Hadron-theme-wocka
Create app, 'hadorn-wocka' is an example:
$ mkdir hadron-wocka && cd hadron-wocka
$ git initGrab hadron:
$ git remote add hadron-seed -m master https://github.com/hadronjs/hadron-seed.git
$ git pull -s recursive -X theirs hadron-seed masterGrab plugins (Disqus, google analytics ect..):
$ npm installInstall theme-wocka:
$ npm install hadron-theme-wockaInstall dependancies and build:
$ gulp install
$ gulp buildLastly, run:
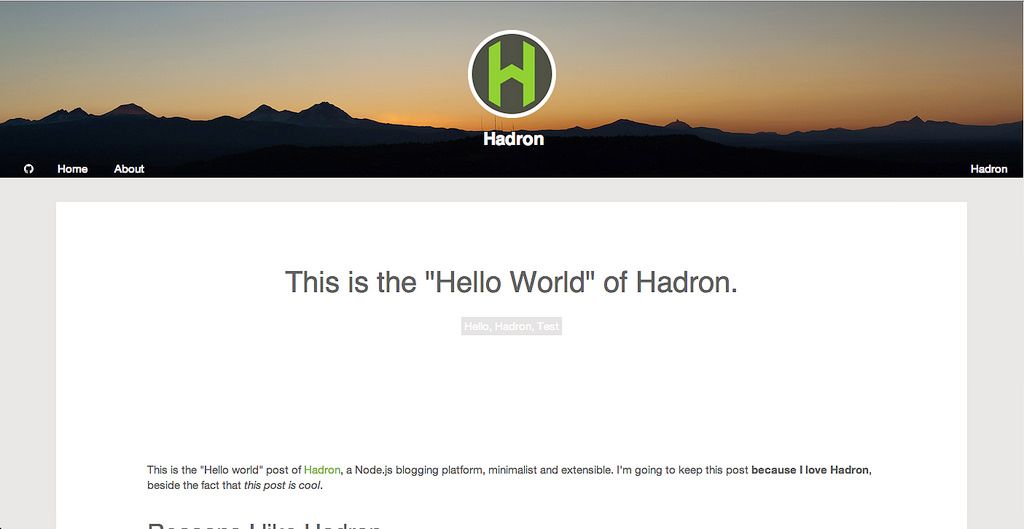
$ node app.jsNavigate to localhost:3000 to witness the beauty. Note: Make sure that you navigate to tha admin panel and change the navbar image background, default is plain black.
Check out hadron for instructions on how to release hadron in production.
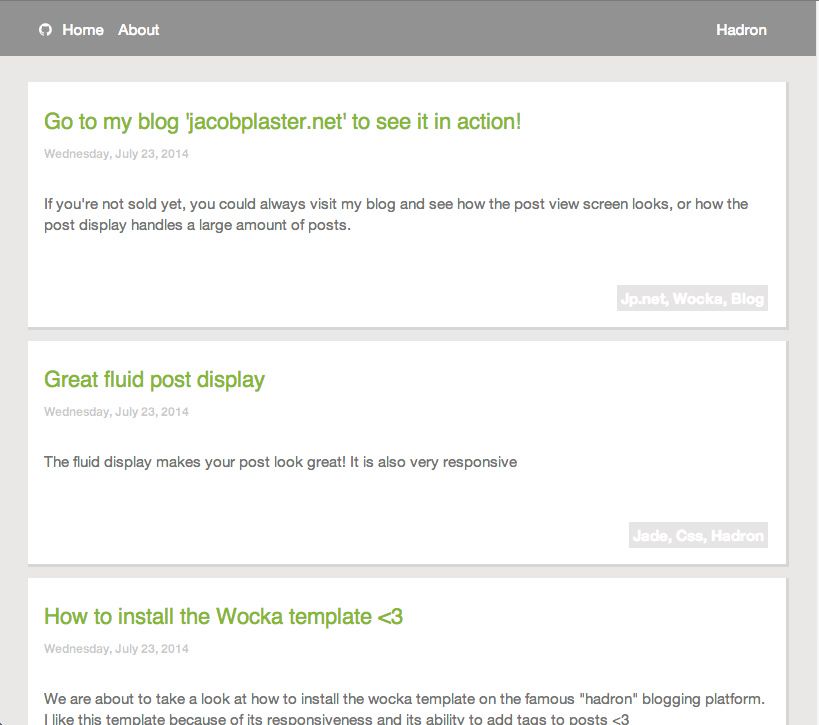
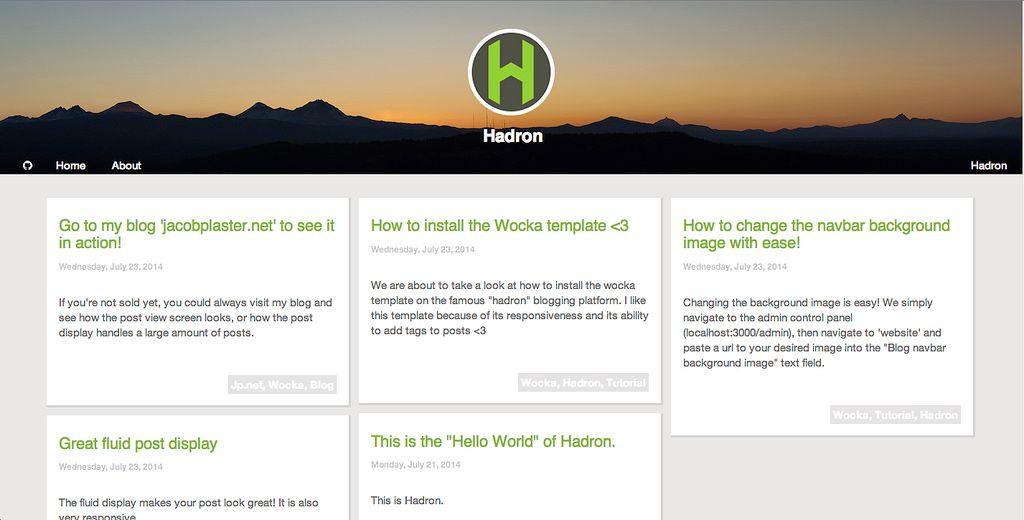
The home screen. The posts are stored in a fluid display model, this is also very responsive.

If you want to see a functioning version, visit my website
Let me know if you have installed my theme on your website, I would love to see it!