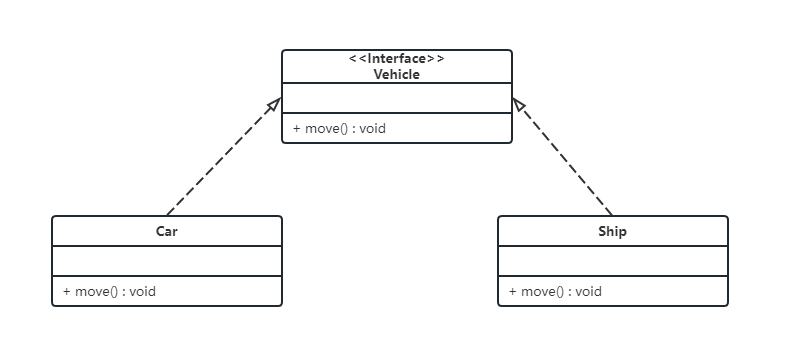
| 如下图所示,汽车和船是交通工具的泛化,汽车和船实现了交通工具。 | ||
|
|
||
|  | ||
|
|
||
| ### 3.2 ★对象图 | ||
|
|
||
| 对象图是类图的一个实例,是系统在某个时间点的详细状态的快照,描述一组对象及它们之间的关系。 | ||
|
|
||
| 也就是说将类图整合在了一起使用。 | ||
|
|
||
| 下面是个例子: | ||
|
|
||
|  | ||
|
|
||
|
|
||
| ### 3.3 包图 | ||
|
|
||
| ### 3.4 组合结构图 | ||
|
|
||
| 待更新。 | ||
|
|
||
| ### 3.5 构件图(组件图) | ||
|
|
||
| 待更新。 | ||
|
|
||
| ### 3.6 部署图 | ||
|
|
||
| 待更新。 | ||
|
|
||
| ### 3.7 制品图 | ||
|
|
||
| 待更新。 | ||
|
|
||
| *** | ||
|
|
||
| ### 3.8 ★用例图(序列图) | ||
|
|
||
| 待更新。 | ||
|
|
||
| ### 3.9 顺序图 | ||
|
|
||
| 待更新。 | ||
|
|
||
| ### 3.10 通信图 | ||
|
|
||
| 待更新。 | ||
|
|
||
| ### 3.11 定时图 | ||
|
|
||
| 待更新。 | ||
|
|
||
| ### 3.12 状态图(状态机图) | ||
|
|
||
| 待更新。 | ||
|
|
||
| ### 3.13 活动图 | ||
|
|
||
| 待更新。 | ||
|
|
||
| ### 3.14 交互概念图 | ||
|
|
||
| 待更新。 | ||
|
|
||
| ## 4 参考 | ||
|
|
||
| * UML之类图 [UML之类图\_uml类图\_夜雨微澜°的博客-CSDN博客](https://blog.csdn.net/weixin_57504000/article/details/124218420 "UML之类图_uml类图_夜雨微澜°的博客-CSDN博客") | ||
| * 掌握14种UML图,清晰图示 [掌握14种UML图,清晰图示\_Aiky哇的博客-CSDN博客](https://blog.csdn.net/qq_35423190/article/details/125069834 "掌握14种UML图,清晰图示_Aiky哇的博客-CSDN博客") | ||
|
|
||
| ## 5 小结 | ||
|
|
||
| 类图、对象图、用例图重要些,多练多应用实际。 | ||
|
|
||
| |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,124 @@ | ||
| --- | ||
| slug: vue3中子父组件传值通信的9种方法 | ||
| title: vue3中子父组件传值通信的9种方法 | ||
| author: 潜心专研的小张同学 | ||
| author_title: 前端工程师 / B站UP主 | ||
| author_url: https://github.com/JACK-ZHANG-coming | ||
| author_image_url: https://avatars.githubusercontent.com/u/44993003?s=400&u=02570a73330dd7eeae310b302962c034b2833988&v=4 | ||
| description: vue3中子父组件传值通信的9种方法 | ||
| tags: [架构, UML] | ||
| # activityId: 相关动态 ID | ||
| # bvid: 相关视频 ID(与 activityId 2选一) | ||
| # oid: oid | ||
| --- | ||
|
|
||
| ## **vue3 中子父组件传值通信的 9 种方法** | ||
|
|
||
| | ||
|
|
||
| ## 1 props 传参 | ||
|
|
||
| ``` | ||
| <script setup lang="ts"> | ||
| import { ref, reactive, onMounted } from 'vue' | ||
| import Child1 from './components/Child1.vue' | ||
| import Child2 from './components/Child2.vue' | ||
| import Child3 from './components/Child3.vue' | ||
| const data = reactive({ | ||
| lifebar: 100, | ||
| child1_lifebar: 0 | ||
| }) | ||
| const child1ref: { | ||
| value: { | ||
| /**生命值 */ | ||
| lifebar: number | ||
| /**加血 */ | ||
| addLifebar: () => void | ||
| } | ||
| } = ref<T>() | ||
| const child2ref = ref() | ||
| /**自身加血 */ | ||
| const addLifebar = () => { | ||
| data.lifebar++ | ||
| } | ||
| /**给队友加血 */ | ||
| const addTeammateLifebar = () => { | ||
| console.log(child1ref.value) | ||
| console.log(child1ref.value.lifebar) | ||
| child1ref.value?.addLifebar() | ||
| } | ||
| onMounted(() => { | ||
| console.log('父组件加载完毕') | ||
| console.log(child1ref.value.lifebar) | ||
| data.child1_lifebar = child1ref.value.lifebar | ||
| }) | ||
| </script> | ||
| <template> | ||
| <div class="main"> | ||
| <div style="height: 60px; display: flex; align-items: center; justify-content: center"> | ||
| 我是父组件蔡文姬 | ||
| <el-space style="margin-left: 5px"> | ||
| <el-button @click="addLifebar">给自身增加1点血量</el-button> | ||
| <el-button @click="addTeammateLifebar">1-给子组件1马可波罗加1点血(父组件调用子组件函数)</el-button> | ||
| </el-space> | ||
| </div> | ||
| <div style="height: 100px; display: flex; flex-direction: column; align-items: center; justify-content: start"> | ||
| <div><b>父组件蔡文姬信息</b></div> | ||
| <div> | ||
| 当前血量:<b>{{ data.lifebar }}</b> | ||
| </div> | ||
| <div> | ||
| <!-- 这里没有自动刷新,暂时没有找到原因 --> | ||
| 2-探测到的子组件1马可波罗当前气值(父组件调用子组件参数):<b>{{ data.child1_lifebar }}</b> | ||
| </div> | ||
| </div> | ||
| <div class="box-content"> | ||
| <div class="left-box"> | ||
| <Child1 ref="child1ref" :lifebar="data.lifebar"></Child1> | ||
| <Child3></Child3> | ||
| </div> | ||
| <div class="right-box"><Child2></Child2></div> | ||
| </div> | ||
| </div> | ||
| </template> | ||
| <style scoped lang="scss"> | ||
| .main { | ||
| width: 80%; | ||
| height: 800px; | ||
| margin: auto; | ||
| border: 2px solid yellowgreen; | ||
| .box-content { | ||
| width: 100%; | ||
| height: calc(100% - 200px); | ||
| display: flex; | ||
| justify-content: space-around; | ||
| align-items: center; | ||
| .left-box { | ||
| width: 45%; | ||
| height: 100%; | ||
| border: 2px solid hotpink; | ||
| position: relative; | ||
| } | ||
| .right-box { | ||
| width: 45%; | ||
| height: 100%; | ||
| border: 2px solid hotpink; | ||
| } | ||
| } | ||
| } | ||
| </style> | ||
| ``` | ||
|
|
||
| ## 后续待更新中。。 | ||
|
|
||
| ### 源码地址 | ||
|
|
||
| https://github.com/JACK-ZHANG-coming/frontEnd-all-knowledge/tree/master/examples/vue/a06vue3%E4%B8%AD%E5%AD%90%E7%88%B6%E7%BB%84%E4%BB%B6%E4%BC%A0%E5%80%BC%E9%80%9A%E4%BF%A1%E7%9A%849%E7%A7%8D%E6%96%B9%E6%B3%95 |