- 노마드코더 리액트를 이용한 수업을 토대로 개강 전 토이 프로젝트를 해보고 싶어서 실행!
- 귀여운 호두를 주제로 리액트를 사용한 웹 페이지 개발을 해보고자 함.
- 이상형월드컵에서 아이디어를 얻음으로써 귀여운 호두를 고르는 호두 이상형 월드컵을 만들기로 결심.
- 주요 기능은 내가 몇 강을 진행하고 싶은지 고르는 것과 마지막 우승 호두를 공유할 수 있는 기능이 있으면 좋겠음
- useState와 useEffect를 중점으로 사용해보기로 해보자.
- 기간: 2/17일 ~ 2/23일
- 사용 기술 : React
- 주요 기능
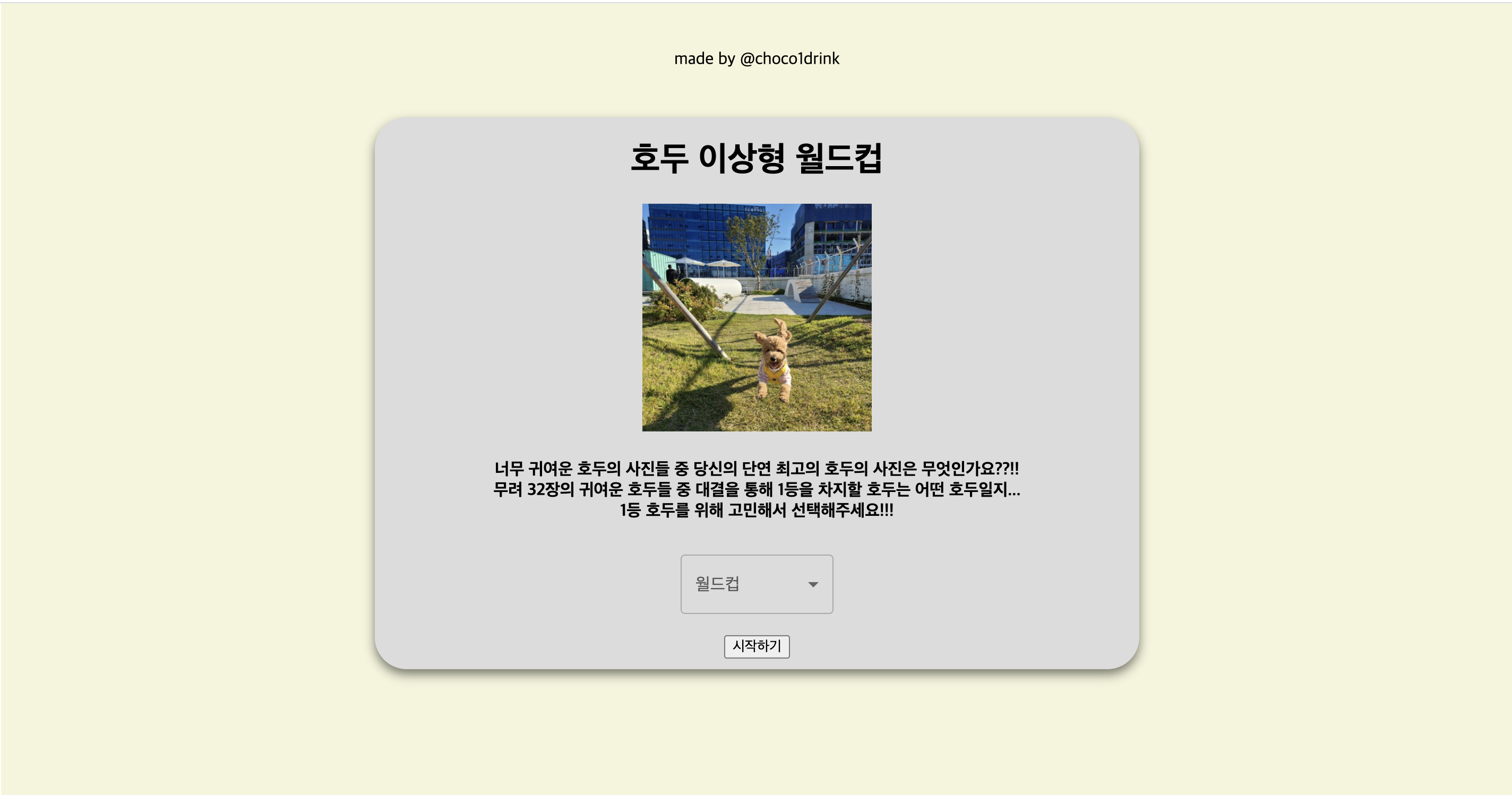
- 이상형 월드컵의 몇 강을 플레이 해볼지 선택하는 selectbox
- 시작버튼 클릭시 route를 이용하여 페이지 이동
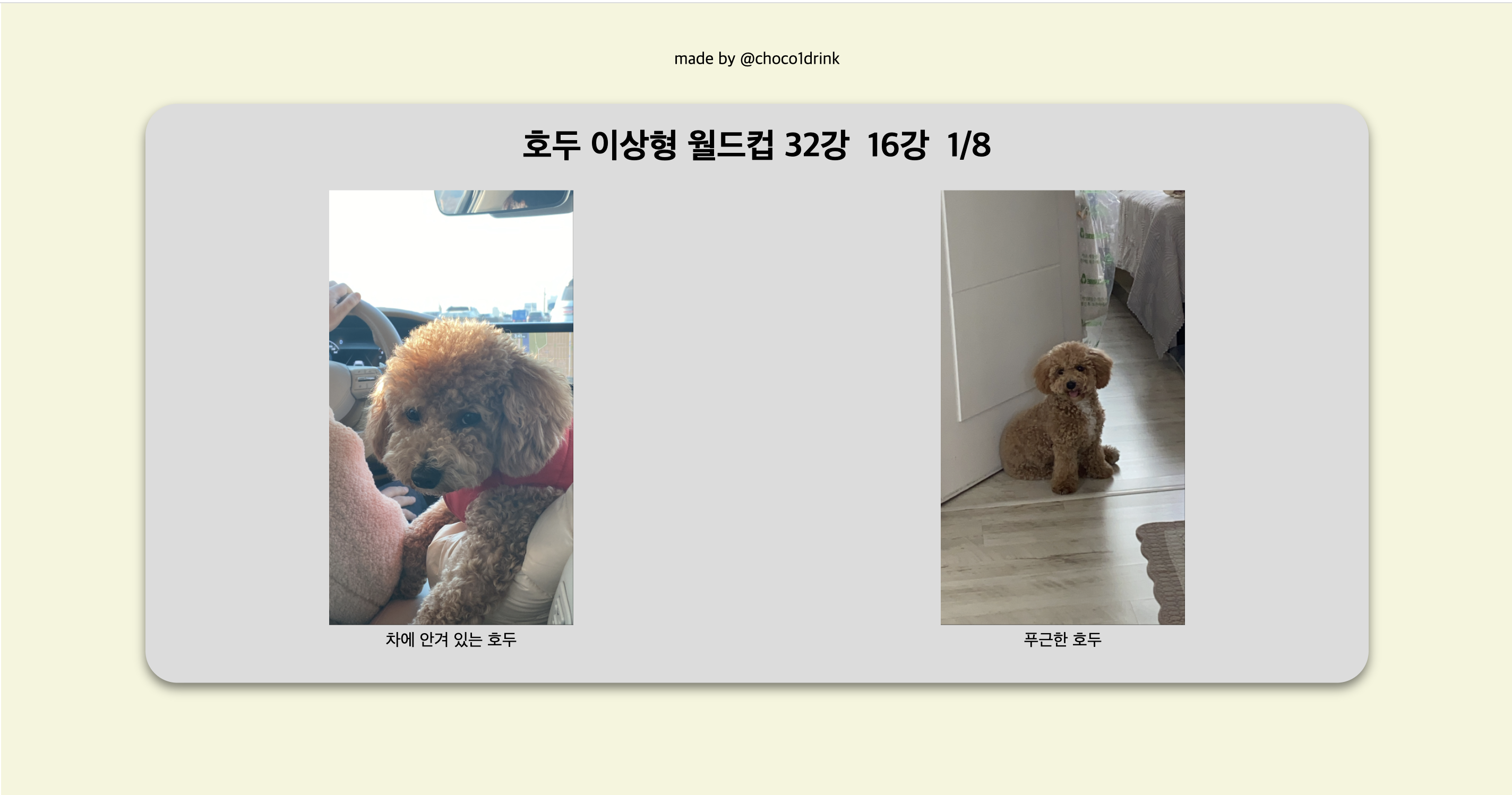
- useState를 이용한 변수로 매 라운드가 진행될 때 마다 현재 라운드 표시
- 마우스 커서를 사진에 이동시 사진 확대 및 선택한 사진 배열에 저장
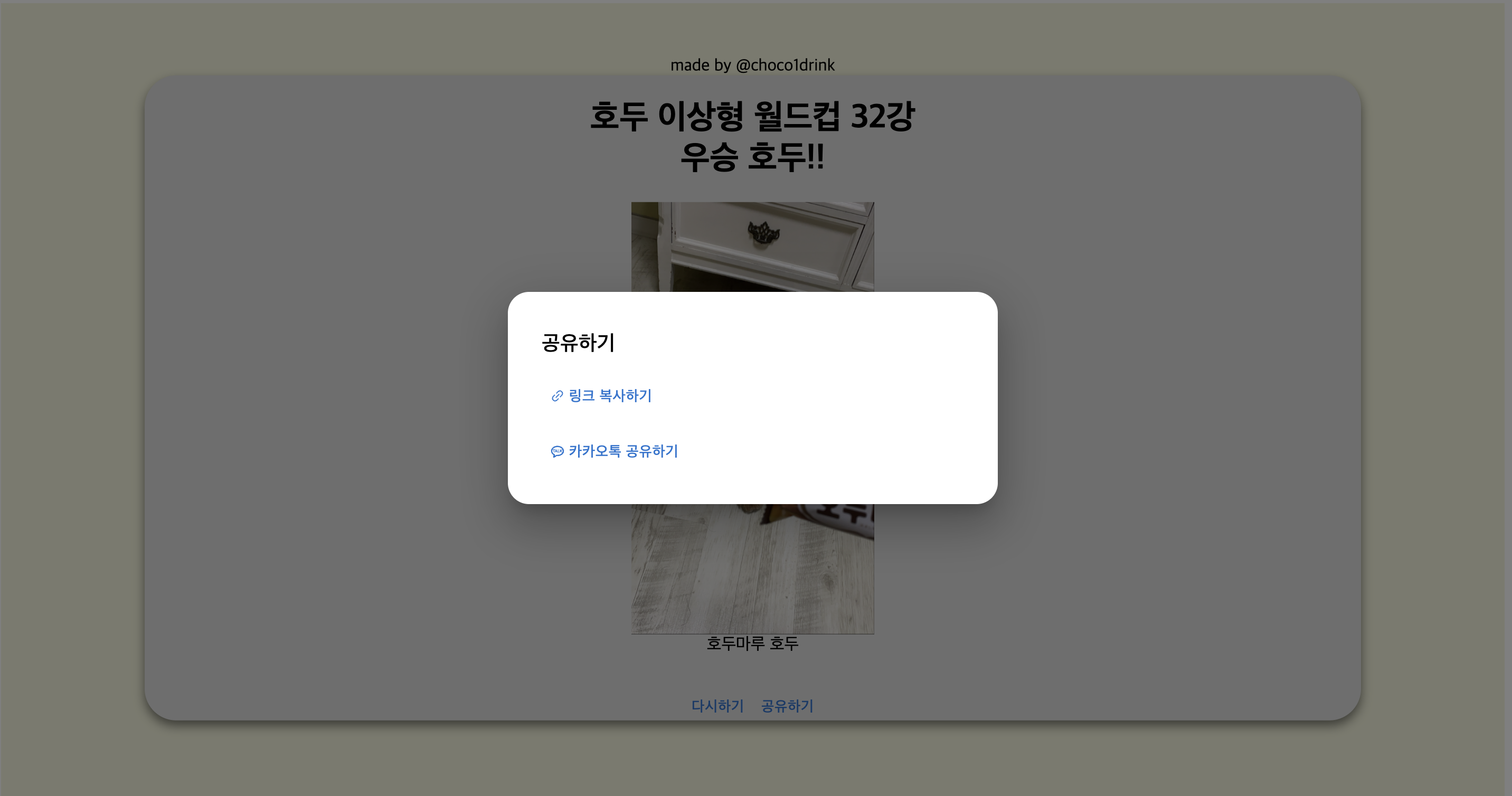
- 마지막으로 우승한 호두 사진을 렌더링할 때는 다시하기 버튼과 공유하기 버튼을 렌더링
- 공유하기 클릭시 주소를 복사하는 기능과 카카오톡 공유하기 기능 추가
- 프로젝트 주소 👉 https://kyubinhwang.github.io/hodu-worldcup/
- 프로젝트 스크린샷 👇
- 핸드폰 화면에서 실행시 사이즈가 달라질 수 있는 것을 고려하여 세로크기에서의 화면 렌더링 고민
- css 꾸미기
- 라운드에 따른 페이지 이동 방식이 아닌 select box에서 바뀐 라운드에 따라 호두 사진이 담긴 배열에서 그에 맞는 사진만을 가져오는 방법이 있지 않을지 고민하기
- 공유하기 기능 보완하기
- 리액트를 간단하게 사용해서 빠르게 나만의 호두 이상형 월드컵을 만들어볼 수 있었다!!
- useState와 route를 이용하여 화면이 바뀌는 것을 새로고침 없이 그리고 사진을 배열에 담아 랜덤하게 사용하는 것까지 해볼 수 있었다.
- 리액트 문법을 좀더 익숙해지고 자세하게 알아보기 위해서 강의 또는 책을 찾아서 이해해보아야할 것 같았다.
- css를 작성하는게 생각보다 빡세다는 것을 느꼈고 나는 좀더 개발에 중심을 두는 리액트 공부를 더하고 싶어졌다!!
- 다음 토이프로젝트에서는 리액트를 활용하고 API를 받아와서 다양한 기능들을 구현해보고 싶다!!
- 예를 들어 정말 실용적인 기능들, 내가 원하는 페이지들을 북마크해서 바로 볼 수 있는 페이지라든지 아이디어 생각해보기.
- 깃허브 배포를 통해 카카오톡 공유하기를 실행하지 못하였는데,,, 이는 사이트 내의 경로가 포함되어 있으면 안된다고 한다. 이를 기억해두자!!(4.19 업데이트)
- 로컬에서 서버를 열었을 때의 카카오톡 공유하기를 수정하였다. 카카오톡 공유하기를 이용하기 위해서 카카오 개발자 사이트에 있는 자바스크립트 키를 사용하도록 하자(4.19 업데이트)