Extensión para Google Chrome, que tiene como objetivo guardar el significado de las palabras, en mi caso particular almacenar la traducción de algunas palabras.
Otra de las razones para desarrollar la extensión, fue con el objetivo de conocer la forma en que es posible realizarlo, entender los diferentes tipos de ambientes donde se ejecuta (background, content_scripts, browser_action) y la forma en que se comunica.
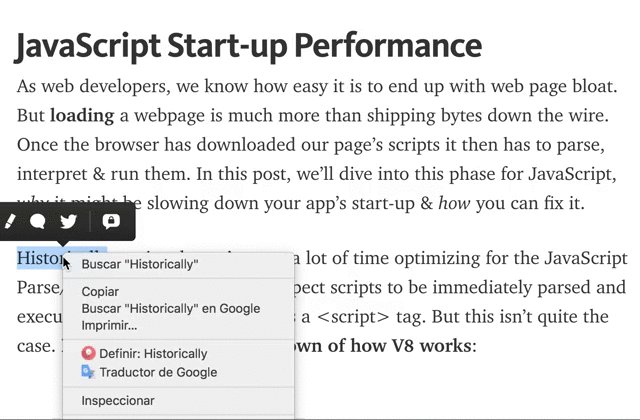
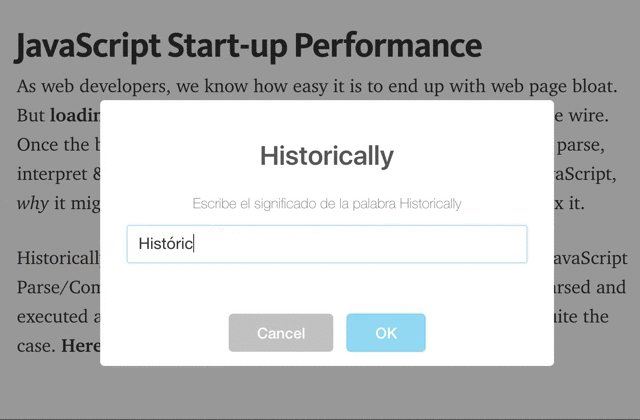
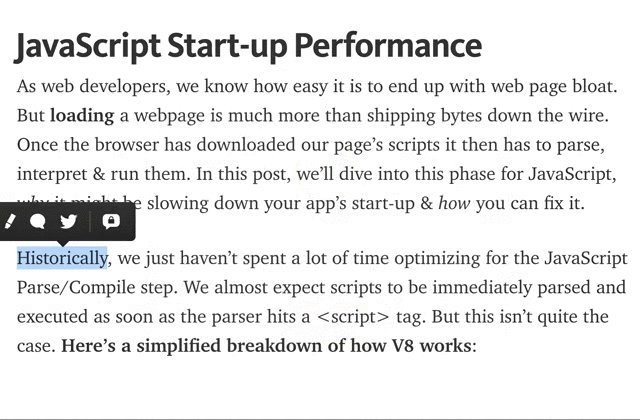
- sweetAlert: Utilizada para mostrar y guardar la palabra seleccionada.
- mLab: Servicio que permite manejar una base de datos NoSQL (Mongo), en la cual se almacenan las palabras.
- now: Servicio que permite desplegar el backend de la extensión.
El backend cuenta con tres variables de entorno relacionadas a los datos de la Base de datos.
var database = {
name : process.env.MONGO_DATABASE,
user : process.env.MONGO_USER,
password : process.env.MONGO_PASSWORD
};Es posible sobreescribir estas variables con los valores relacionados a la ejecución local de la base de datos.
Para establecer estas variables de entorno si se despliega con now, se deberá editar esta información en el archivo package.json en deploy
Para desplegar el servicio a nivel local se deberá realizar los siguientes pasos:
cd server
npm install
npm startDeplegar el servicio a través de now (previamente instalado globalmente) se ejecutará el siguiente comando.
cd server
npm run deployUna vez el backend esté en ejecución se deberá establecer está url la extensión, esto se realiza en el archivo event.js se recomienda que la url tenga relacionado un certificado de seguridad, por está razón se aconseja desplegar el servicio en now.sh
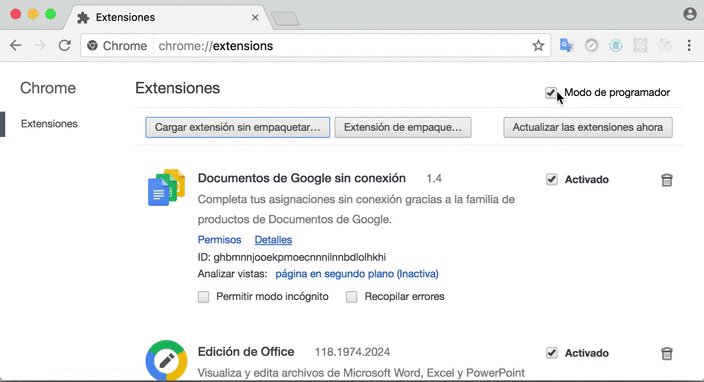
const URL_SERVICE = "https://CHANGE_URL_DEPLOY.now.sh";Para está instalación deber estar habilitada la opción "Modo de Programador" en chrome://extensions/
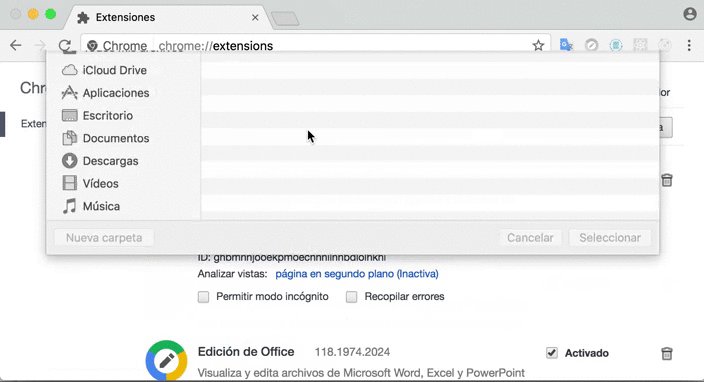
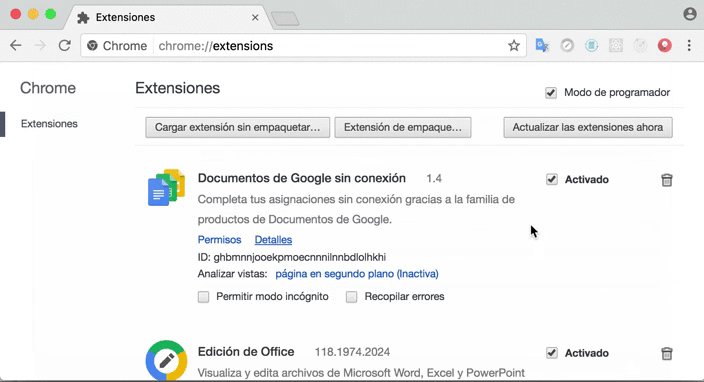
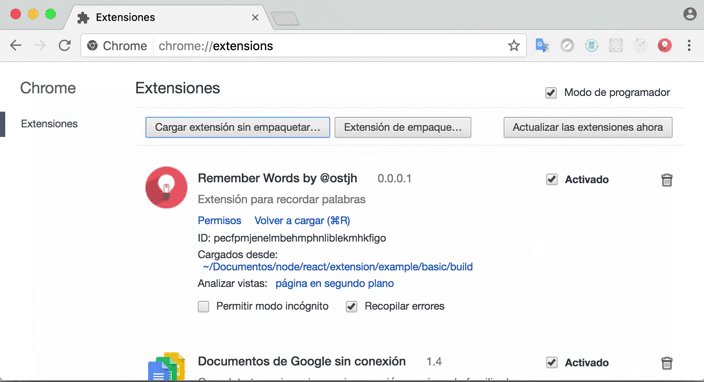
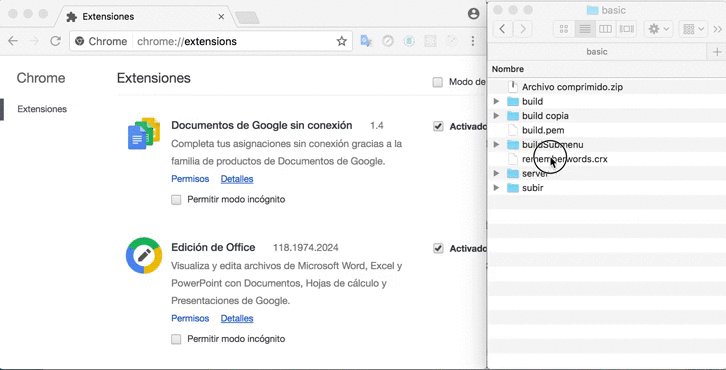
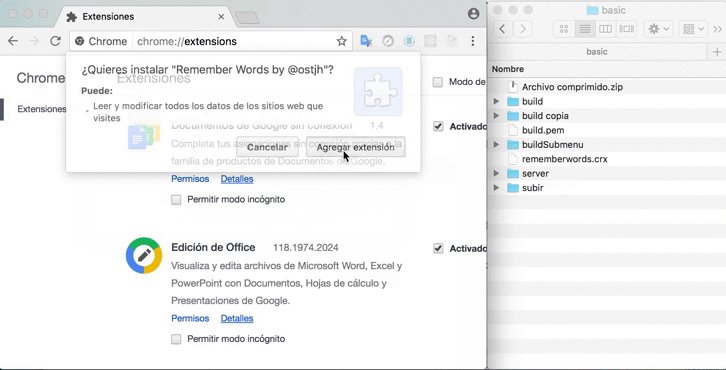
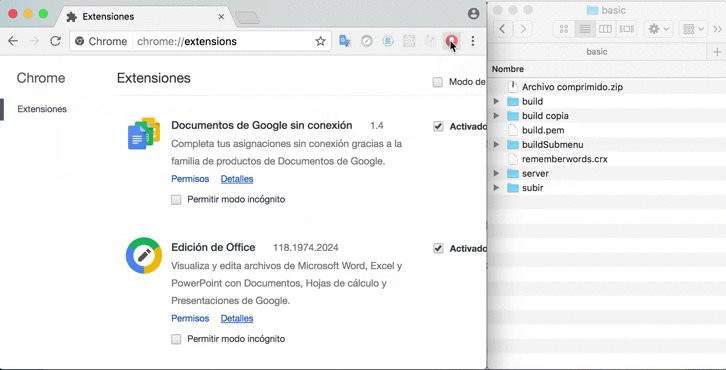
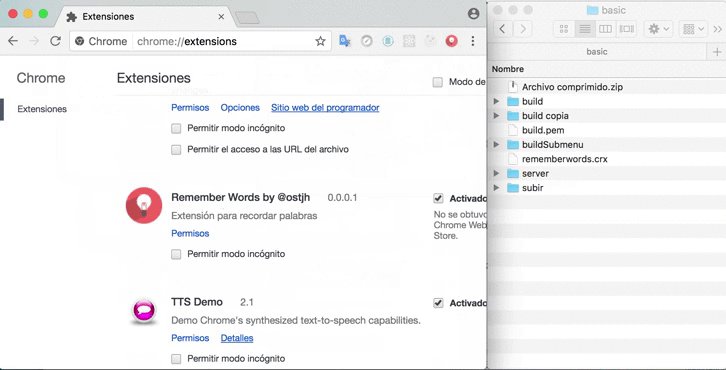
En https://developer.chrome.com/extensions/packaging se muestra la forma de emaquetar un extensión, la forma de asociarla se muestra en el siguiente imágen.
Jorge Rubiano
MIT