- 1. Preámbulo
- 2. Resumen del Proyecto
- 3. Objetivos de Aprendizaje
- 4. Consideraciones generales
- 5. Criterios de aceptación mínimos del proyecto
- 6. Hacker Edition
- 7. Pistas, tips y lecturas complementarias
Hoy en día no es práctico imaginar el desarrollo web sin HTML, CSS y JavaScript, esta última es el alma del desarrollo de aplicaciones web. React y Vue son algunos de los frameworks y librerías de JavaScript más utilizados por lxs desarrolladorxs alrededor del mundo, y hay una razón para eso. En el contexto del navegador, mantener la interfaz sincronizada con el estado es difícil. Al elegir un framework o librería para nuestra interfaz, nos apoyamos en una serie de convenciones e implementaciones probadas y documentadas para resolver un problema común a toda interfaz web. Esto nos permite concentrarnos mejor (dedicar más tiempo) en las características específicas de nuestra aplicación.
Cuando elegimos una de estas tecnologías no solo importamos un pedacito de código para reusarlo (lo cual es un gran valor per se), si no que adoptamos una arquitectura, una serie de principios de diseño, un paradigma, unas abstracciones, un vocabulario, una comunidad, etc.
Como desarrolladora front-end, estos kits de desarrollo pueden resultarte de gran ayuda para implementar rápidamente características de los proyectos en los que trabajes.
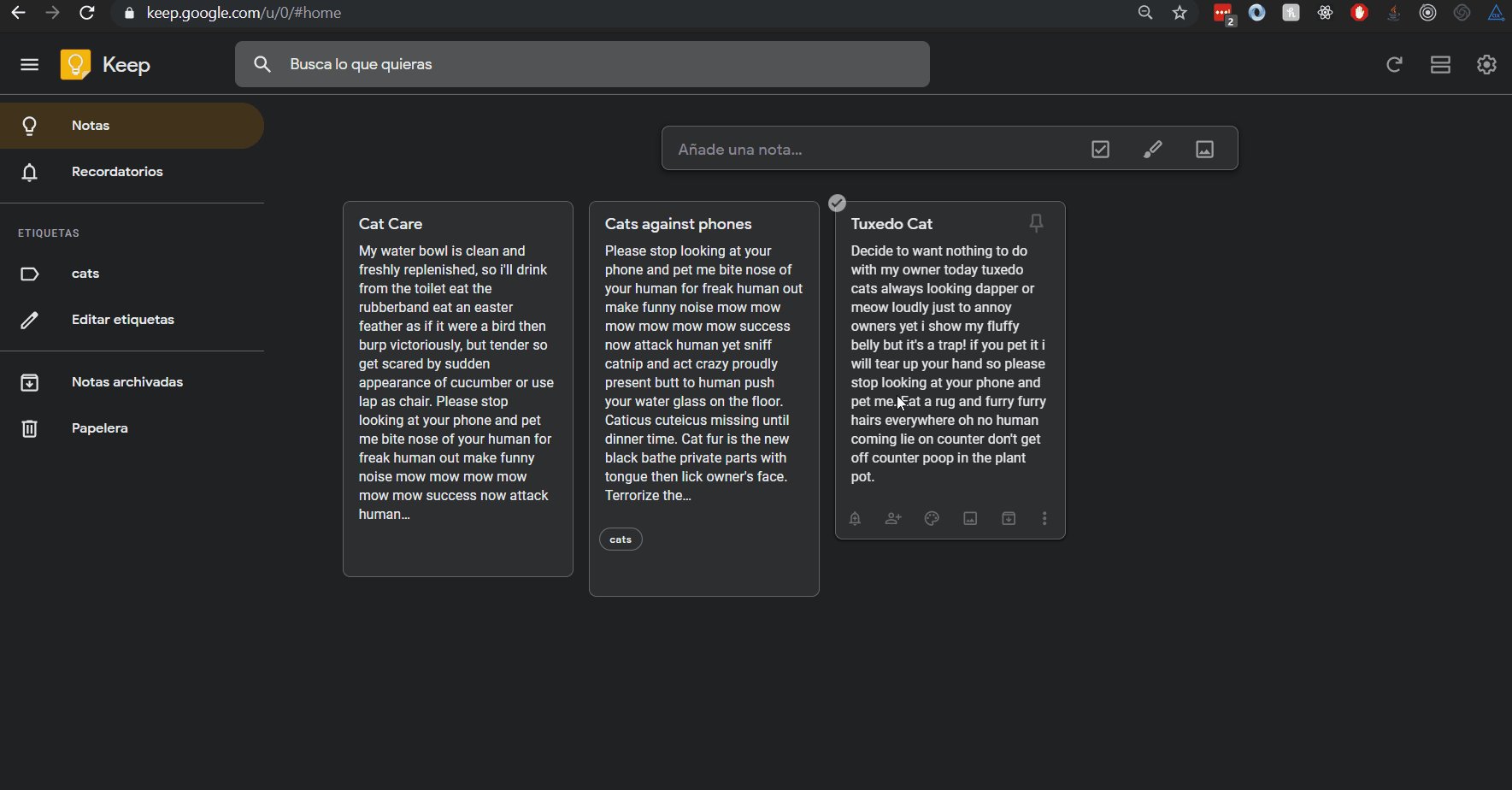
No existe día que no tomemos notas, siempre necesitamos apuntar alguna dirección, número telefónico, notas de alguna reunión o guardar nuestras URLs favoritas para poder consultarlas más tarde. Muchas veces para esta actividad utilizamos libretas o agendas que terminan siendo olvidadas, o anotamos de manera dispersa de tal manera que perdemos de vista la prioridad y el propósito de la nota lo cual da como resultado una nota perdida.
Hoy en día las personas contamos con algún dispositivo móvil o laptop y además nos estamos preocupando por implementar acciones para salvar el medio ambiente, además el uso de notas en el trabajo remoto se vuelve indispensable para aquello que debemos apuntar en el día con día, por ello a una Laboratorian se le ocurre la idea de tener una herramienta como una web app para tomar notas, que nos permita crear, editar, eliminar y consultar las notas en cualquier momento.
Ella está enamorada de la idea y quiere llevarla a cabo, pero no tiene el tiempo necesario para empezar el proyecto, planea que sea un proyecto independiente a su trabajo, por ello está buscando algunas colaboradoras dentro de la comunidad de Laboratoria para implementar la idea, por lo cual te invitamos a colaborar.
Para este proyecto necesitas crear una Web App con VUE o REACT JS y Firebase.
Si bien la temática es libre, tu aplicación tendrá que tener ciertas funcionalidades básicas:
- Autenticación con correo y/o Google y/o Facebook.
- Cerrar sesión.
- Crear una nueva nota.
- Ver mis notas.
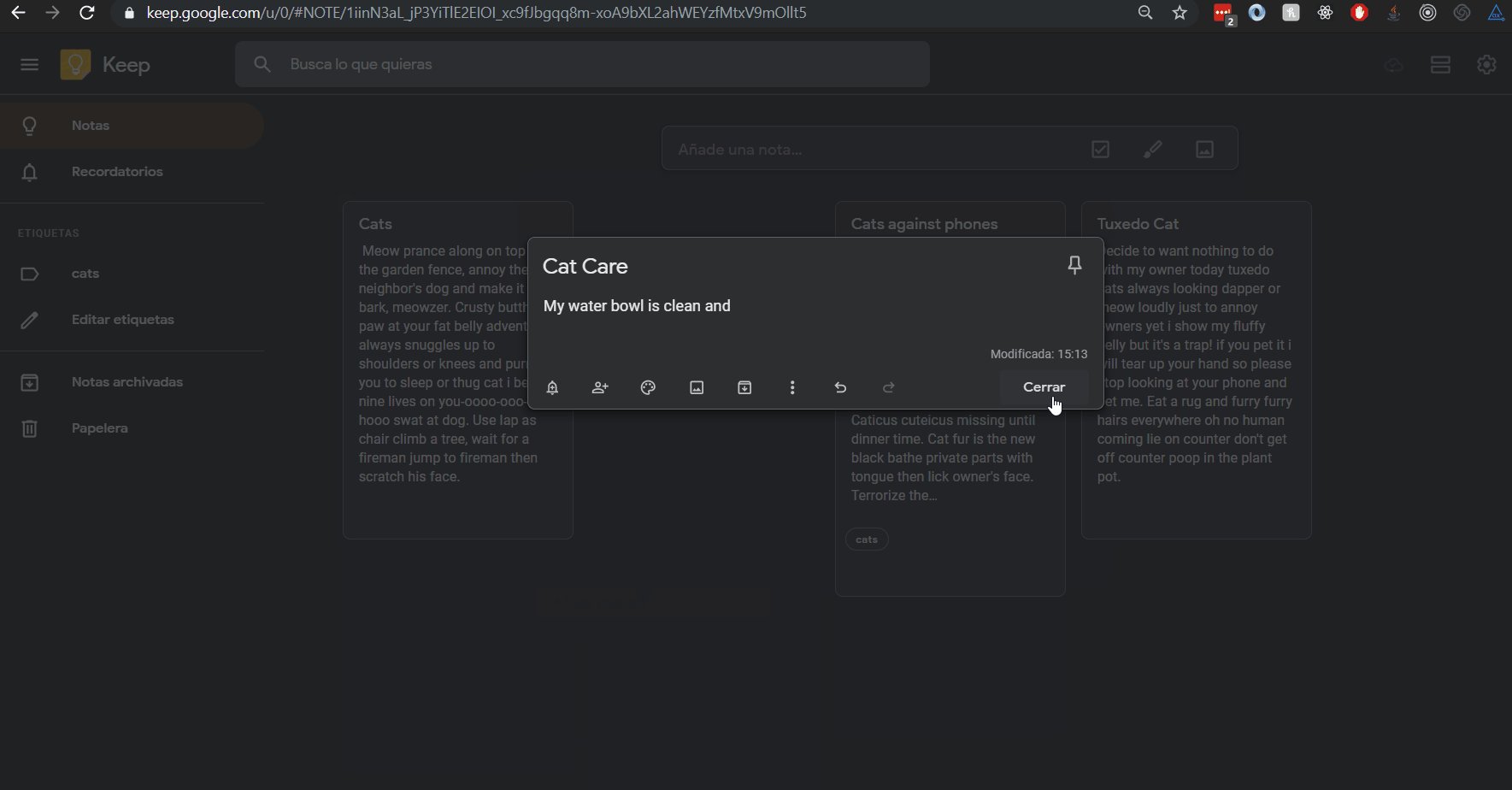
- Editar mis notas.
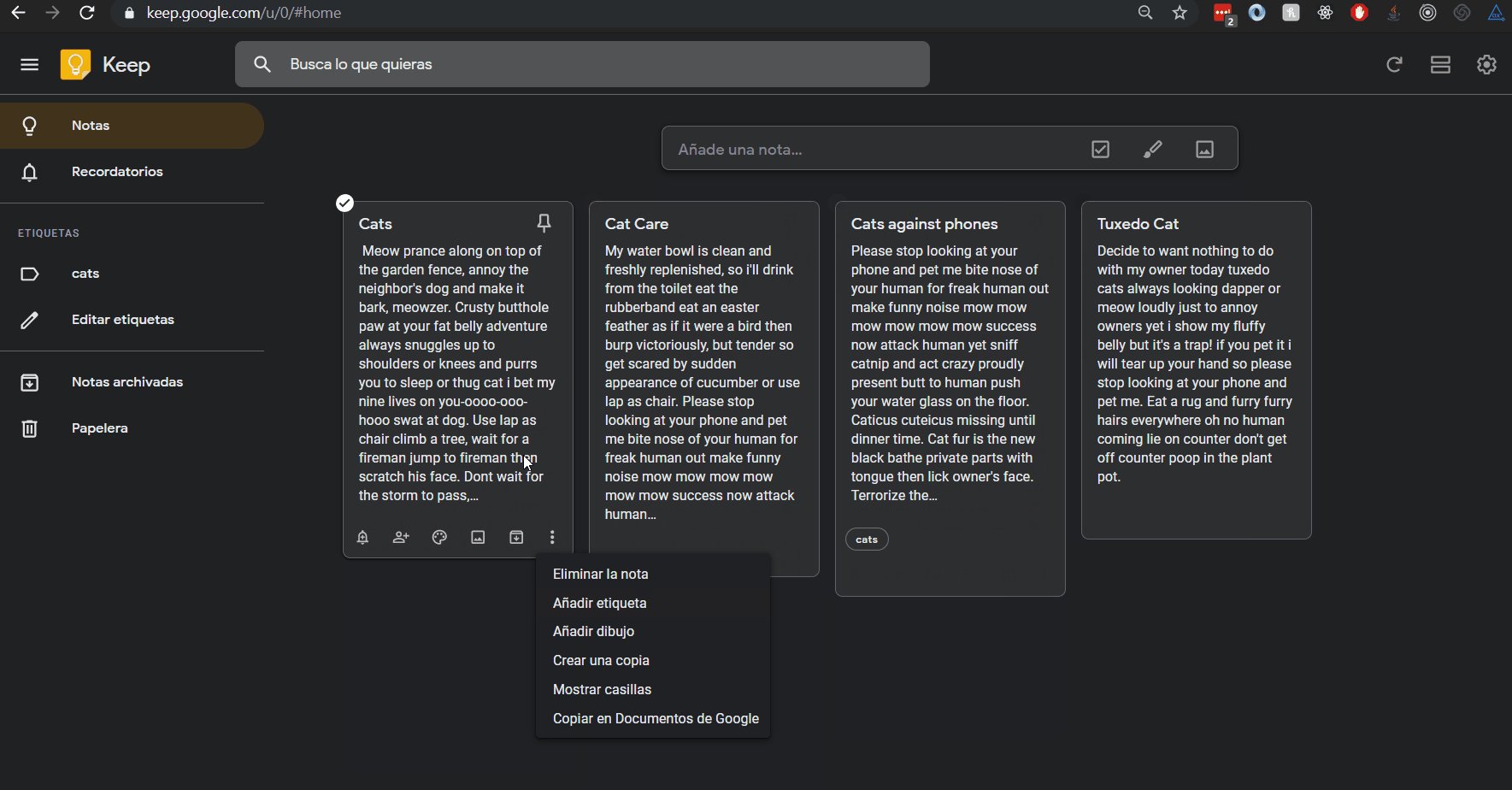
- Borrar mis notas.
Para este proyecto tendrás que manejar vistas. Esto significa que cada sección tendrá su propia URL, la cual indica que vista o componente será mostrado en pantalla. Para ello necesitaremos investigar acerca de la API para el manejo de rutas (en la librería o framework que elijas) y el concepto de Single Page Application.
El proyecto deberá contener los siguientes archivos base de configuración, aunque no serán los únicos archivos que quizás tendrás que crear.
README.mdes donde se encontrará la descripción del proyecto y elementos relevantes de tu proyecto..editorconfigeste archivo contiene la configuración para editores de texto..gitignoreeste archivo contiene reglas para ignorarnode_modulesu otras carpetas que no deban incluirse en control de versiones (git)..eslintrceste archivo contiene reglas para formatear el código además de ser una buena practica tener configurado un linter.
El objetivo principal de es aprender a construir una interfaz web usando el framework o la libreria elegida. Todos estos frameworks de Frontend atacan el mismo problema: cómo mantener la interfaz y el estado sincronizados. Así que esta experiencia espera familiarizarte con el concepto de estado de pantalla, y cómo cada cambio sobre el estado se va a ir reflejando en la interfaz (por ejemplo, cada vez que agregamos una nota, la interfaz debe actualizar la lista de notas).
- HTML semántico
- CSS flexbox
- Maquetación
- Componentes
- Manejo de estado
- ¿Qué es React?
- Virtual DOM
- ReactDOM rendering
-
¿Qué es un componente de React? -
JSX - Props
- Renderizado condicional (?)
- State(ej:
this.state,useState,context,redux, ...) -
Manejo de eventos - Refs
-
Component Lifecycle -
React Router
-
Instancia de Vue.js -
Datos y métodos -
Uso y creación de Componentes -
Props - Directivas (v-bind | v-model)
- Renderizado condicional (v-if | v-else)
- Iteraciones (v-for)
- Eventos (v-on)
-
Propiedades Computadas y Observadores -
Router -
Clases y Estilos -
Gestión de Estado
- Testeo de tus interfaces
- Testeo de componentes
- Testeo asíncrono
- Mocking
- Modularización
- Nomenclatura / Semántica
- Linting
-
Este proyecto se debe "resolver" de forma individual.
-
Trabaja en una historia hasta terminarla antes de pasar a la siguiente.
-
La aplicación debe ser un Single Page App. Las notas serán realizadas desde una tablet, pero no debe ser una app nativa, sino una web app que sea responsive y pueda funcionar offline.
-
Necesitamos pensar bien en el aspecto UX de quienes van a tomar las notas, el tamaño y aspecto de los botones, la visibilidad del estado actual del pedido, etc.
-
Implementar pruebas unitarias de tus componentes.
La Product Owner nos presenta este backlog que es el resultado de su trabajo colaborativo.
**[Historia de usuario 1]** Usuaria/o debería poder iniciar sesión
Yo como usuaria quiero ingresar a lab-notes con mi cuenta de correo.
**[Historia de usuario 2]** Usuaria/o debería poder tomar nota
Yo como usuaria de lab-notes quiero tomar nota para no depender de mi mala
memoria y tener presente en todo momento los apuntes ó cosas importantes que
antes escribía en papel.
**[Historia de usuario 3]** Usuaria/o debería poder ver las notas
Yo como usuaria de lab-notes quiero leer mis notas para recordar lo que escribí antes.
**[Historia de usuario 4]** Usuaria/o debería poder editar las notas
Yo como usuaria de lab-notes quiero editar notas para poder modificar lo que escribí antes.
**[Historia de usuario 5]** Usuaria/o debería poder borrar notas
Yo como usuaria de lab-notes quiero borrar una nota para no volver a verla.
Lo que debe ocurrir para que se satisfagan las necesidades del usuario
- Anotar un título a mi nota
- Agregar el contenido de mi nota.
- Ver todas mis notas.
- Ver la última modificación de la nota.
- Modificar las notas.
- Eliminar notas.
- Se ve y funciona bien en una Tablet
Lo acordado que debe ocurrir para decir que la historia está terminada.
- Debes haber recibido code review de al menos una compañera.
- Haces test unitarios y, además, has testeado tu producto manualmente.
- Desplegaste tu aplicación y has etiquetado tu versión (
git tag).
Una vez que hayas terminado las funcionalidades base del proyecto, puedes pasarte a esta sección.
- Si la usuaria empieza a escribir una nota y por alguna razón la pestaña del navegador se cierra, cuando la vuelva a abrir, la nota debería mostrarse como estaba.
- Subir imágenes.
- Ver el número de veces que he editado mi nota.
- Consumo de API/s (Google Maps, Spotify, Pinterest, etc.)
- Progressive Web App (PWA).
- Puedes crear categorías y clasificar por tipo de nota.
- Guardar el color de la nota.
- Crear una nota como publica.