You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Hello, my marker images have bad image quality in Chrome browsers. I tried lot of fixes with draggable and CSS fixes but nothing seems to work. Marker images are good at MS Edge , Firefox but the problem is with Chrome.
I am using Leaflet 1.4.0 and Bootstrap 4
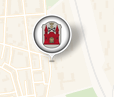
Chrome:
Firefox:
The text was updated successfully, but these errors were encountered:
Hello, my marker images have bad image quality in Chrome browsers. I tried lot of fixes with draggable and CSS fixes but nothing seems to work. Marker images are good at MS Edge , Firefox but the problem is with Chrome.
I am using Leaflet 1.4.0 and Bootstrap 4
Chrome:

Firefox:

The text was updated successfully, but these errors were encountered: