💖 Access Source Code (FAQ)
You need to click REQUEST first, before you will get access to THIS Source Code and of all my other Flutter Videos.
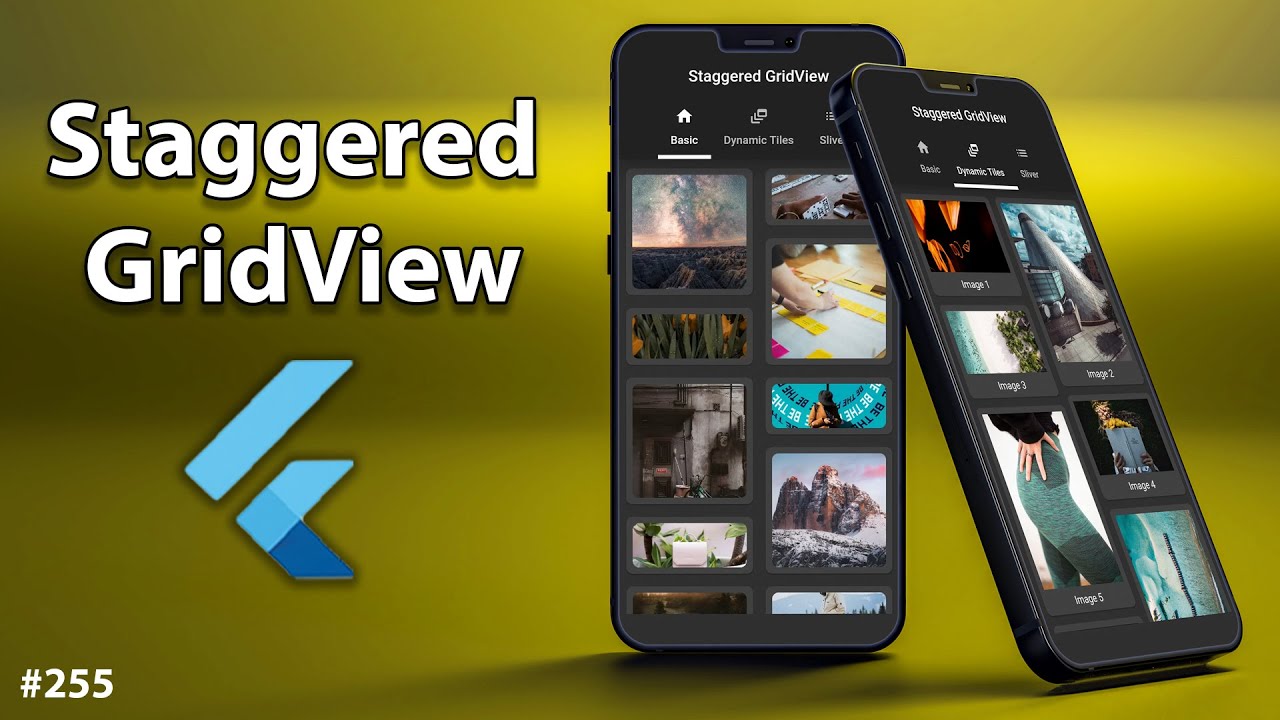
Create a Flutter Staggered GridView to display unique column and row designs with custom sizes in Flutter.
| App Preview | Course Preview |
|---|---|
 |
 |
YouTube video where the source code is explained. Subscribe YouTube channel.