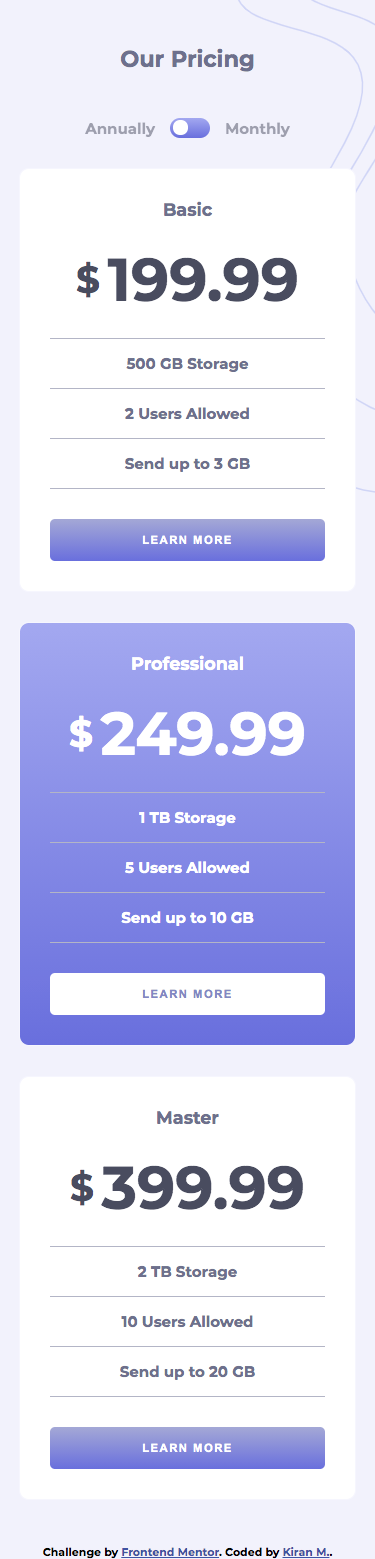
This is a solution to the Pricing component with toggle challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- Control the toggle with both their mouse/trackpad and their keyboard
- Bonus: Complete the challenge with just HTML and CSS
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
This project has been a good learning curve both in terms of Html markup and CSS properties especially pseudo classes and CSS specificity. As laid out by the creator of this challenge, I used only CSS and html to get the toggle functionality and switching displays going (no javascript), so discovered some CSS limitations and some new properties along the way.
I have not been able to create the keyboad control affect on the toggle switch, that's I would like to learn anf improve on.
Front-end Mentor for providing these free challenges to practice my skills and the Front-end community for their continued support.