- Data: PostgeSQL managed by Supabase @supabase_io (awesome real-time API).
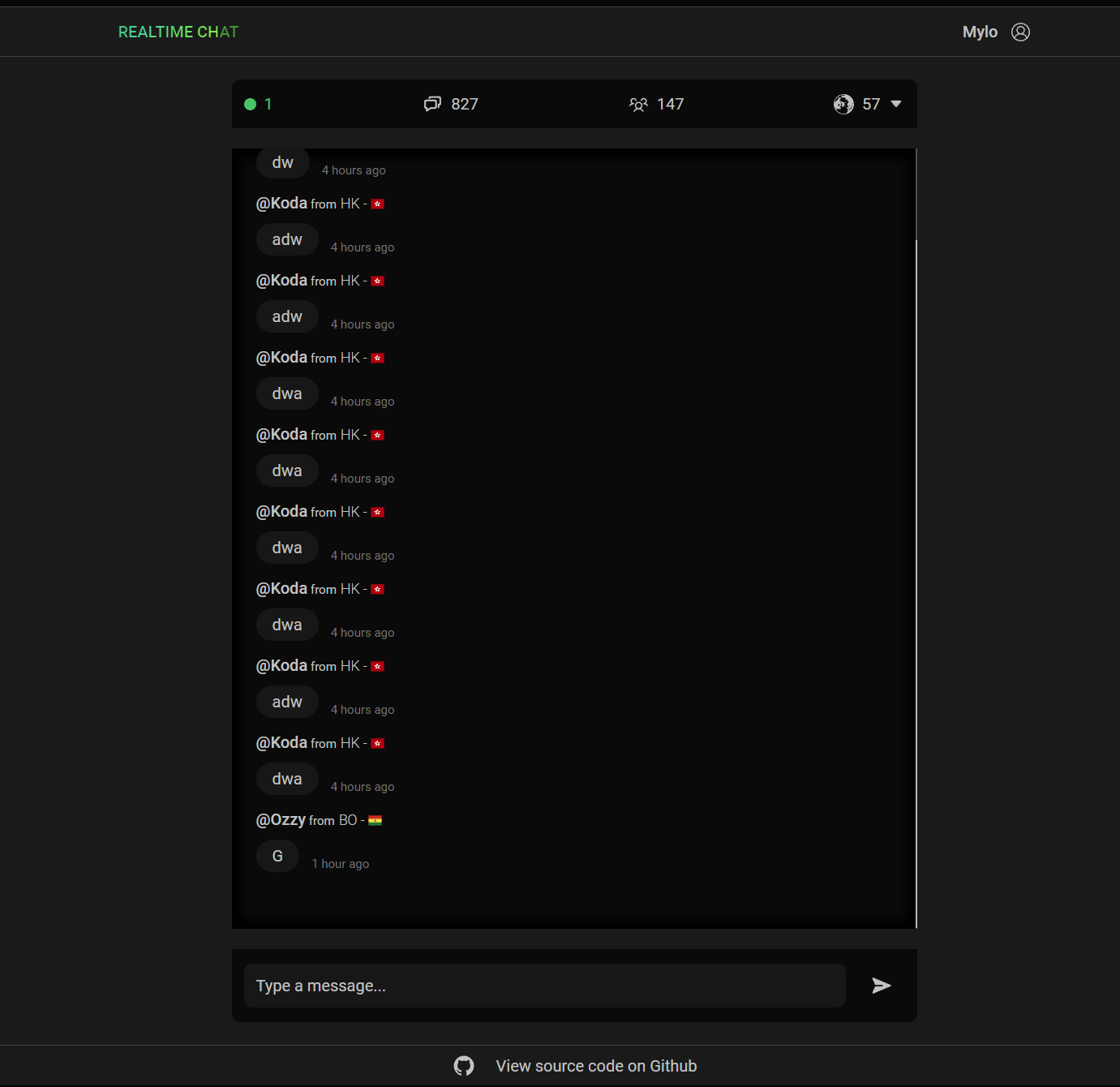
- Front-end: Vue.js + Vite
- UI library: Tailwind
- Hosting: Vercel
- Country flags from vue-country-flag-next
npm install to setup dependencies
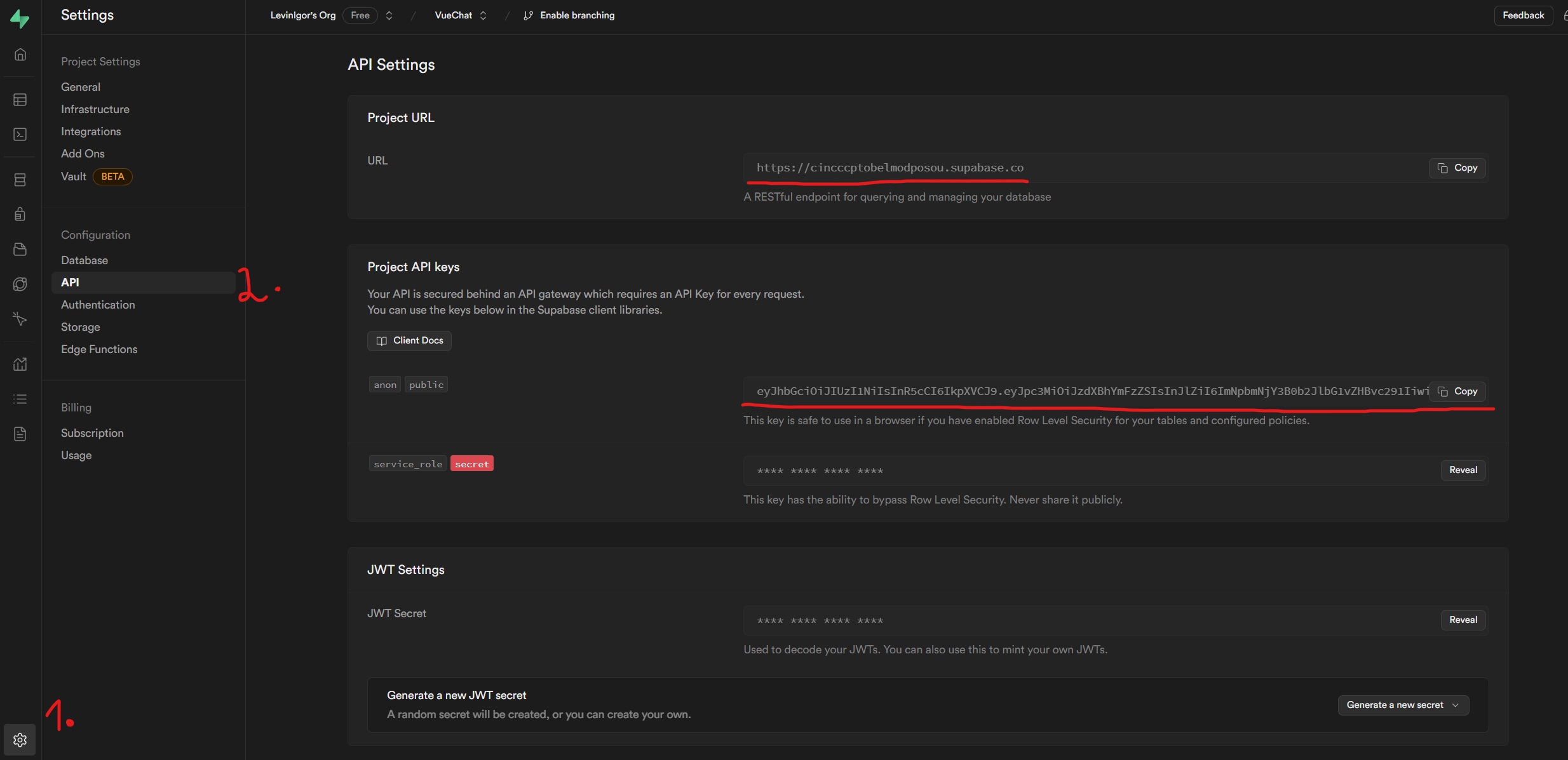
Create Supabase project https://supabase.com/dashboard/projects URL and KEY take from Project -> "Project Settings" ->> "API"
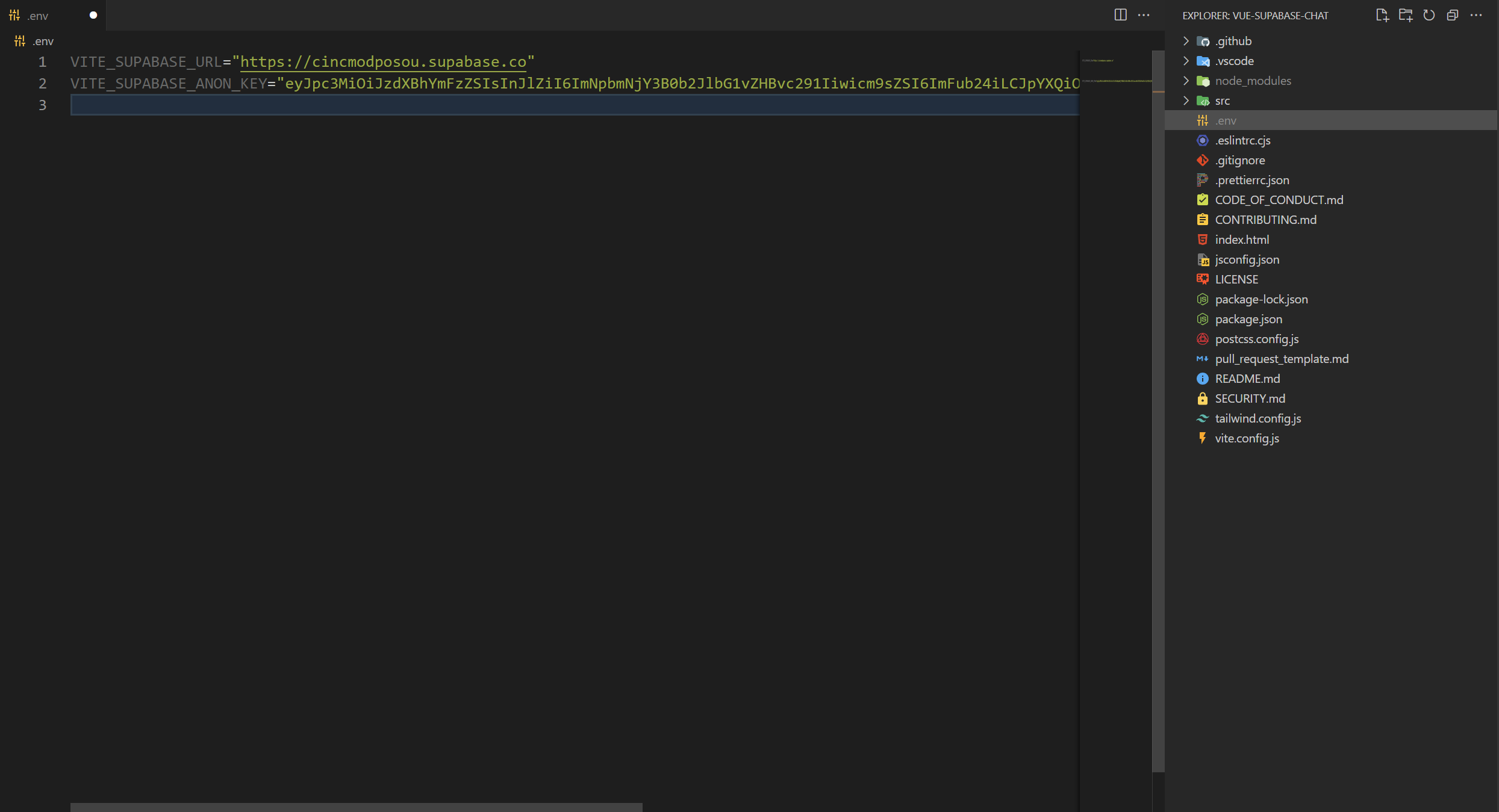
Create a .env or .env.local (git not init this file) file with
- VITE_SUPABASE_URL
- VITE_SUPABASE_KEY
If you use VITE, Use only VITE_*** prefix !
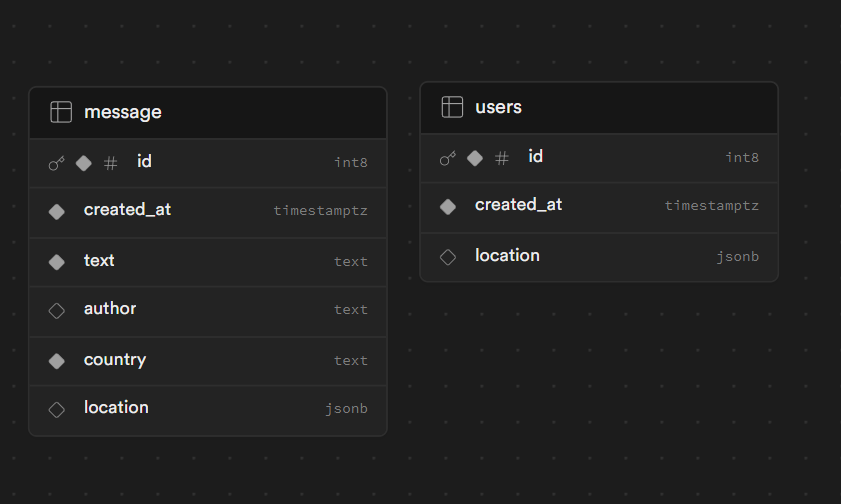
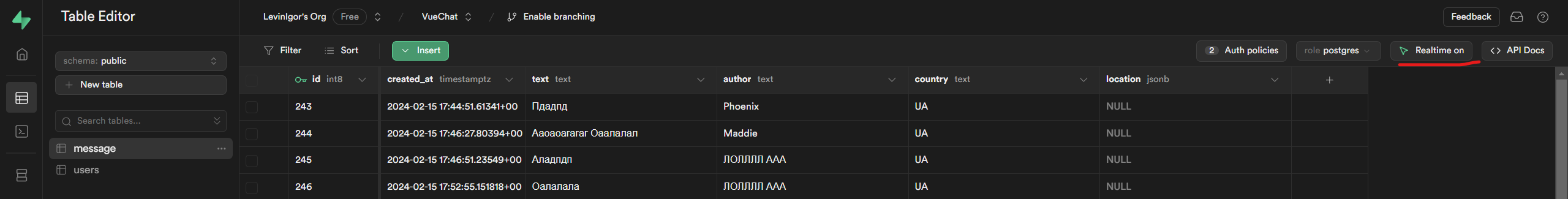
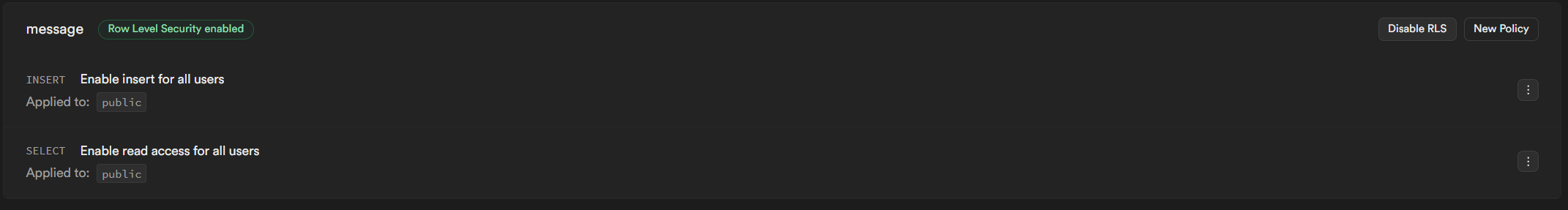
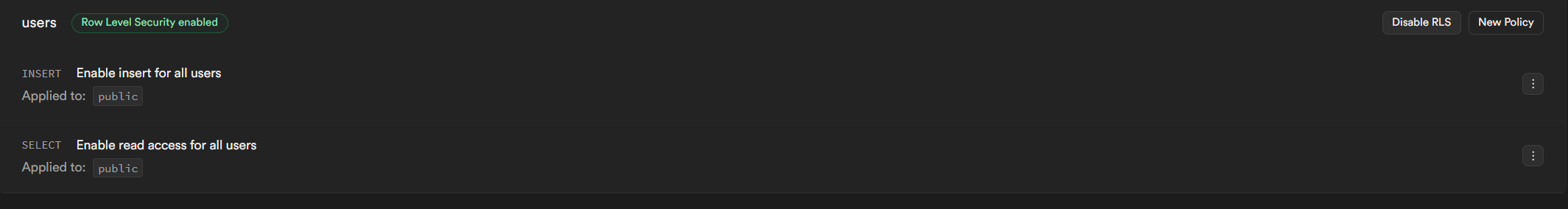
The following database table is required:
- All users can insert in table
- All users can read from table
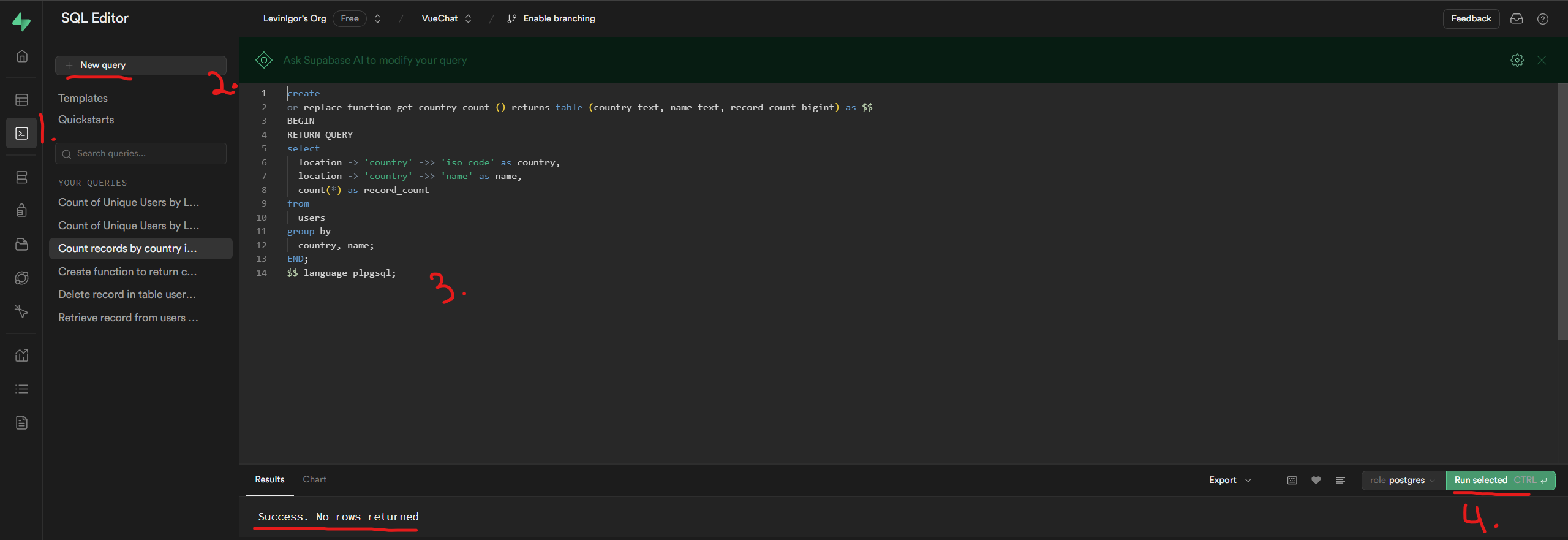
- get_country_count
- get_counts
create or replace function get_country_count ()
returns table (country text, name text, record_count bigint) as $$
BEGIN
RETURN QUERY
select
location -> 'country' ->> 'iso_code' as country,
location -> 'country' ->> 'name' as name,
count(*) as record_count
from
users
group by
country, name;
END;
$$ language plpgsql;create or replace function get_counts ()
returns table (viewers bigint, message_count bigint) as $$
BEGIN
RETURN QUERY
SELECT
COUNT(DISTINCT location->>'ip') AS viewers, COUNT(*) AS message_count
FROM public.message;
END;
$$ language plpgsql;npm run dev to run server on port 3000
npm run build to build the react client