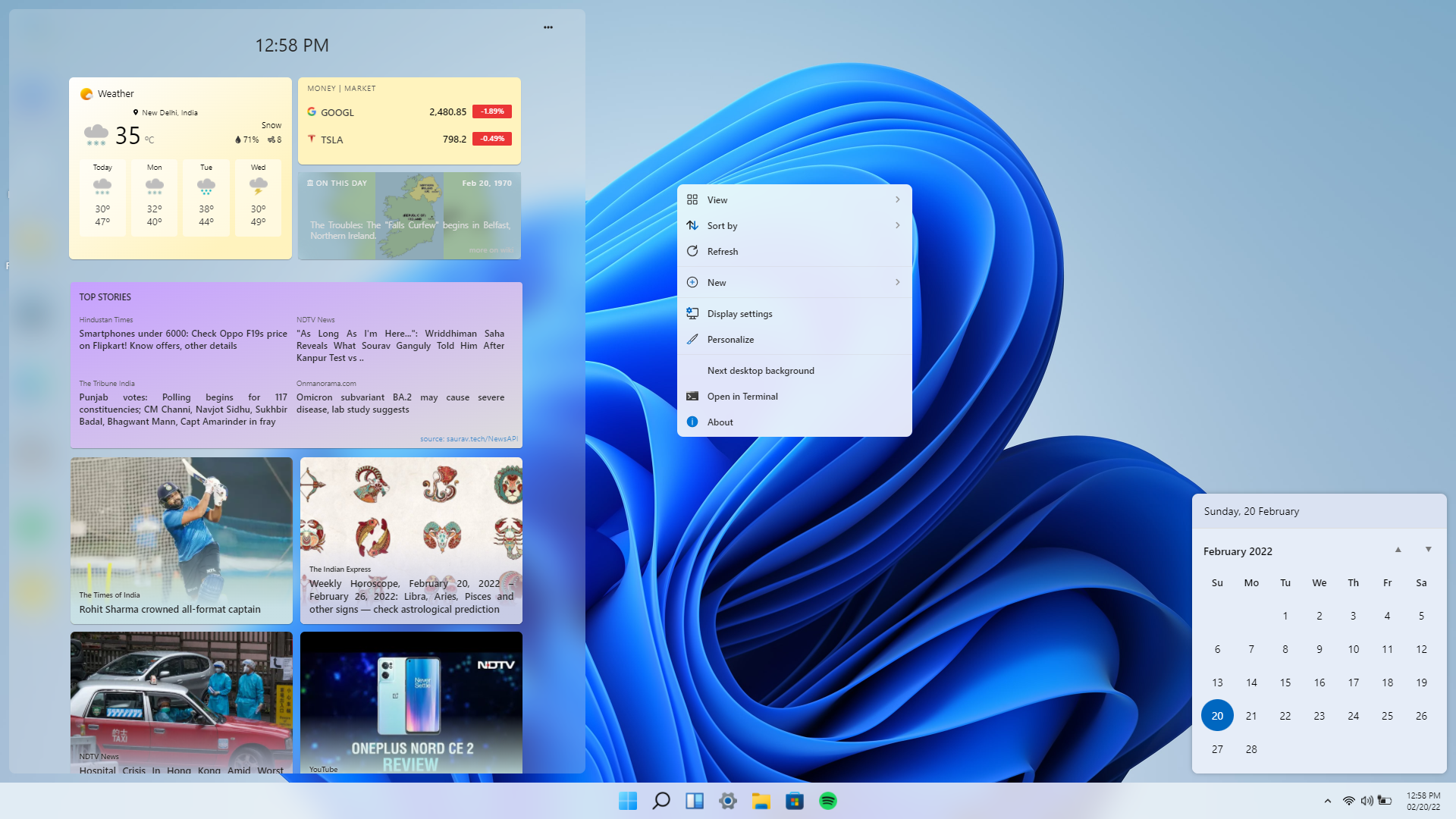
This open source project is made in the hope to replicate the Windows 11 desktop experience on web, using standard web technologies like React, CSS (SCSS), and JS.
WHY NOT? Why not just waste a week of your life creating a React project, just to cover up your insecurities of how incompetent you are. Just why not!
- Start Menu, Search Menu and Widgets
- Desktop and Right Click action
- Side Navigation and Calendar View
- Snap windows in different layouts
- Browser, Store, Terminal, Calculator
- Notepad, Vscode, Whiteboard
- File Explorer + Setting
- Drag and Resize windows
- Startup and Lock screen
- Themes and Background
- Multilang Support
- Framework - React (^17.0.2) + Redux
- Component/UI Library - None!!
- Styling Solution - SCSS and CSS Modules (tailwind).
- Icons - fontawesome
-
Is this the full operating system?
- No, This is not a full operating system and It is also not affiliated by Microsoft in anyway.
-
How long did it take?
- Honestly It took way longer than I expected. A couple weeks mabye.
-
Did you use any UI/Library?
- No.
-
Can I contribute?
- Yes, you can! Open an issue, create a pull request, head over to discussions
-
Where did you get the inspiration from, if you have?
- I got the inspiration from the fact that most people are interested in Windows 11 but don't want to actually install it.
-
What is the answer of Life, the Universe, and Everything?
- 69
You can find a compiled .exe in the Releases section or via clicking HERE if I decide to post it.
Just open Vercel and enter the link lmao.
- Blur not working in Firefox browser.
- Open
about:configin your firefox browser. - Search for
layout.css.backdrop-filter.enabledand set it totrue.
⚖️ CC0-1.0 License