Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix seo optimization FIX README by liberxue
- Loading branch information
liberxue
committed
Nov 1, 2017
1 parent
4b7a44d
commit ad15305
Showing
21 changed files
with
173 additions
and
75 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1 @@ | ||
|
|
||
| http://www.liberxue.com |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,52 @@ | ||
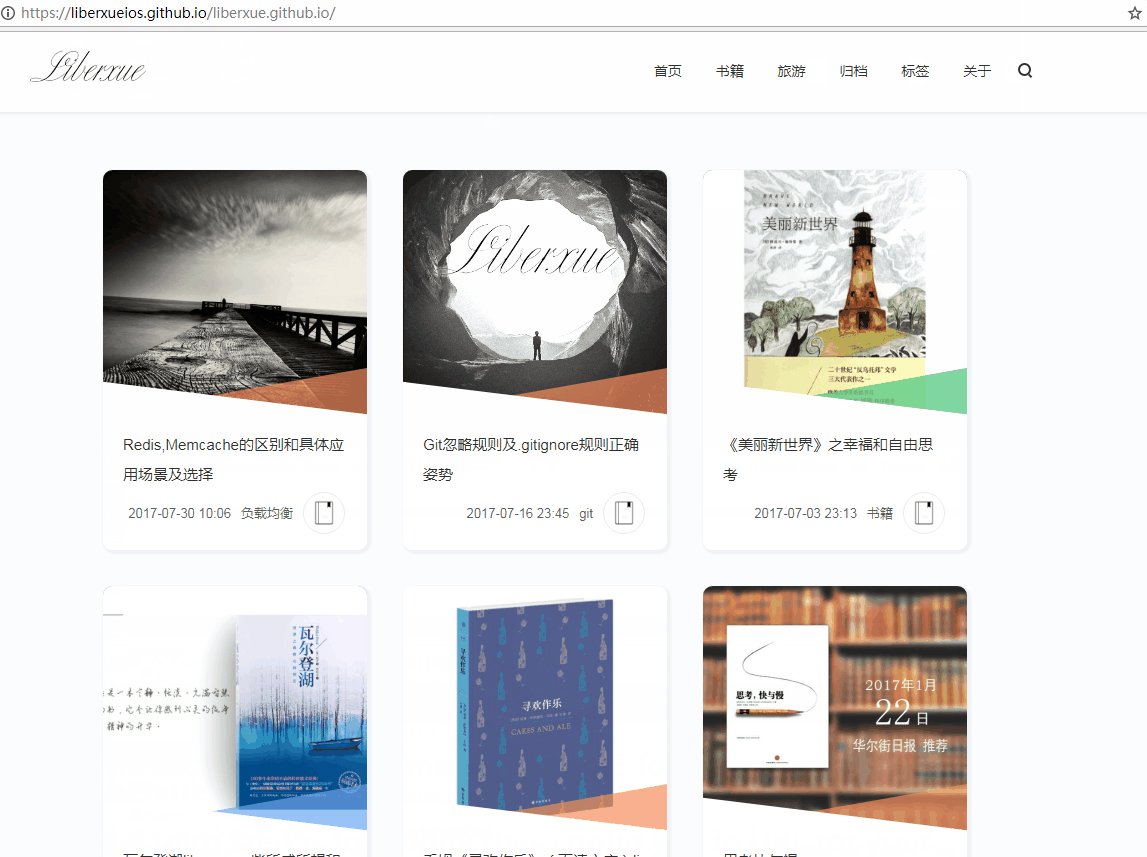
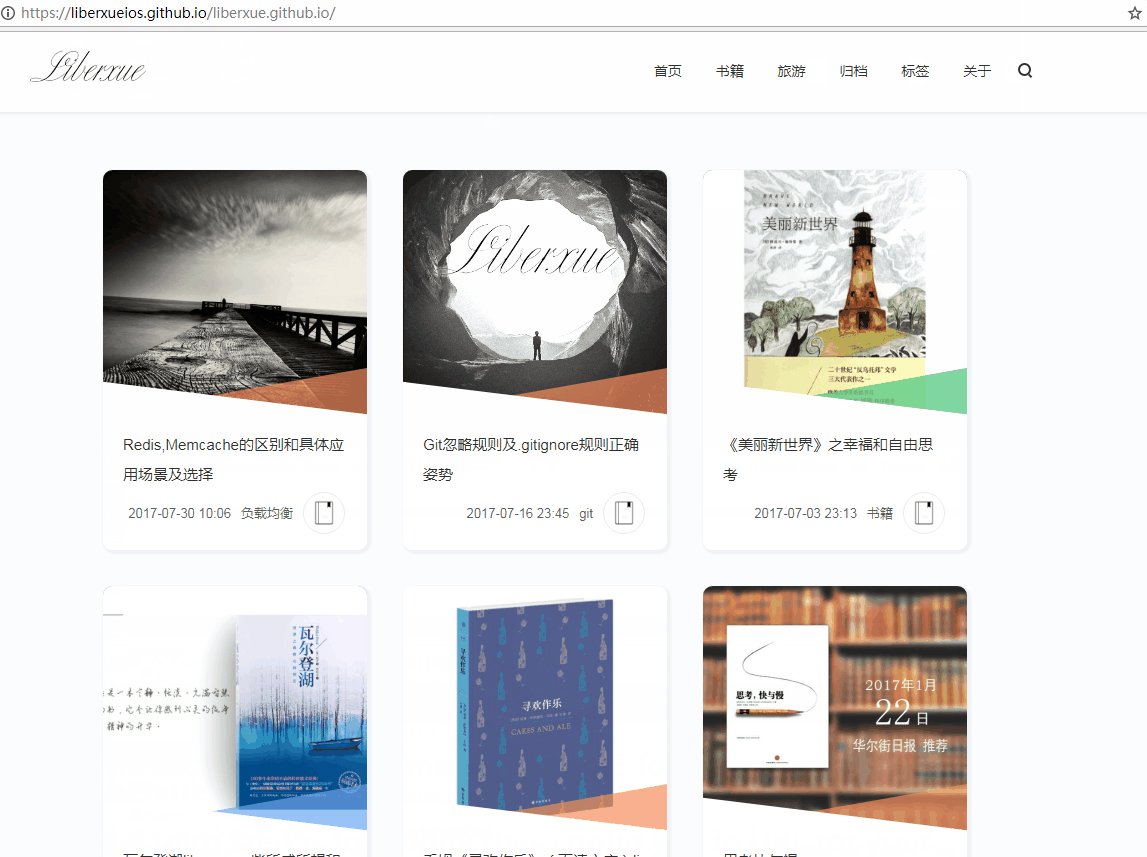
| #### liberxue.github.io demo [查看](https://liberxue.github.io/) | ||
|
|
||
|
|
||
| ``Jekyll Themes`` | ||
| ---------- | ||
|
|
||
| ## Jekyll轻量级极简博客 | ||
|
|
||
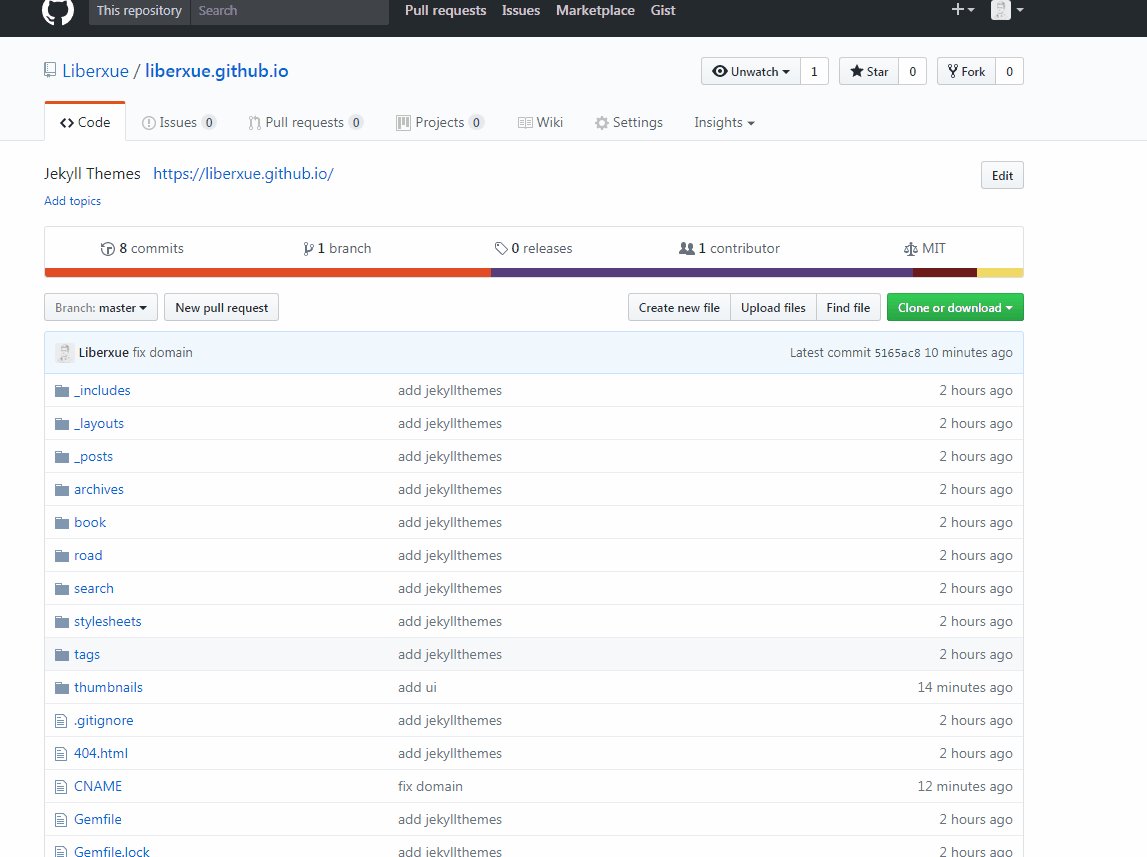
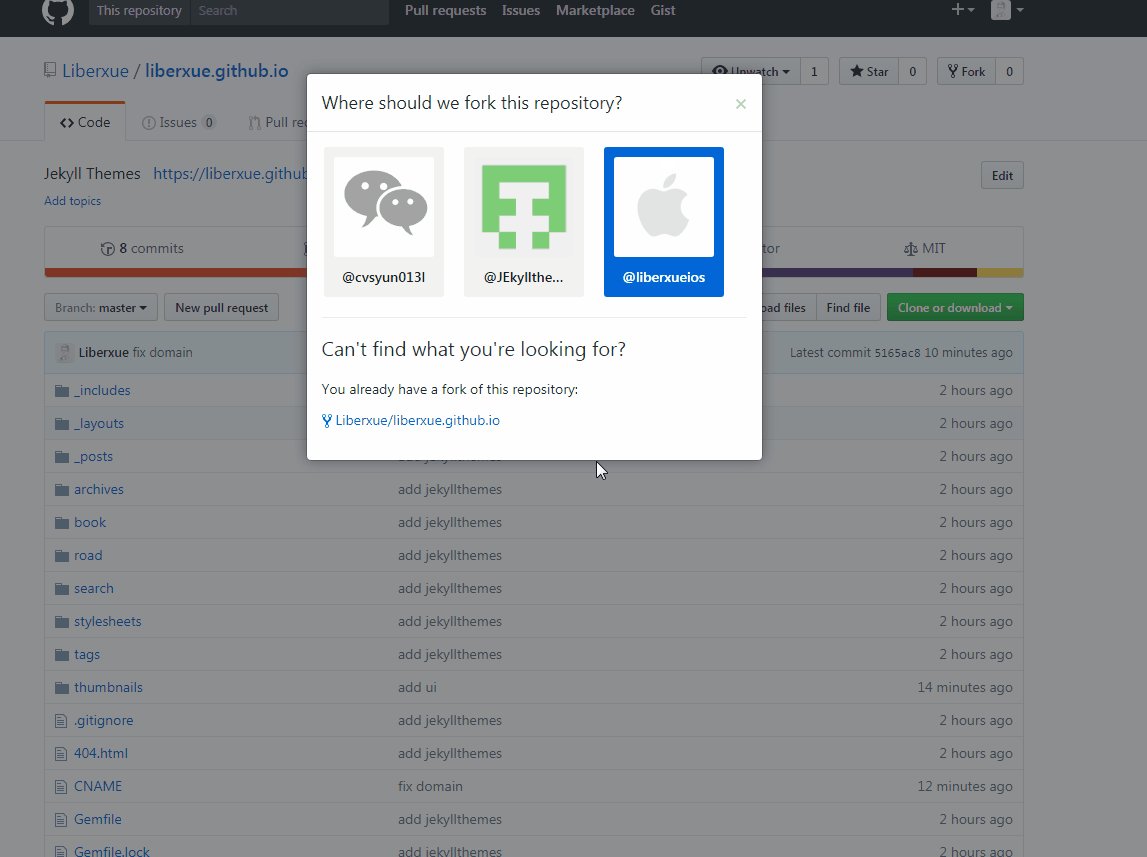
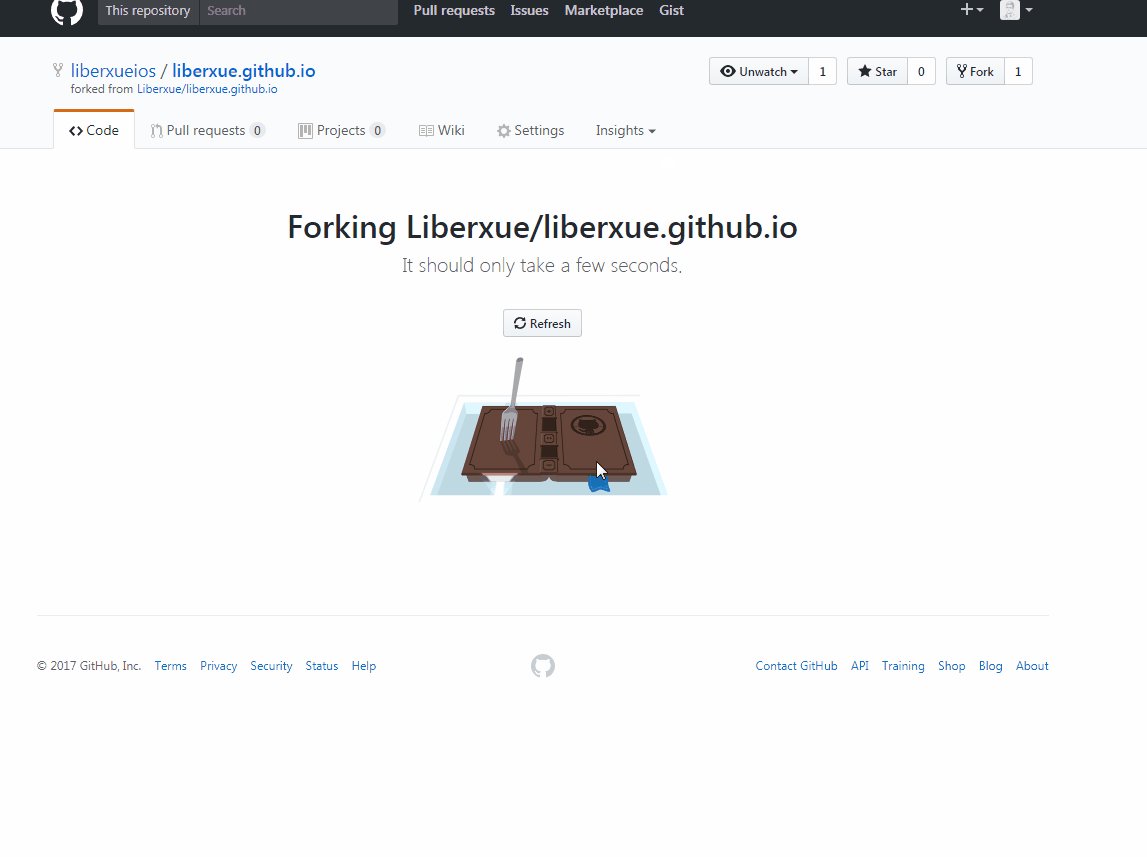
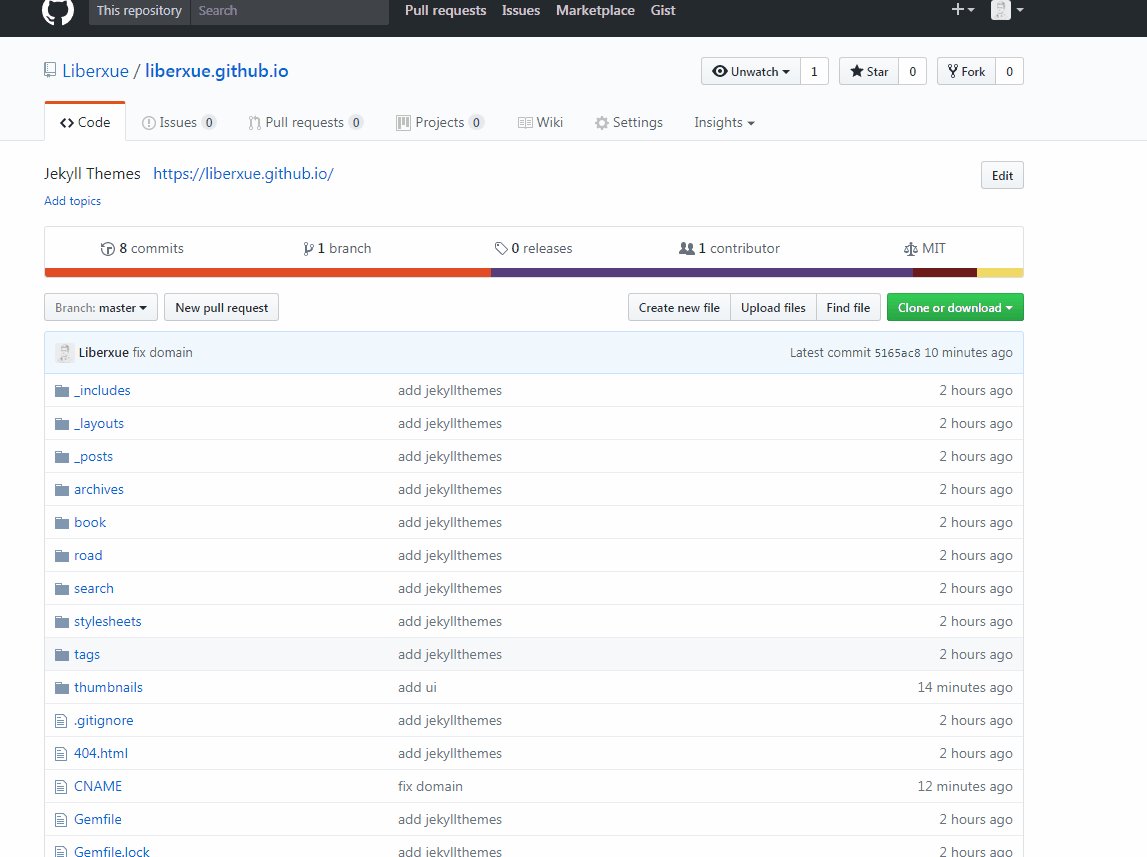
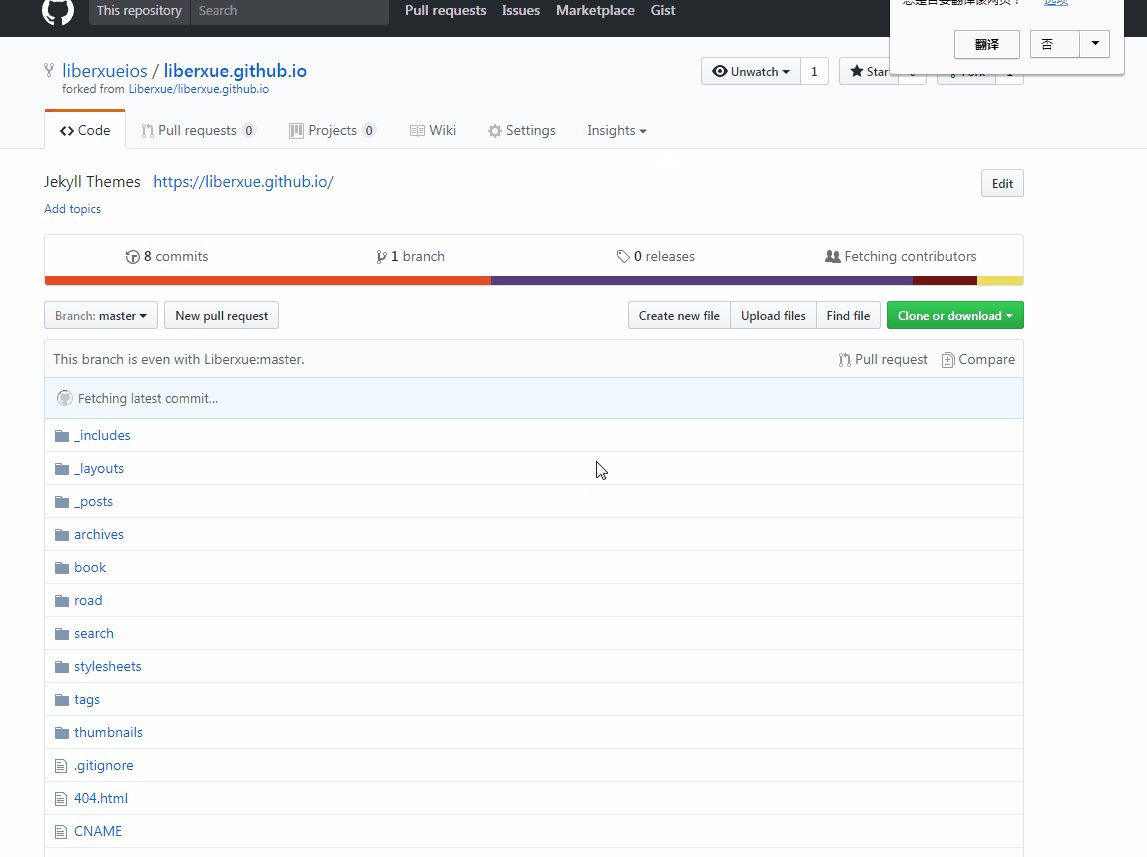
| ### 第一步是点击[fork](https://github.com/Liberxue/liberxue.github.io#fork-destination-box) | ||
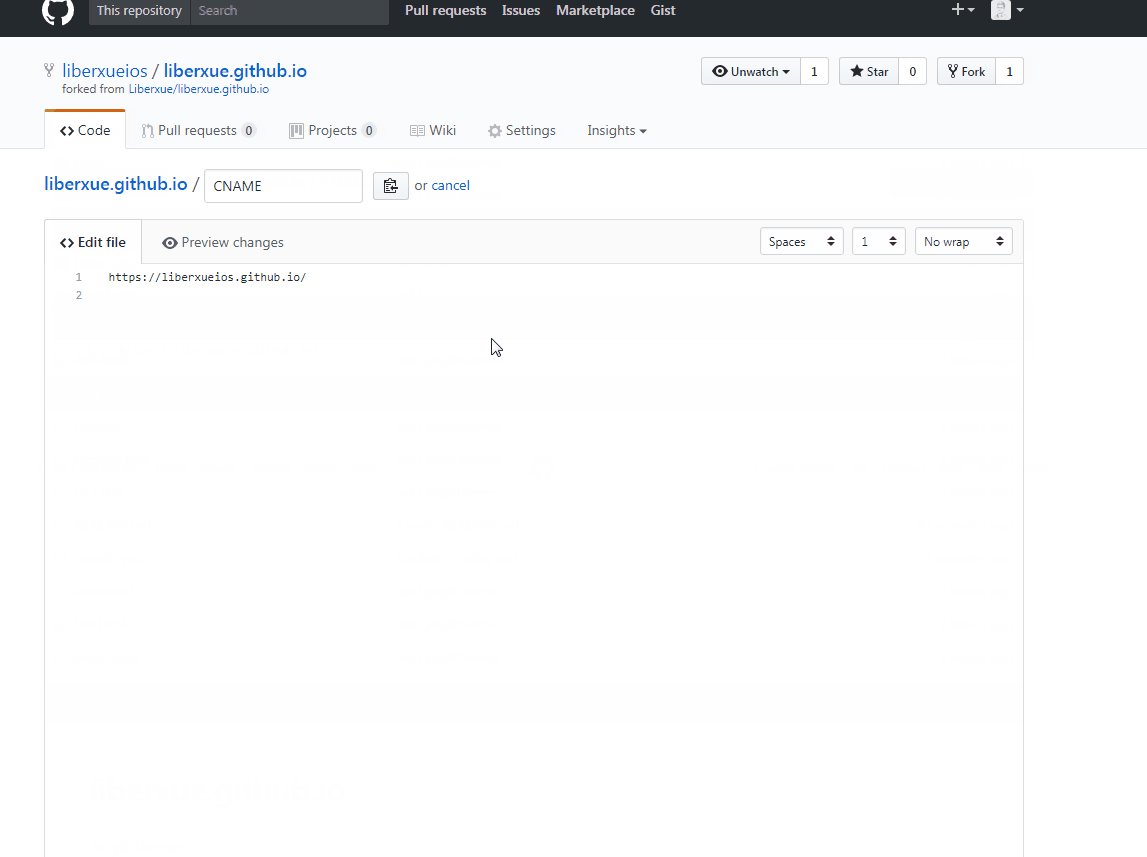
| ### 第二步是修改你的域名CNAME | ||
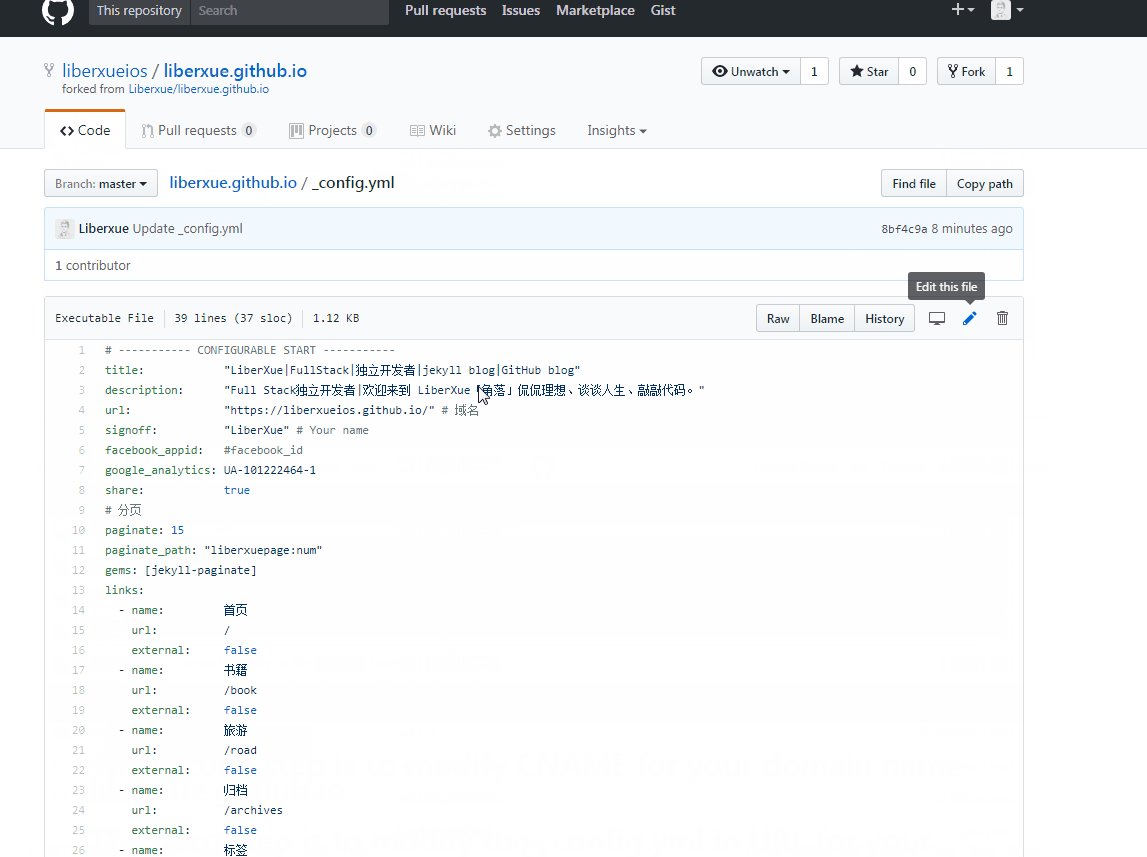
| ### 第三步是修改_config.yml URL为您的域名 | ||
|
|
||
| - [ ] 自动生成标签 | ||
| - [ ] 自动生成json搜索 | ||
| - [ ] 自适应模板 | ||
| - [ ] 自动生成feed.xml | ||
| - [ ] 自动生成分页 | ||
| - [ ] 修改_config.yml 的links 为您的菜单 | ||
| - [ ] 修改_config.yml 的paginate 为您的按照多少页分页 | ||
|
|
||
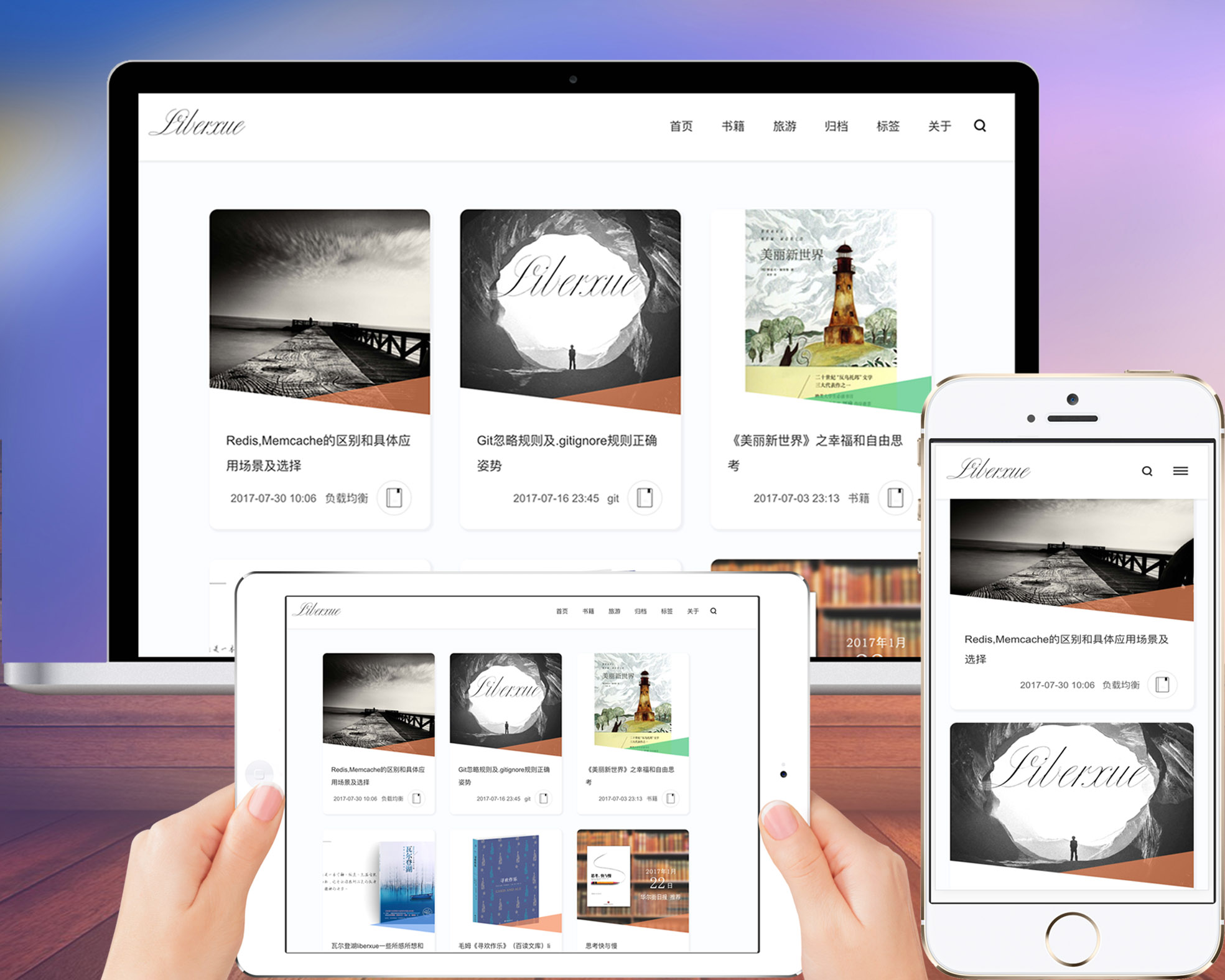
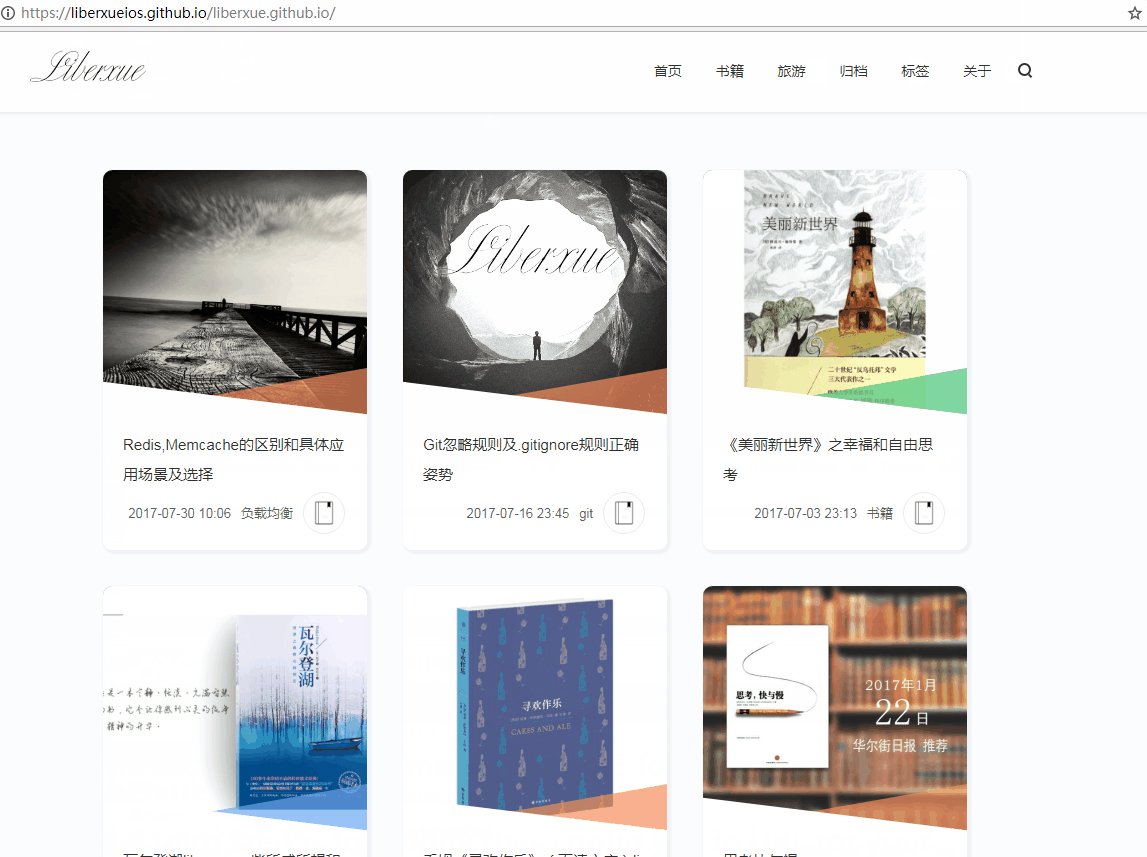
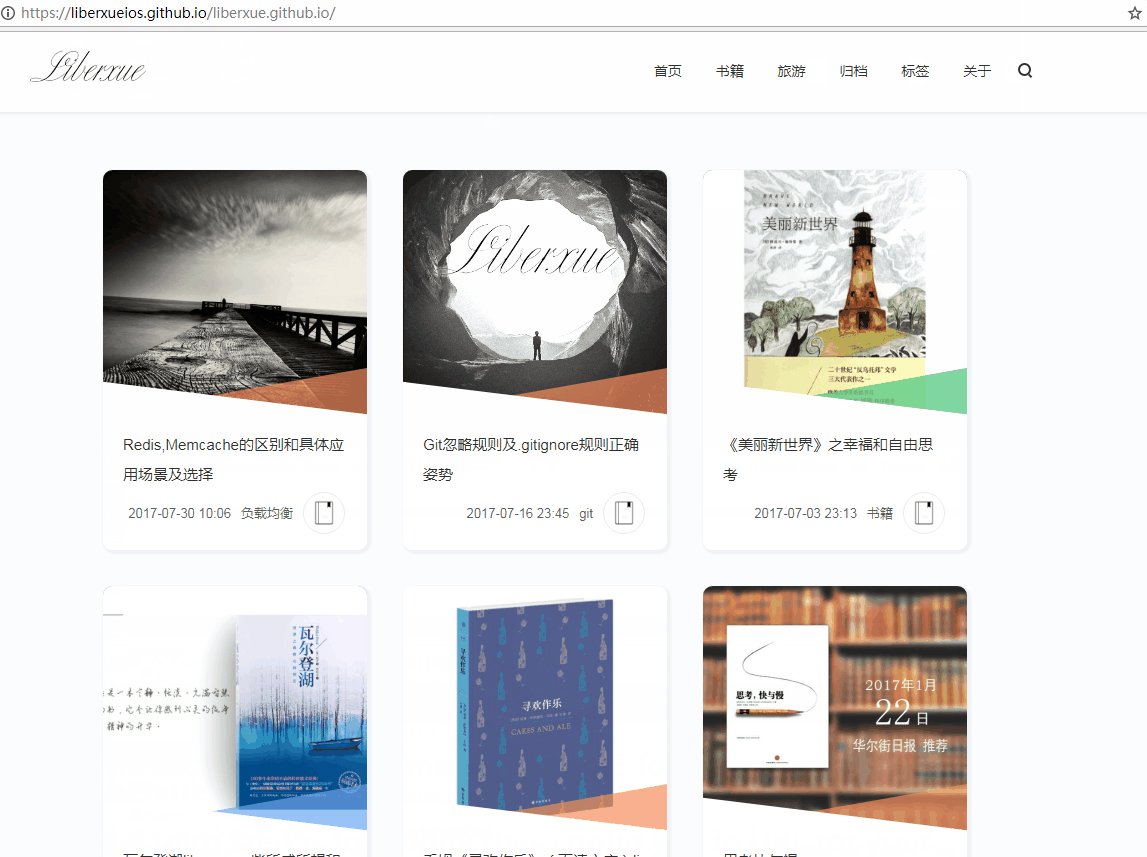
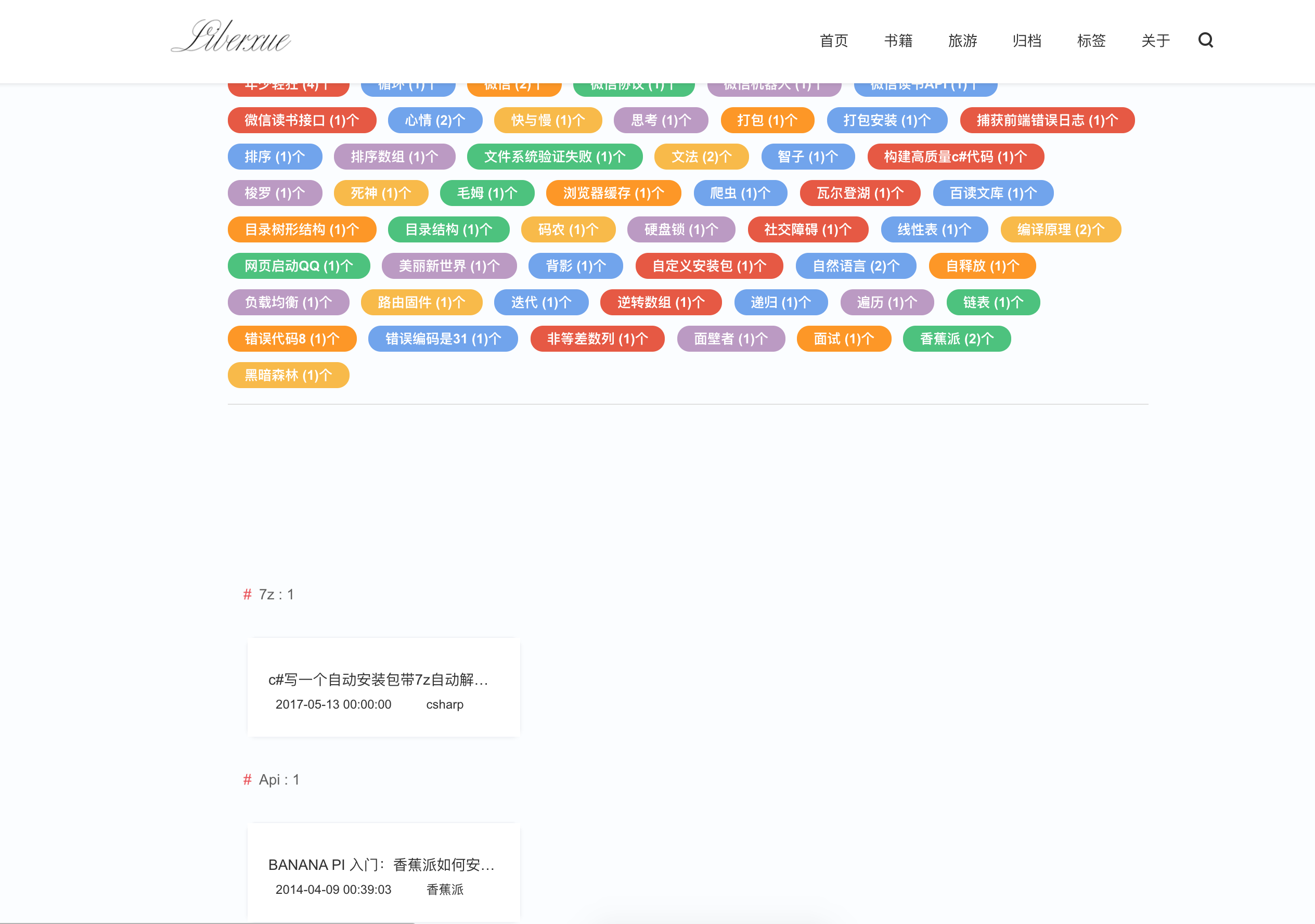
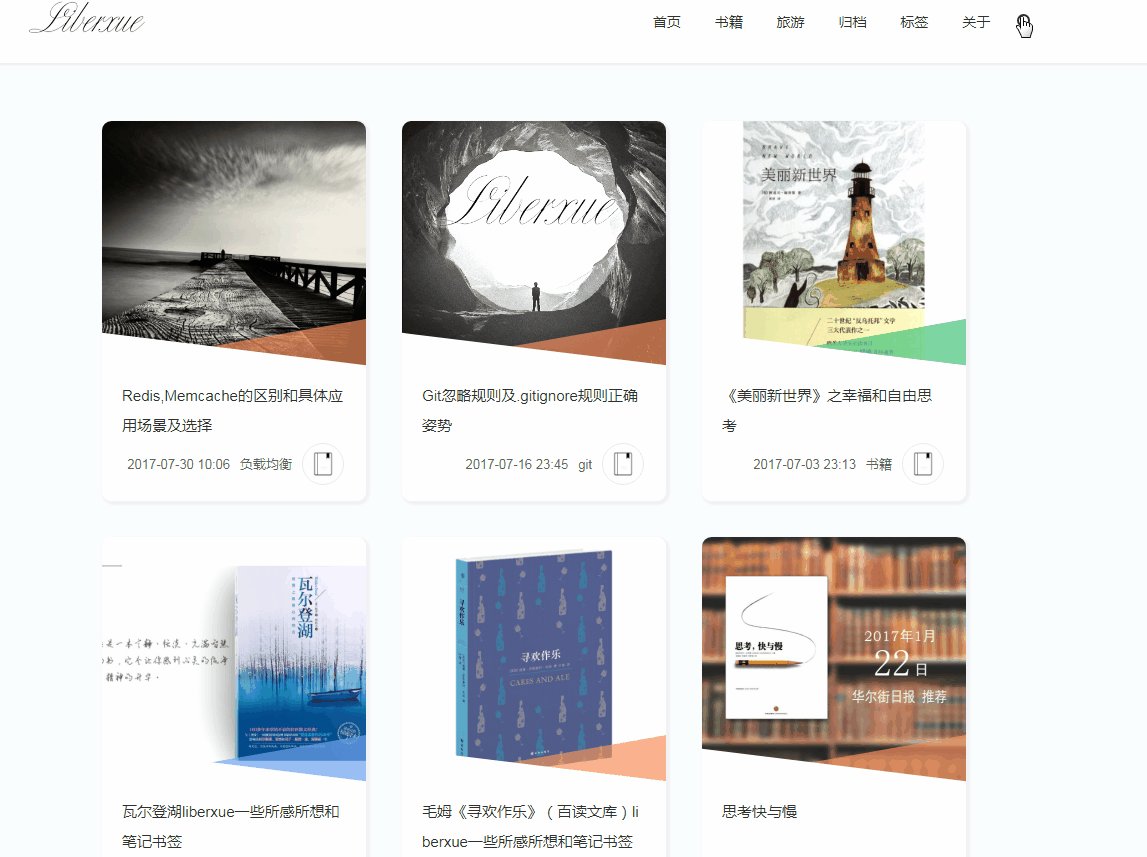
|  | ||
|
|
||
| ---------- | ||
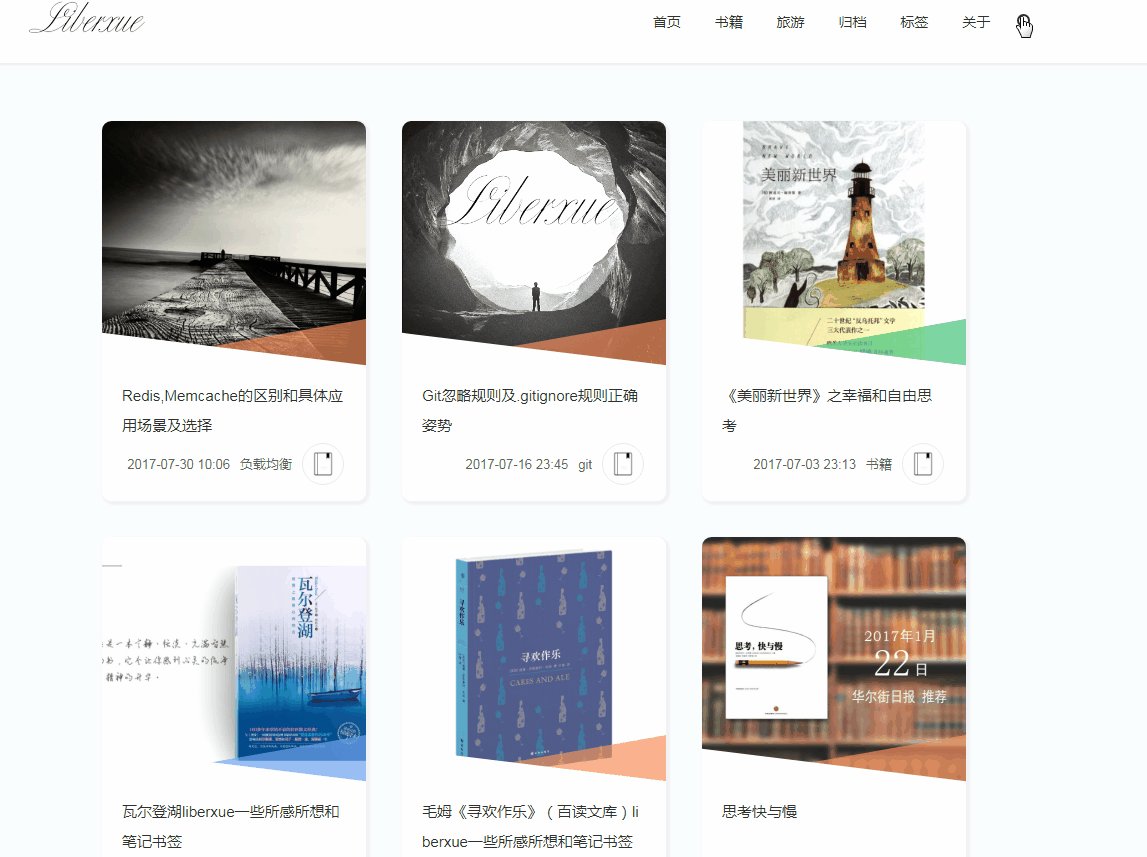
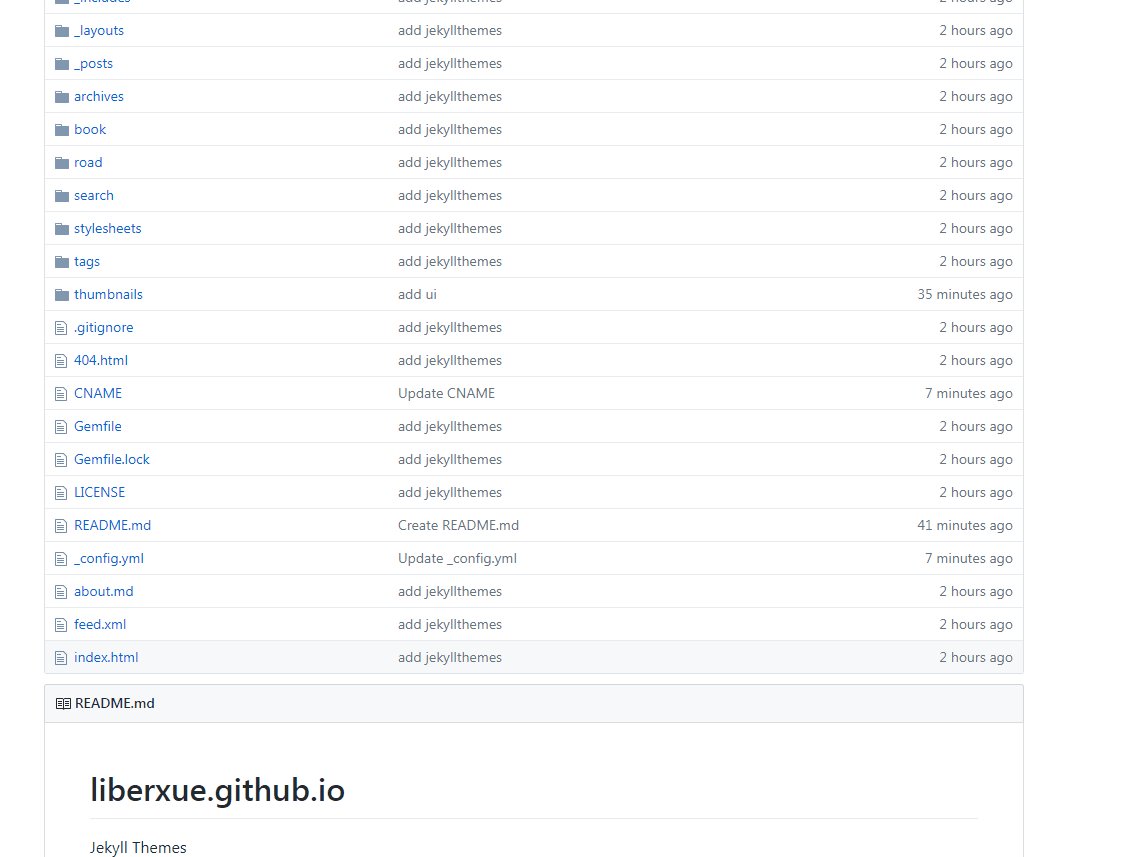
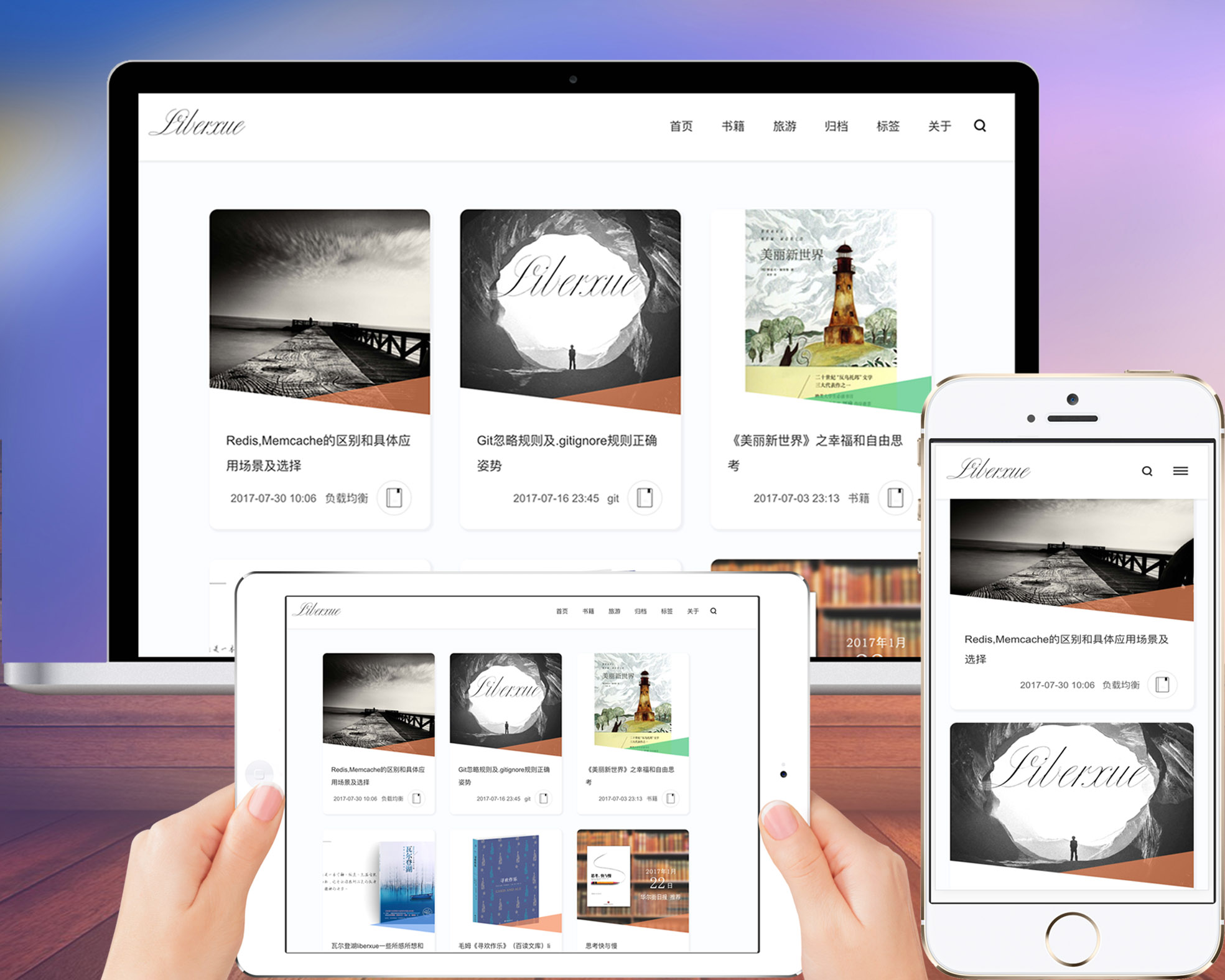
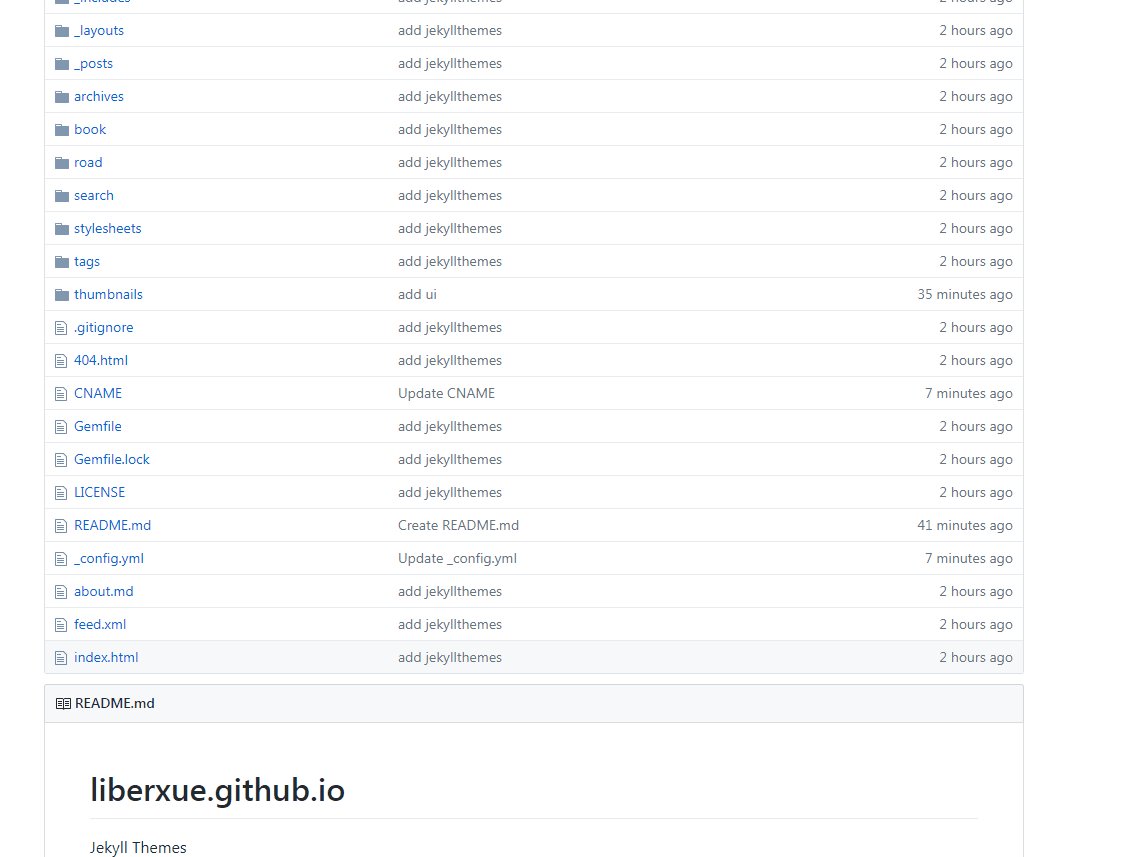
|  | ||
|
|
||
| 轻量级 最小blog | ||
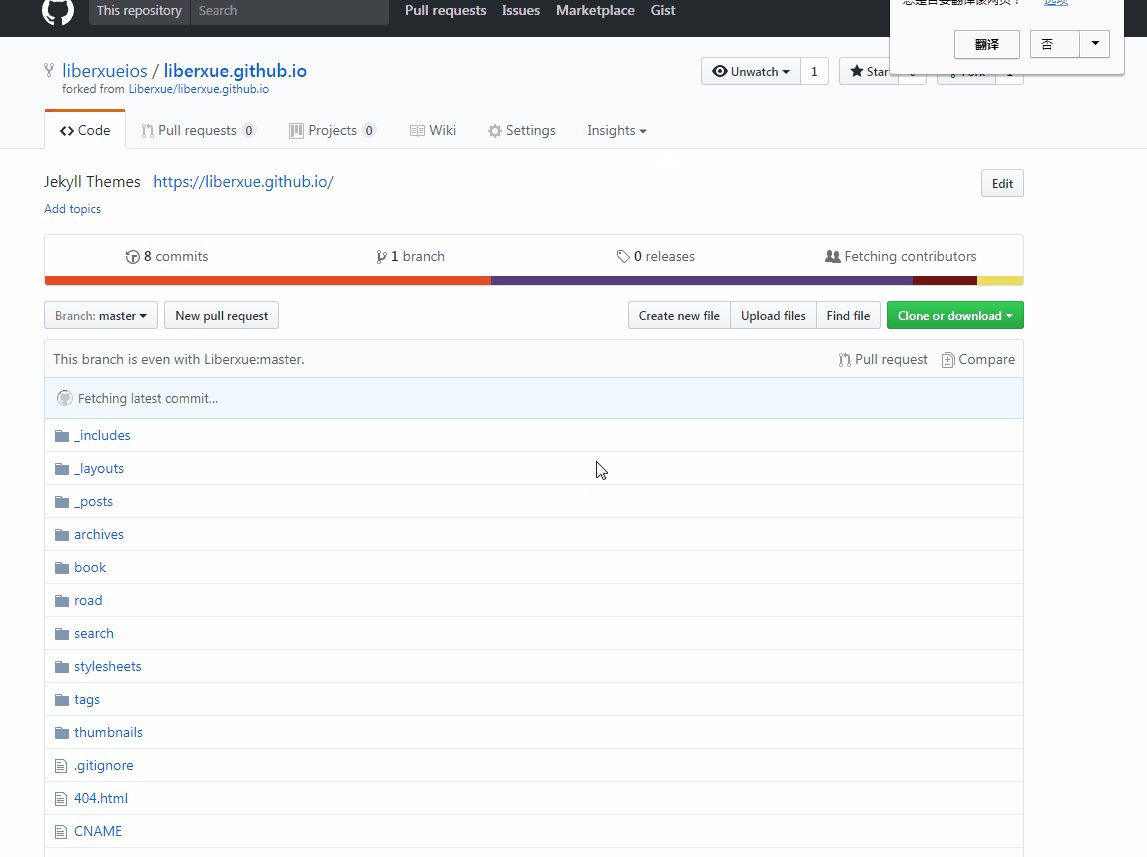
| 第一步 点击[fork](https://github.com/Liberxue/liberxue.github.io#fork-destination-box) | ||
|
|
||
| ---- | ||
|
|
||
|  | ||
|
|
||
|
|
||
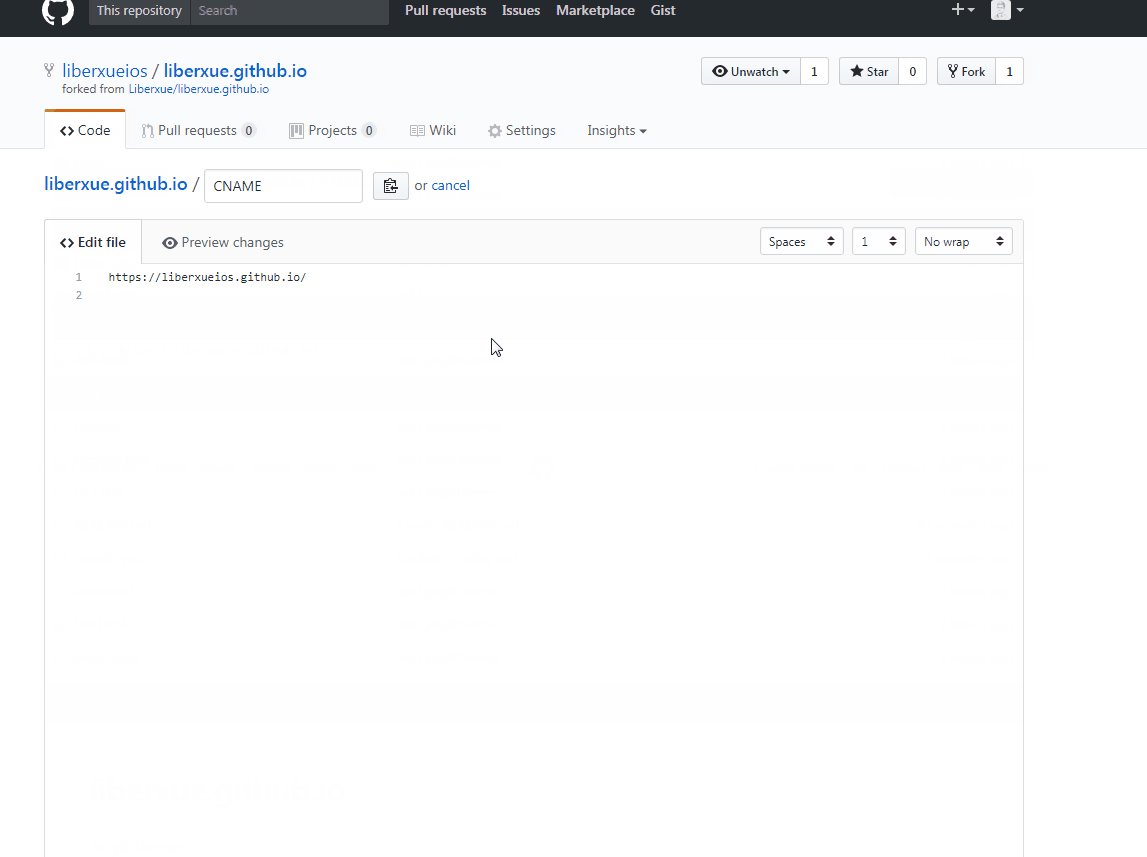
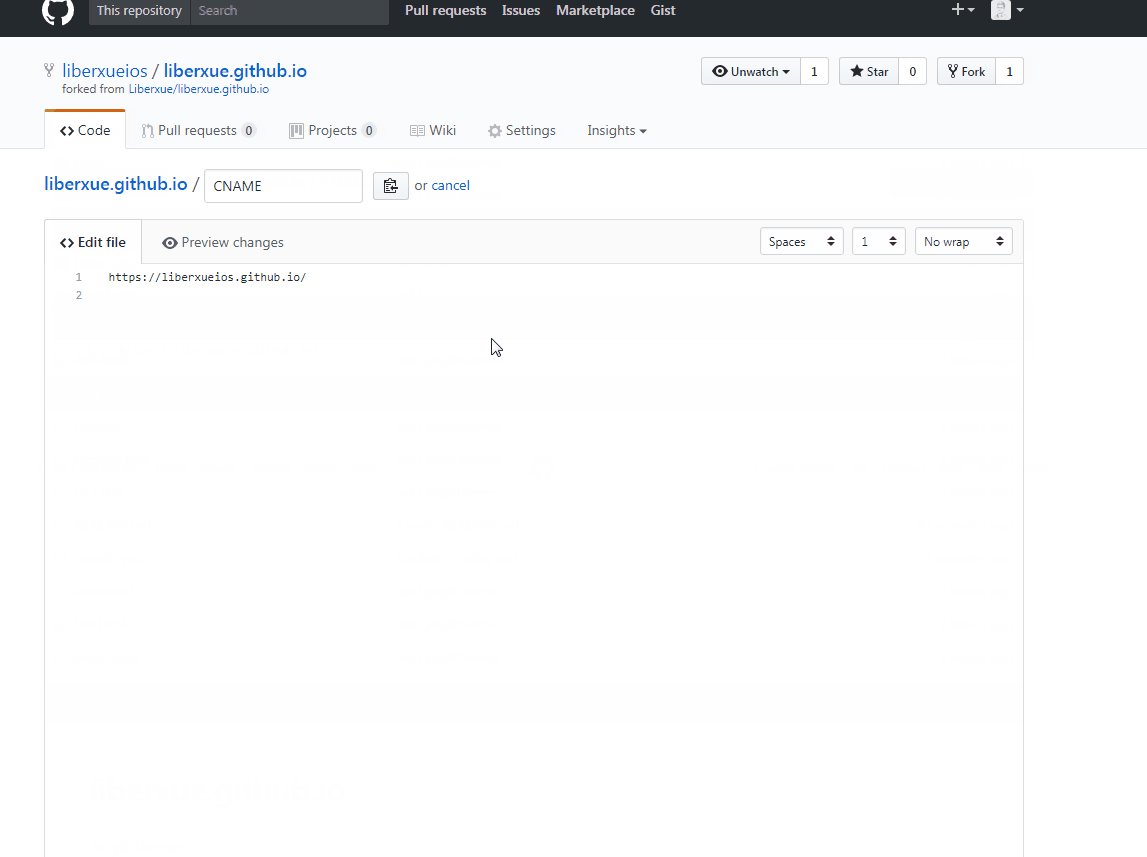
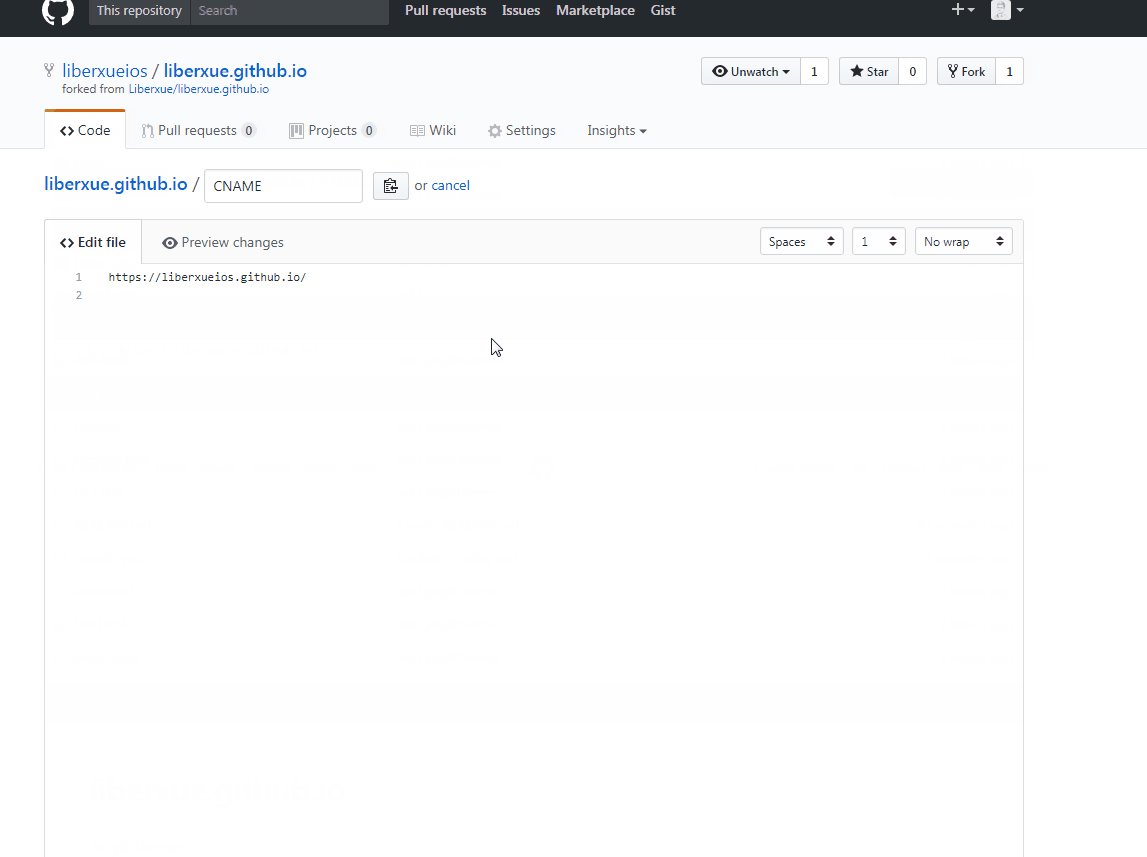
| 第二步 修改CNAME 为您的域名 | ||
|
|
||
|  | ||
|
|
||
|
|
||
|
|
||
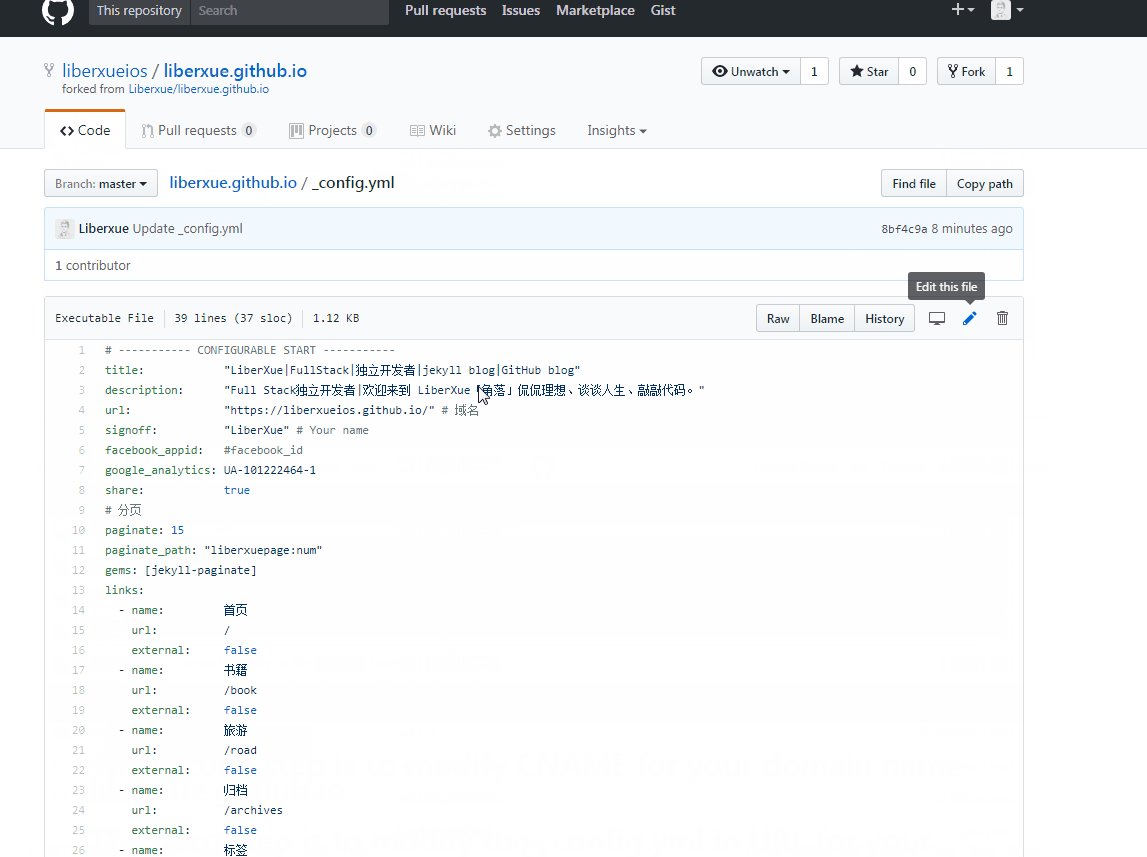
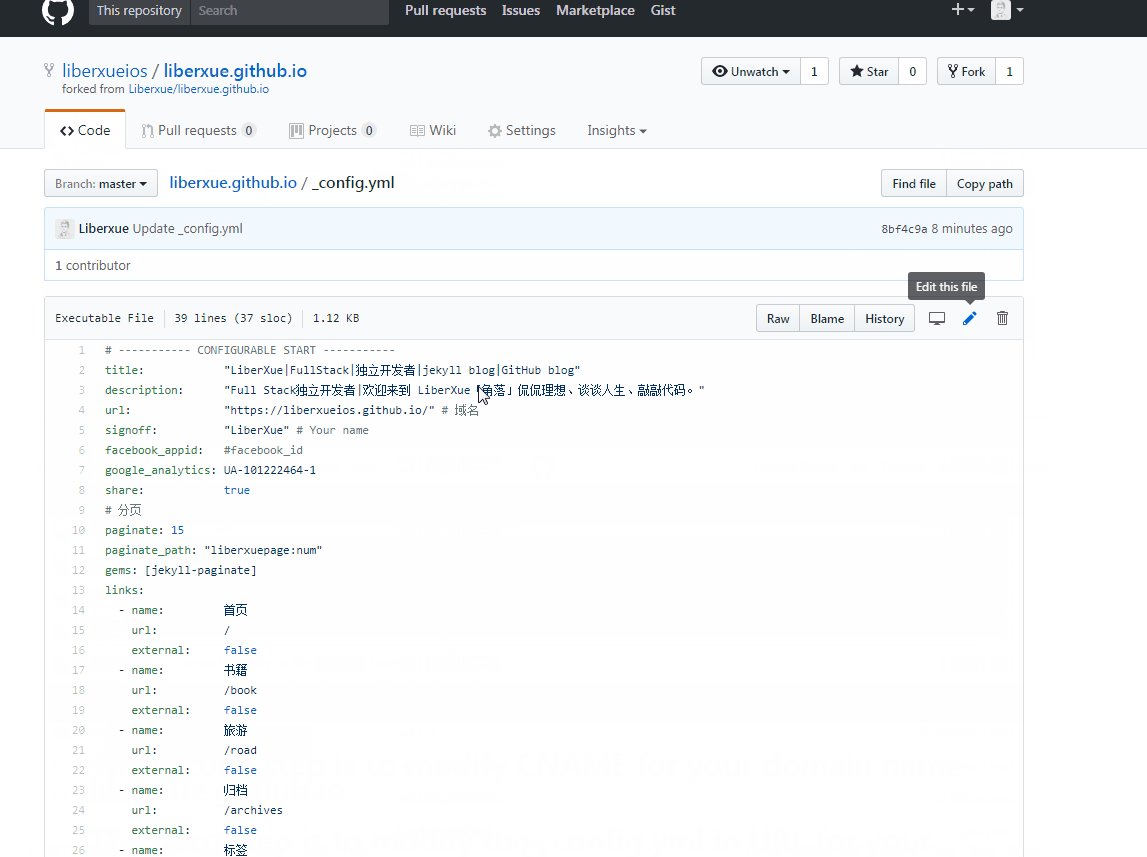
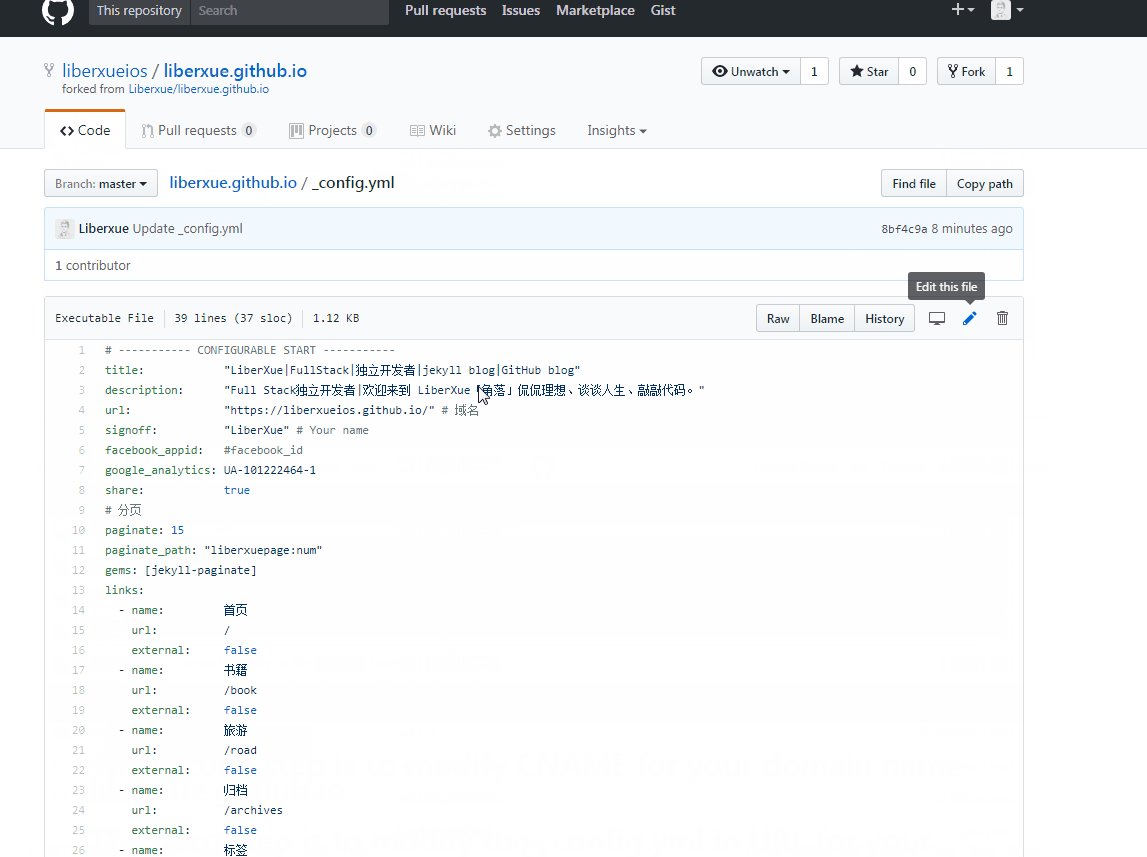
| 第三步 修改_config.yml 中的url 为您的域名 | ||
|
|
||
|  | ||
|
|
||
|
|
||
|
|
||
|
|
||
| * [提交Issues](https://github.com/Liberxue/liberxue.github.io/issues) | ||
|
|
||
| * [发邮件](mailto:liberxue@gmail.com) | ||
|
|
||
| * [Twitter](https://twitter.com/liberxue). | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,63 +1,58 @@ | ||
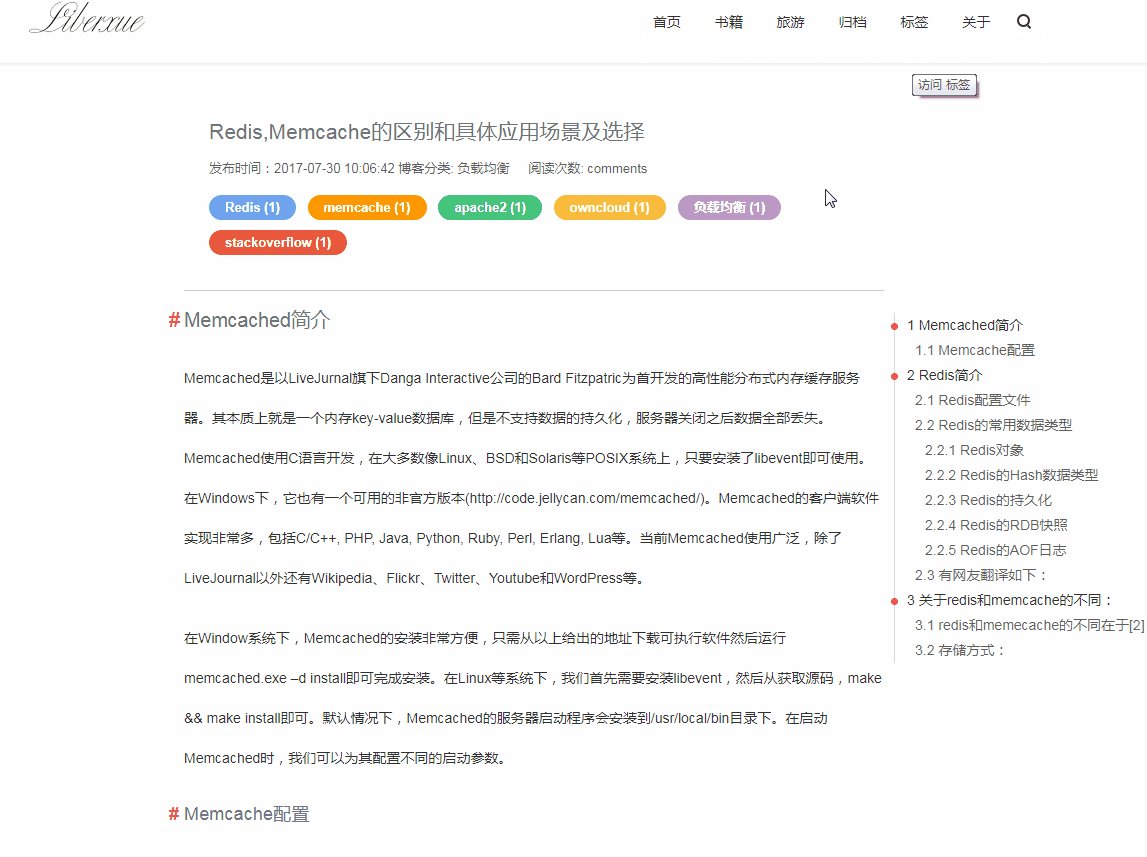
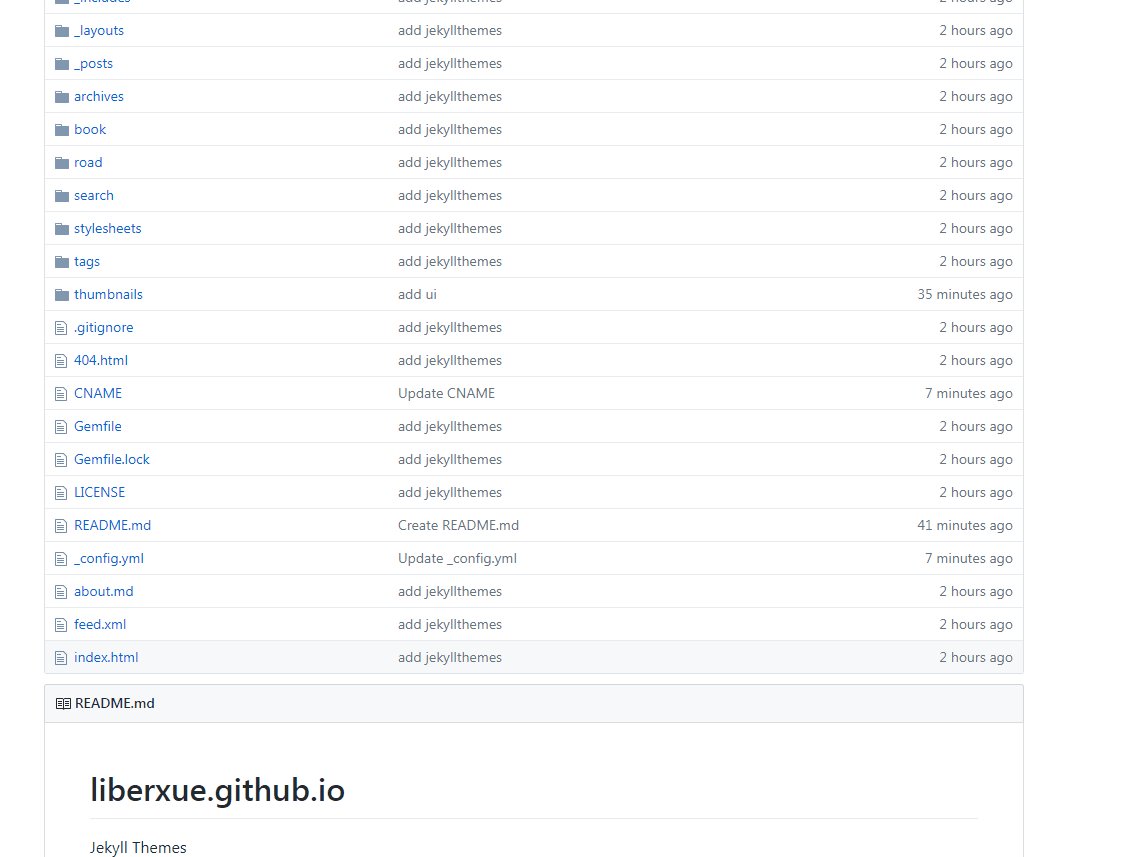
| # liberxue.github.io demo https://liberxue.github.io/ | ||
| Jekyll Themes | ||
| #### liberxue.github.io preview (demo) (https://liberxue.github.io/) | ||
|
|
||
| ``Jekyll Themes`` | ||
| ---------- | ||
| ![uiliberxue][1] | ||
| [中文版帮助文档README](/ChinaREADME.md) | ||
| ## ``Lightweight`` ``Minimalist`` ``Jekyll blog`` | ||
|
|
||
| [1]: https://raw.githubusercontent.com/Liberxue/liberxue.github.io/master/thumbnails/ui.jpg | ||
|
|
||
| ---------- | ||
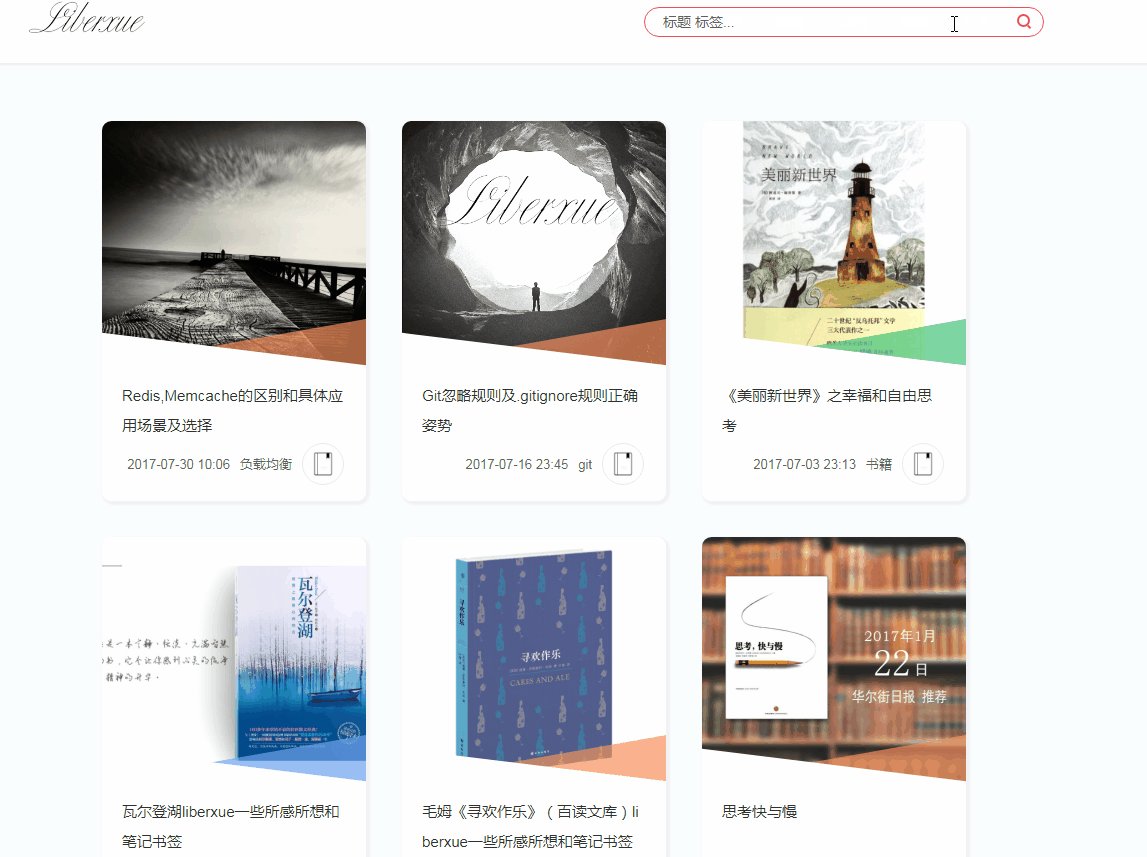
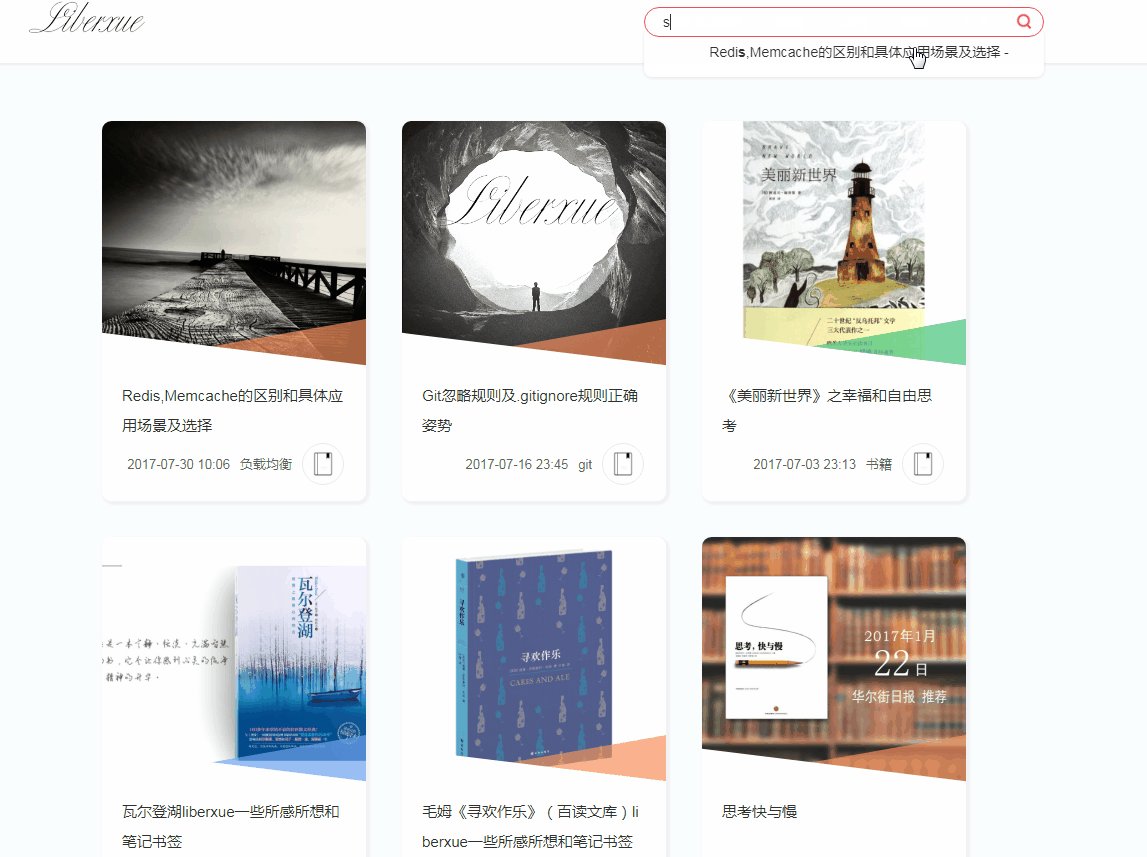
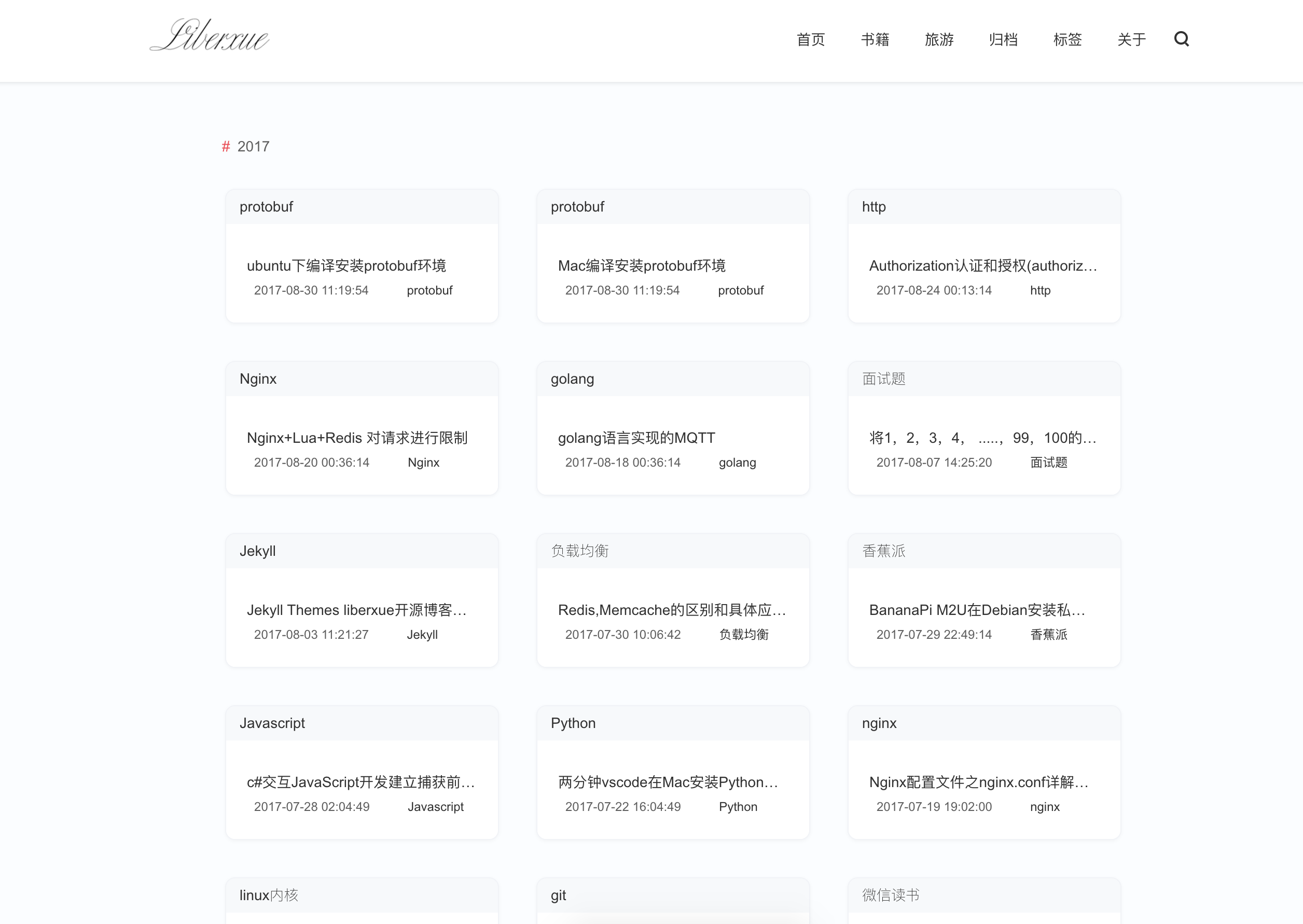
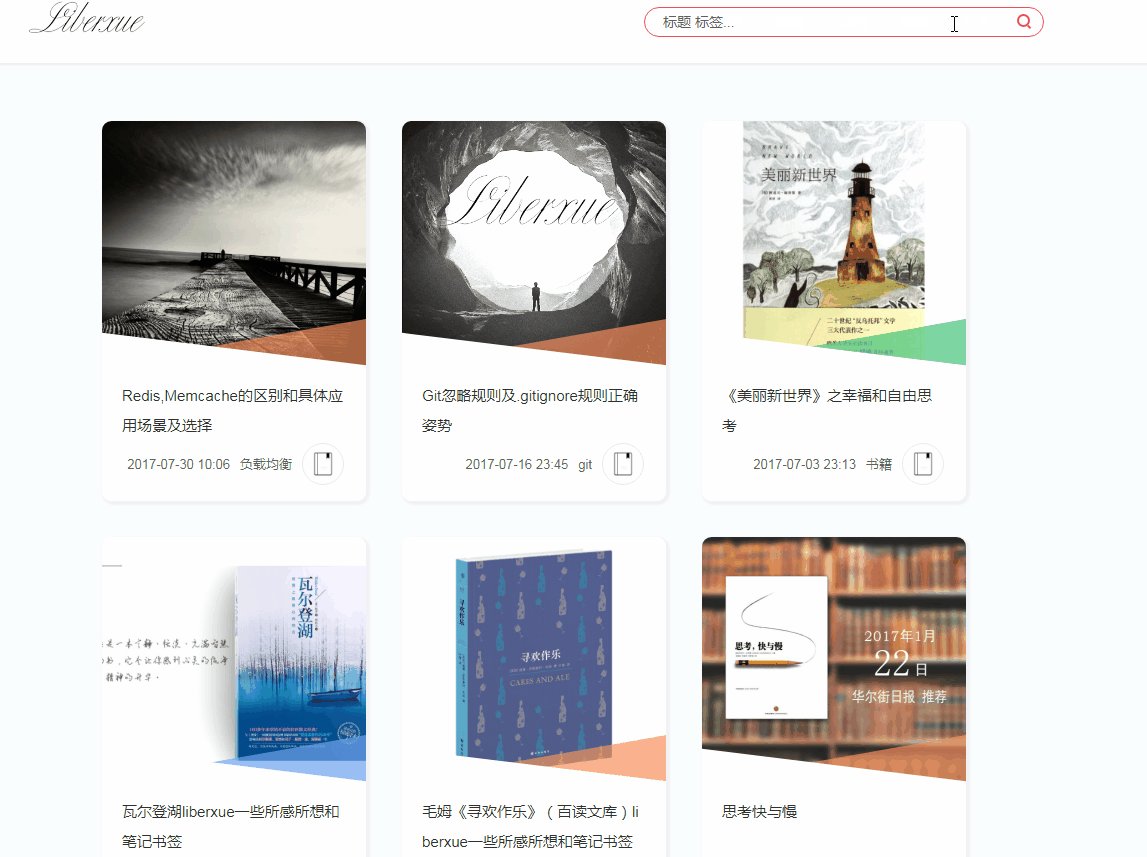
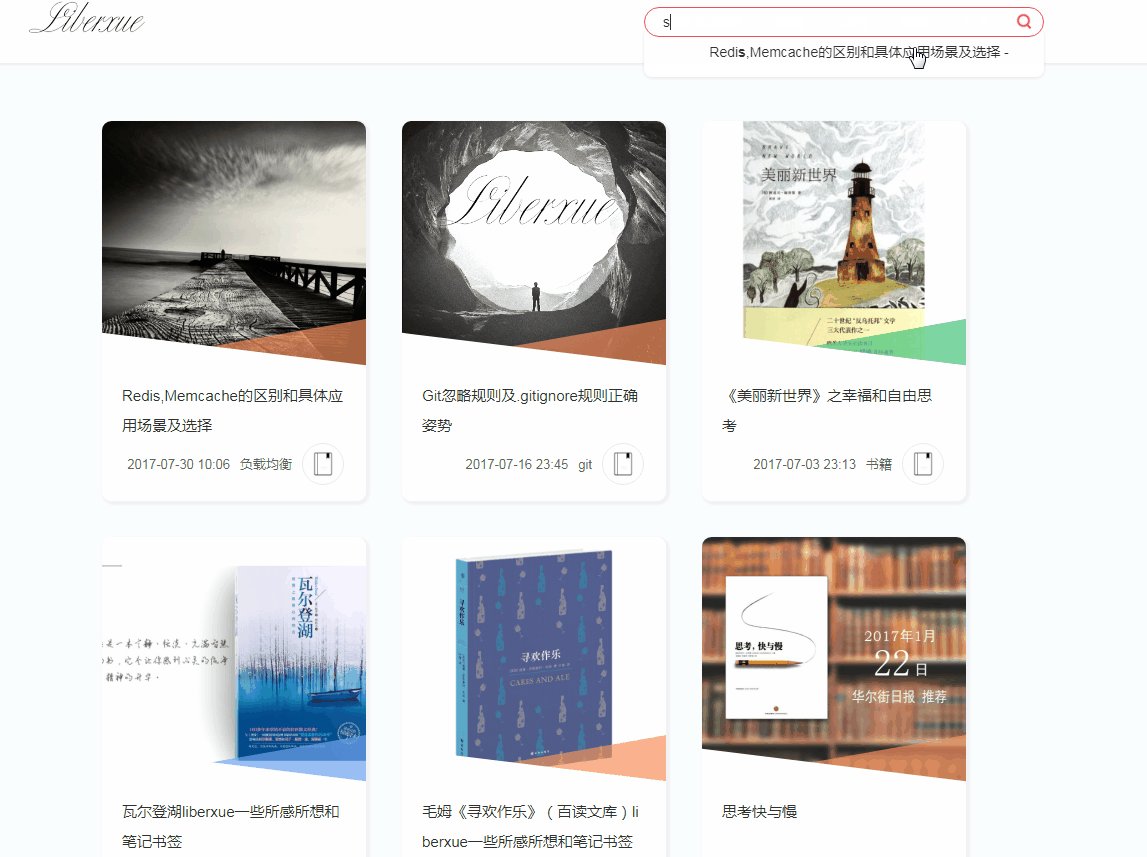
| ![博客搜索][2] | ||
| ### The first step is to click [fork][https://github.com/liberxue/liberxue.github.io/fork] | ||
| ### The second step is to modify CNAME for your domain name | ||
| ### The third step is to modify the _config.yml in URL for your domain name | ||
|
|
||
| [2]: https://raw.githubusercontent.com/Liberxue/liberxue.github.io/master/thumbnails/01.gif | ||
|
|
||
| ## Lightweight Minblog | ||
| - [ ] Automatic generation tag | ||
| - [ ] Automatic generation of JSON search | ||
| - [ ] Adaptive template | ||
| - [ ] Automatic generation of feed.xml | ||
| - [ ] Automatic paging generation | ||
| - [ ] Modify _config.yml's links for your menu | ||
| - [ ] Modify the _config.yml of paginate for how many pages you want to page | ||
|
|
||
| # The first step is to click [fork][6] | ||
| # The second step is to modify CNAME for your domain name | ||
| # The third step is to modify the _config.yml in URL for your domain name | ||
|  | ||
|
|
||
| - Automatic generation tag | ||
| - Automatic generation of JSON search | ||
| - Adaptive template | ||
| - Automatic generation of feed.xml | ||
| - Automatic paging generation | ||
| - Modify _config.yml's links for your menu | ||
| - Modify the _config.yml of paginate for how many pages you want to page | ||
|  | ||
|
|
||
|  | ||
|
|
||
| 轻量级 最小blog | ||
| 第一步 点击[fork][6] | ||
|
|
||
| [6]: https://github.com/Liberxue/liberxue.github.io#fork-destination-box | ||
|
|
||
| ---- | ||
|  | ||
|
|
||
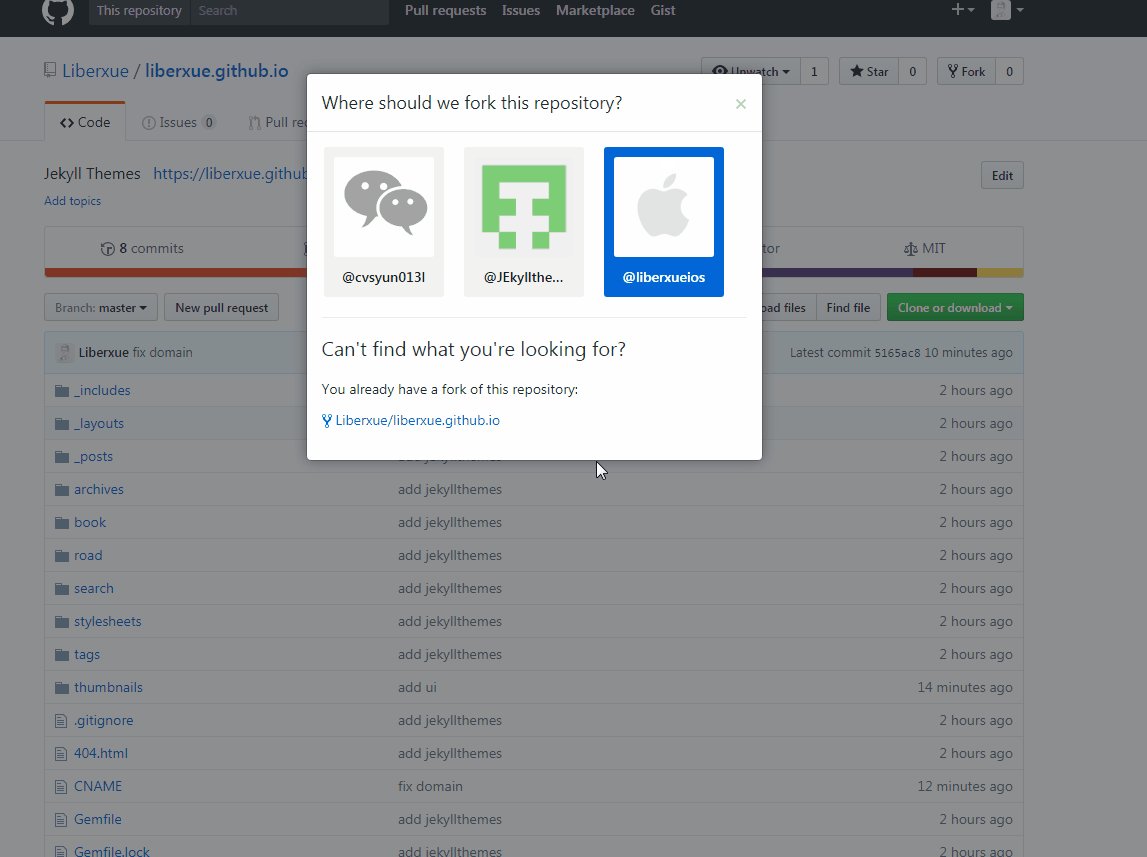
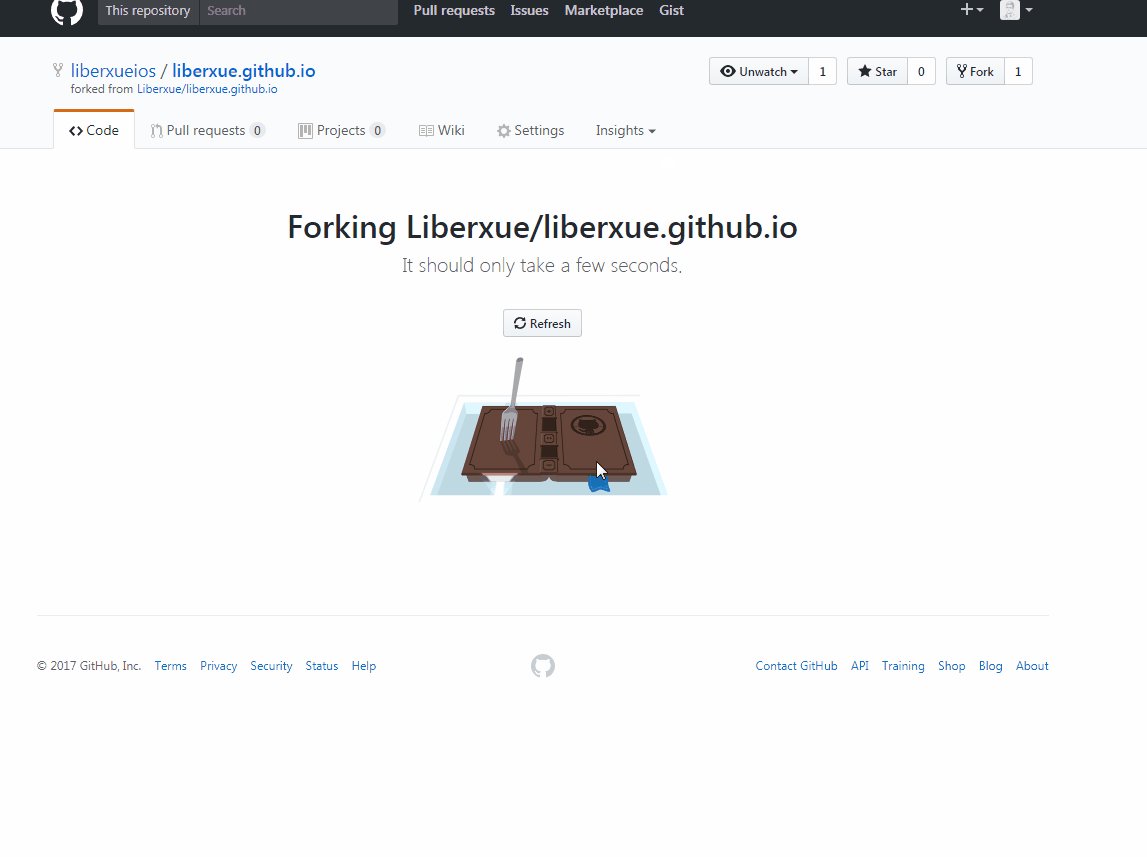
| ![fork操作][3] | ||
|  | ||
|
|
||
| [3]: https://raw.githubusercontent.com/Liberxue/liberxue.github.io/master/thumbnails/02.gif | ||
| ---------- | ||
|  | ||
|
|
||
| 第二步 修改CNAME 为您的域名 | ||
| Lightweight minimal blog | ||
|
|
||
| ![修改CNAME][4] | ||
| ### 1.First step Click[fork](https://github.com/Liberxue/liberxue.github.io#fork-destination-box) | ||
|
|
||
| ---- | ||
|
|
||
| [4]: https://raw.githubusercontent.com/Liberxue/liberxue.github.io/master/thumbnails/04.gif | ||
|  | ||
|
|
||
|
|
||
| ### 2. modify CNAME | ||
|
|
||
|  | ||
|
|
||
|
|
||
| 第三步 修改_config.yml 中的url 为您的域名 | ||
|
|
||
| ![修改_config.yml 中的url 为您的域名][5] | ||
| ### 3. modify _config.yml url URL for your domain | ||
|
|
||
| [5]: https://raw.githubusercontent.com/Liberxue/liberxue.github.io/master/thumbnails/04.gif | ||
|  | ||
|
|
||
|
|
||
| 自动生成标签 | ||
| 自动生成json搜索 | ||
| 自适应模板 | ||
| 自动生成feed.xml | ||
| 自动生成分页 | ||
| 修改_config.yml 的links 为您的菜单 | ||
| 修改_config.yml 的paginate 为您的按照多少页分页 | ||
|
|
||
| * [Issues](https://github.com/Liberxue/liberxue.github.io/issues) | ||
|
|
||
| * [Email](mailto:liberxue@gmail.com) | ||
|
|
||
| * [Twitter](https://twitter.com/liberxue). | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -33,4 +33,4 @@ | |
| {% endfor %} | ||
| </div> | ||
| </div> | ||
| {% include pagination.html %} | ||
| {% include pagination.html %} | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -33,4 +33,4 @@ | |
| {% endfor %} | ||
| </div> | ||
| </div> | ||
| {% include pagination.html %} | ||
| {% include pagination.html %} | ||
Binary file not shown.
Binary file not shown.
Oops, something went wrong.