💖 Access Source Code (FAQ)
You need to click REQUEST first, before you will get access to THIS Source Code and of all my other Flutter Videos.
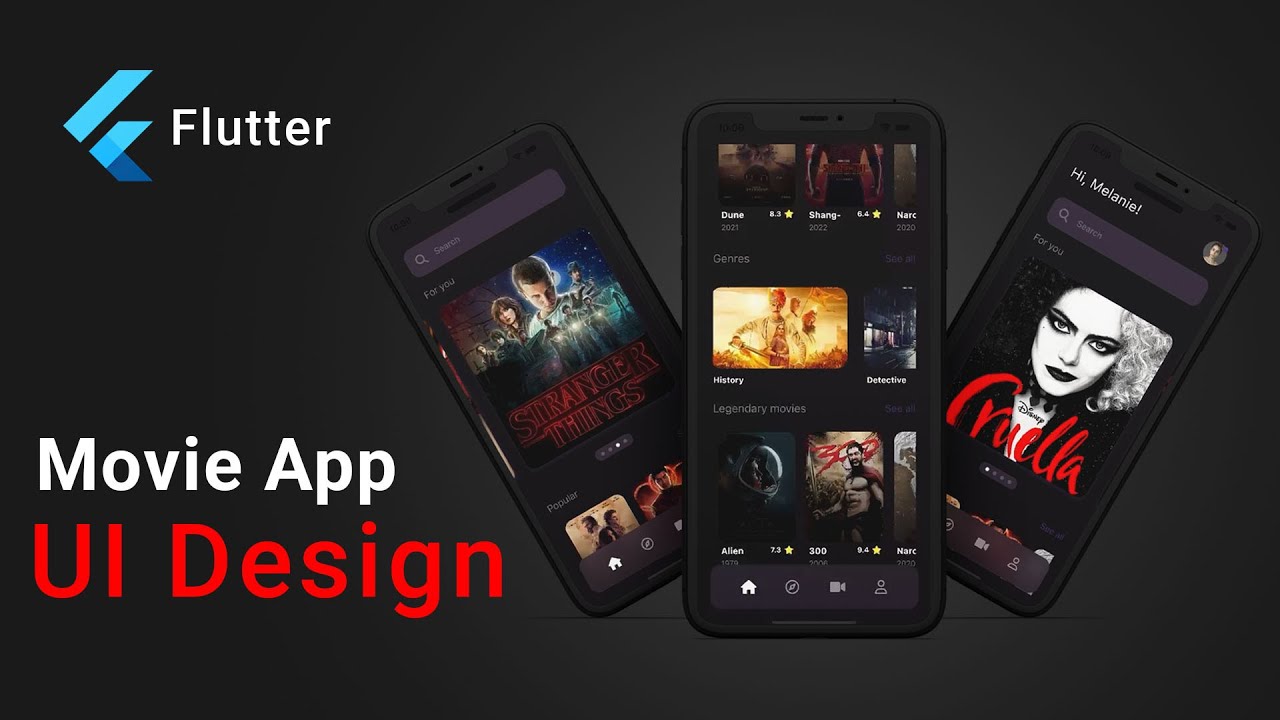
Create a simple Movie App UI Design in Flutter. You find the starter code for this Flutter speedcode video here: https://drive.google.com/file/d/1G8qtZhnJNqyuGYcj5yFk4oEP1DC6rdzj/view?usp=sharing
| App Preview | Course Preview |
|---|---|
 |
 |
YouTube video where the source code is explained. Subscribe YouTube channel.