My personal Dynatrace theme for Slidev.
I'm not a frontend dev and this theme is far from perfect, but it serves my needs until now. I'm sure I'll have to adjust and improve it for future presentations.
Add the following frontmatter to your slides.md. Start Slidev then it will prompt you to install the theme
automatically.
---
theme: ksick-dynatrace
---Learn more about how to use a theme.
By default, any layout will contain a footer expecting the following properties. I recommend settings these props globally.
---
defaults:
eventName: Slidev Theme Demo
eventDate: September 10, 2023
---
The footer will then look like this:
Shows information about the speaker.
image: URL to the speaker imagespeaker: The name of the speakerjobTitle: The job title of the speakerwebsite: The website of the speaker
---
layout: about
image: 'https://ksick.dev/resources/pictures/me/drawings/headphones.png'
speaker: Katharina Sick
jobTitle: Senior Software Engineer
website: ksick.dev
---
| Dark | Light |
|---|---|
 |
Not yet supported |
Displays the given information in the center of the slide.
---
layout: center
---
| Dark | Light |
|---|---|
 |
Not yet supported |
Shows a cover slide that contains the presentation title, subtitle and speaker information if available.
speaker(optional): The name of the speakerjobTitle(optional): The job title of the speaker
---
layout: cover
speaker: Katharina Sick
jobTitle: Senior Software Engineer
---
| Dark | Light |
|---|---|
 |
Not yet supported |
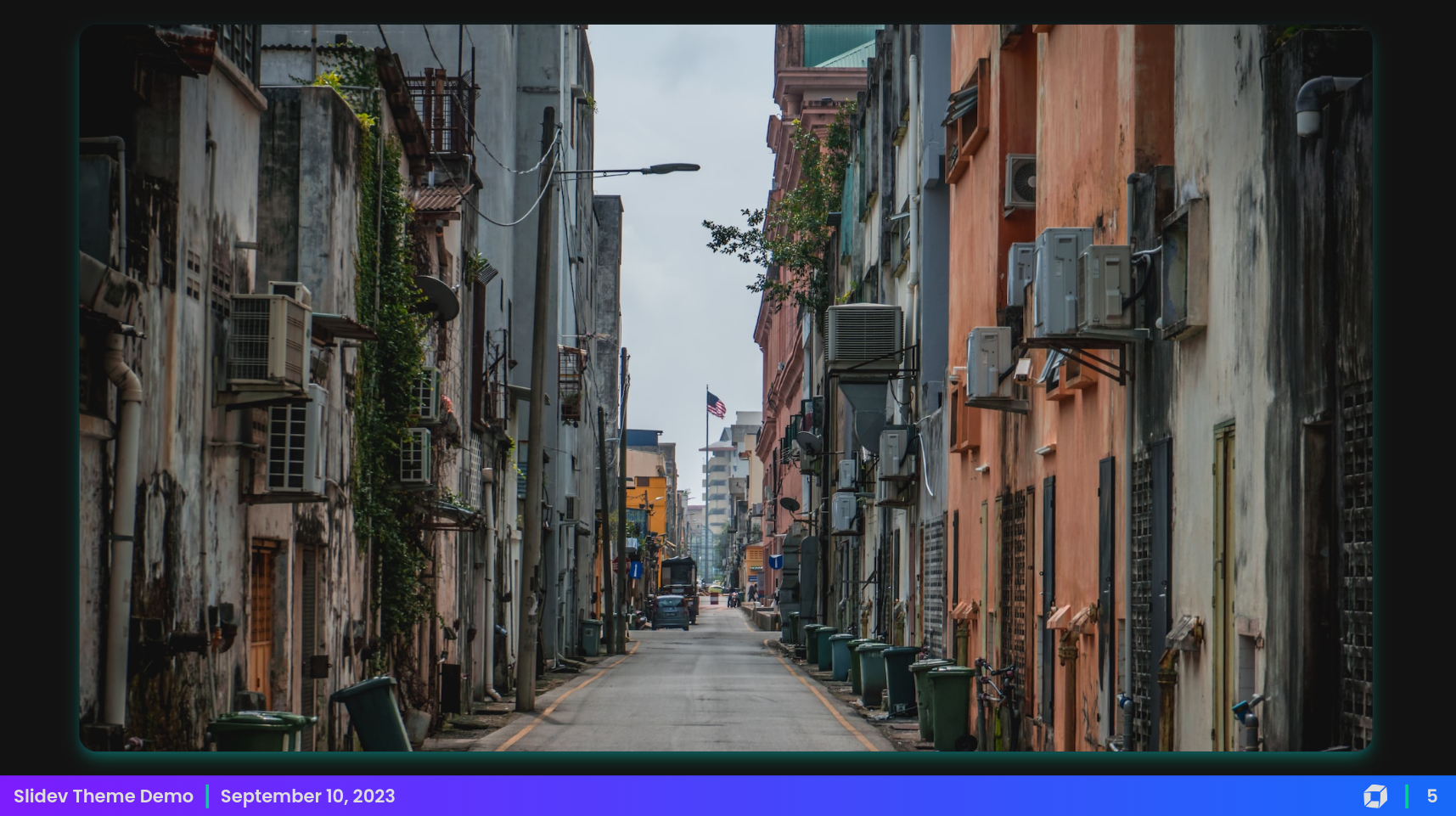
Shows an image in the center of the slide
image: The image to display
---
layout: image-center
image: 'https://source.unsplash.com/collection/94734566/1920x1080'
---
| Dark | Light |
|---|---|
 |
Not yet supported |
Shows an outro slide that includes information about the speaker.
image: URL to the speaker imagespeaker: The name of the speakerwebsite: The website of the speaker
---
layout: outro-speaker
image: 'https://ksick.dev/resources/pictures/me/drawings/headphones.png'
speaker: Katharina Sick
website: ksick.dev
---
| Dark | Light |
|---|---|
 |
Not yet supported |
The Footer component is automatically added to all Slides and shows information about the event, a Dynatrace logo and
the slide number.
npm installnpm run devto start theme preview ofexample.md- Edit the
example.mdand style to see the changes npm run exportto generate the preview PDFnpm run screenshotto generate the preview PNG