✨ Testen
Tijdens het testen, hebben wij bepaalde doelen opgesteld. Denk hierbij aan dat de website responsive goed werkt. De website moet op verschillende browsers goed werken. Hierbij hebben wij de The A11Y Checklist erbij gepakt en een aantal browsers die tegenwoordig vaak gebruikt worden. Denk hierbij aan Safari, Google Chrome, FireFox etc.
Dit document is een webtoegankelijkheid-test volgens de Web Content Accessibility Guidelines (WCAG). Een consistente rapportage helpt bij het uitvoeren van een evaluatie en zorgt er voor dat verschillende tests kunnen worden vergeleken.
Datum webtoegankelijkheid-test: 29-11-2021
Webtoegankelijkheid-test uitgevoerd door: Matthijs Blauw
- Samenvatting
- Achtergrond bij de evaluatie
- Afbakening
- Beoordelaars
- Beoordelingsproces
- Testresultaten en aanbevelingen
- Referenties
- Bijlagen
- Licentie
Dit rapport beschrijft in hoeverre de website Saml Zelftest Website overeenstemt met de Web Content Accessibility Guidelines (WCAG) van het W3C. Na de achtergrondinformatie en afbakening van de test worden beoordelaars, beoordelingsproces en testresultaten beschreven.
Conclusie van deze test luidt dat de Saml Zelftest Website voldoet de WCAG 2.1, op niveau AA. Gedetailleerde resultaten en aanbevelingen zijn verderop in dit document beschikbaar en in de referenties vindt u bronnen voor eventuele vervolgstudie. Wij stellen feedback op deze evaluatie zeer op prijs.
De webtoegankelijkheid-test vereist een combinatie van semi-geautomatiseerde en handmatig uitgevoerde evaluatie tools door een ervaren beoordelaar. De beoordelingsresultaten in dit rapport zijn gebaseerd op een beoordeling welke is uitgevoerd op 30-11-2021. De website kan ondertussen aangepast zijn.
Naam website: Saml Zelftest Website
Doel website: De website dient als campagne site TestAssist app te promoten.
URL Website die wordt getest: http://testassistent.student.fdnd.nl/
Naam beoordelaars: Matthijs Blauw.
Organisatie: Projects by Matt.
Contactinformatie: matthijs.blauw@gmail.com, 06-23973034 & https://github.com/M4TThys123?tab=repositories.
Expertisegebied: Frontend Developer & Designer, Photoshop, Illustrator, Prototyping in XD & Web Access-Test (WCAG 2.1).
Het WCAG 2.1 niveau waarop getest is, is niveau AA.
Tools gebruikt:
- Screenreader van Apple Macbook
- Visual Studio Code
- Google Chrome
- Lighthouse
Beoordeling uitgevoerd:
- A11Y Project-Checklist
- Lighthouse
Deze website voldoet dichtbij aan de WCAG 2.1 checklist, op AA niveau.
Een sterk punt is de leesbaarheid van de content op de Saml Zelftest site, zelf voor screen readers. Tevens is er een consistente stijl op de hele website. Deze stijl is gebaseerd op de huisstijl en style-tile van Saml. Tenslotte is de website volledig responsive en gebruik baar op alle devices.
De website is minder toegankelijke voor schermen met een hoge resolutie of als je uitgezoomd bent. Er staat geen max-with op de content en blijft het hele scherm vullen. Al heb je groot scherm met een hoge resolutie dan is de site niet meet zo leesbaar.
Deze website voldoet bijna aan de gehele checklist op een paar punten na. Algehele a11y checklist impressie is boven gemiddeld tot goed.
- Use plain language and avoid figures of speech, idioms, and complicated metaphors. Het taalgebruik is duidelijk en is eenvoudig te lezen. Behalve de lorum ipsum, maar dat ligt bij de werkgever (Salm).
- Make sure that
button,a, andlabelelement content is unique and descriptive. De inhoud van de button, a en label elementen zijn uniek en bevatten beschrijvende text. - Use left-aligned text for left-to-right (LTR) languages, and right-aligned text for right-to-left (RTL) languages. Op de website is alleen geschikt voor left-to-right talen. Op de website kun je kiezen tussen Nederlands en Engels.
- Validate your HTML. Het html Document bevat een verdwaalde eindtag van een img tag.
Error: Stray end tag img.
From line 180, column 68; to line 180, column 73
="button">**</img>**</a>↩
- Provide a unique title for each page or view. n.v.t.
- Ensure that viewport zoom is not disabled. n.v.t.
- Ensure a linear content flow. n.v.t.
- Make sure there is a visible focus style for interactive elements that are navigated to via keyboard input. De interface en inhoud kan worden genavigeerd doormiddel van het toetsenbord.
- Check to see that keyboard focus order matches the visual layout. Er is een zichtbare focusstijl voor de geselecteerde elementen, maar deze is soms nog een beetje onduidelijk.
- Remove invisible focusable elements. De focus volgorde van het toetsenbord komt overeen met de visuele lay-out.
- Make sure that all
imgelements have analtattribute. Alle img-elementen bevatten een alt text met een beschrijving van de afbeelding.
<img src="assets/hero-image.png" alt="COVID-19 Self-Test Kit">
- Use only one
h1element per page or view. De pagina bevat één h1 element. - Use heading elements to introduce content. De headings beschrijven goed de content van de pagina.
- Heading elements should be written in a logical sequence. Er is verder een logische opbouw omdat de geneste headings een waarde hebben van h2.
- Use list elements (
ol,ul, anddlelements) for list content. De nav & footer-nav bevatten een unordered list. - Alle lists zijn correct genest.
- Use the
aelement for links. Alle links bestaan uit eenaelement. - Ensure that links are recognizable as links. Links zijn herkenvaar als links.
- Ensure that controls have
:focusstates. Alle controlls hebben een:focusstate. - Use the
buttonelement for buttons. n.v.t. - Alle links & knoppen zijn toegankelijk voor screenreaders en keyboard navigatie.
- Use the
tableelement to describe tabular data. n.v.t. - Use the
thelement for table headers (with appropriatescopeattributes). n.v.t. - Use the
captionelement to provide a title for the table. n.v.t.
- All inputs in a form are associated with a corresponding label element. Elke input of selection heeft label met for property
- Use fieldset and legend elements where appropriate. n.v.t.
- Inputs use autocomplete where appropriate. n.v.t.
- Make sure that form input errors are displayed in list above the form after submission. n.v.t.
- Associate input error messaging with the input it corresponds to. n.v.t.
- Make sure that error, warning, and success states are not visually communicated by just color. n.v.t.
- Make sure that media does not autoplay. n.v.t.
- Ensure that media controls use appropriate markup. n.v.t.
- Check to see that all media can be paused. n.v.t.
- Confirm the presence of captions. n.v.t.
- Remove seizure triggers. n.v.t.
- Confirm that transcripts are available. n.v.t.
- Check your content in specialized browsing modes. In zowel high contrast mode als inverted color mode ziet de site er nog steeds goed uit en is de content te lezen.
- Increase text size to 200%. Alles is leesbaar en ziet er uit als je de website opent op je mobile telefoon.
- Double-check that good proximity between content is maintained. Alle content is nog steeds makkelijk te ontdekken.
- Make sure color isn't the only way information is conveyed. Ja alles is nog steeds te vinden in gray-scale.
- Make sure instructions are not visual or audio-only. De namen van de secties en elementen zijn descriptieve en duidelijk genoeg.
- Use a simple, straightforward, and consistent layout. Redelijk simpele generieke layout, consistent wel erg complex en groot.
- Ensure animations are subtle and do not flash too much. De animaties zijn subtiel en flitsen niet te veel.
- Provide a mechanism to pause background video. n.v.t.
- Make sure all animation obeys the prefers-reduced-motion media query. n.v.t.
- Check the contrast for all normal-sized text. Het is zwart op wit en er is genoeg contrast.
- Check the contrast for all large-sized text. Het is zwart op wit en er is genoeg contrast.
- Check the contrast for all icons. Het is donker blauw & ligt blauw op wit en er is genoeg contrast.
- Check the contrast of borders for input elements (text input, radio buttons, checkboxes, etc.). Het is allemaal een tint van grijs en er is gezorgd voor genoeg contrast.
- Check text that overlaps images or video. Er is geen text dat images of videos overlapt.
- Check custom ::selection colors. Is een tint van grijs en is genoeg contrast.
- Check that the site can be rotated to any rotation. De site staat beide oriëntaties op mobiel toe.
- Remove horizontal scrolling. De site heeft geen horizontaal scrollen
- Ensure that button and link icons can be activated with ease. De buttons van de sites en links zijn groot genoeg en toegankelijk.
- Ensure sufficient space between interactive items in order to provide a scroll area. n.v.t.
Referenties welke gebruikt zijn bij de webtoegankelijkheid-test. Deze referenties zijn allen in het Engels:
- Overzicht en introductie van de Web Content Accessibility Guidelines (WCAG)
- De complete Web Content Accessibility Guidelines 2.1 (WCAG)
- Technieken voor WCAG 2.1
- Bronnen voor beoordeling van webtoegankelijkheidsevaluatie
- Tools lijst voor semi-geautomatiseerde beoordeling van webtoegankelijkheid
- Informatie over het gebruik van gecombineerde expertise voor het evalueren van webtoegankelijkheid
- A11Y Project Checklist
Tijdens het browser testen zijn we een aantal dingen tegen gekomen:
De menu werkt niet wanneer je bij de use-section bent. Dit gebeurt alleen op desktop schermen en browsers. Dus dit is niet een probleem op mobiele schermen.

De animaties van buttons op een mobiele scherm werken niet zoals op een desktop scherm. De animatie is dat wanneer je op een button klikt wordt de button groter en wanneer je er met de muis vanaf gaat is de button weer in zijn originele grootte. Op een mobiel wordt de button wel groter wanneer je erop klikt, maar gaat de button niet naar de originele grootte wanneer je van de button af klikt. Dit was getest in de Safari browser op de iphone 6. Op Google Chrome op de iphone 6 doet hij het wel. Dan gaat de animatie wel weg als je nog een keer op het scherm drukt.


Score voor verbetering

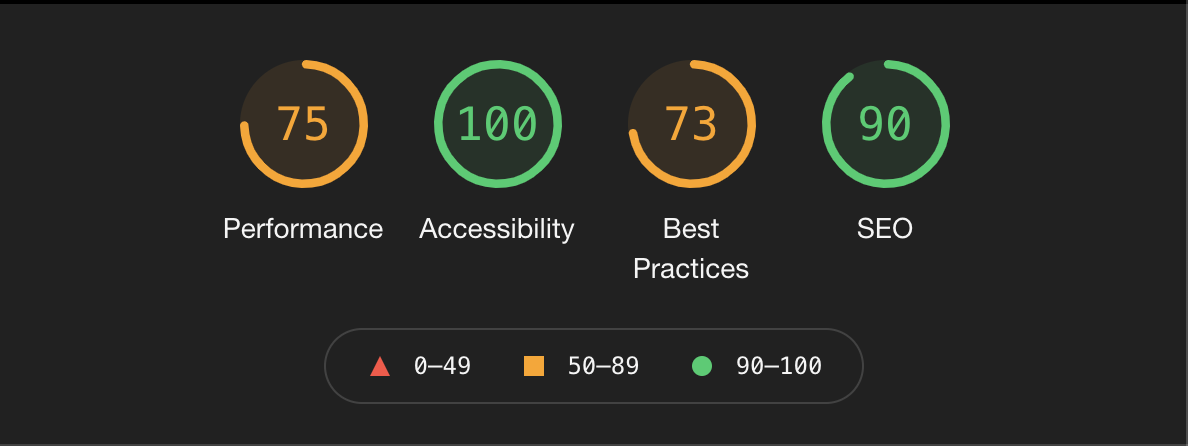
Bij het testen van Lighthouse, zijn we erachter gekomen dat de website een goeie accessibility heeft. Helaas heeft de website nog geen goeie performance. Dit kan verbeterd worden door het volgende:
- De otf fonts te veranderen naar een font dat alle browsers beschikt.
- Images een width en een height bevatten.
Verder waren er wat problemen met de hosting van Github, waardoor de website een minder goeie performance heeft.
Bij Best Practices kan het volgende verbeterd worden:
- Afbeeldingen hebben onjuiste beeldverhouding. De afmetingen van de afbeelding moeten overeenkomen met de natuurlijke beeldverhouding.
- Browserfouten zijn vastgelegd in de console. De paden naar de fonts geven een foutmelding.
- Website maakt geen gebruik van HTTPS. Alle sites moeten worden beschermd met HTTPS, zelfs sites die geen gevoelige gegevens verwerken. Dit omvat het vermijden van gemengde inhoud, waarbij sommige bronnen via HTTP worden geladen, ondanks dat het eerste verzoek via HTTPS wordt verzonden. HTTPS voorkomt dat indringers knoeien met of passief luisteren naar de communicatie tussen uw app en uw gebruikers, en is een vereiste voor HTTP/2 en veel nieuwe webplatform-API's.
Het enigste wat ontbreekt voor de SEO is dat het html document heeft nog geen meta description heeft. Metabeschrijvingen kunnen worden opgenomen in zoekresultaten om de pagina-inhoud goed samen te vatten.
Score voor verbeteringen

De website hebben wij ook op mobiele apparaten getest via Lighthouse. Hierbij is ook te zien dat de performance aan de middelmatige kant staat. Dit hebben wij meegenomen tijdens de testfase en hebben wij dit geprobeerd te fixen.