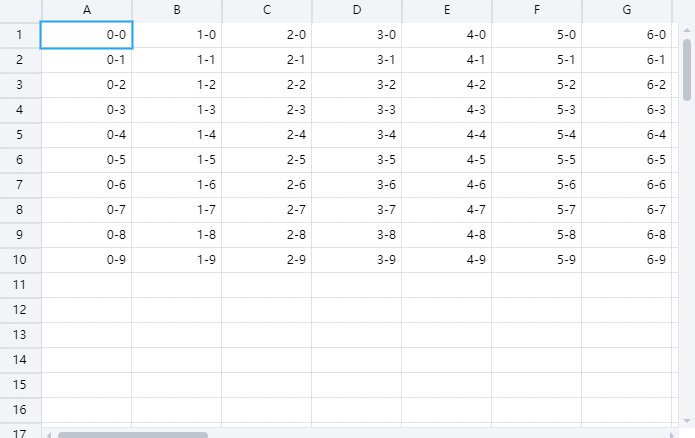
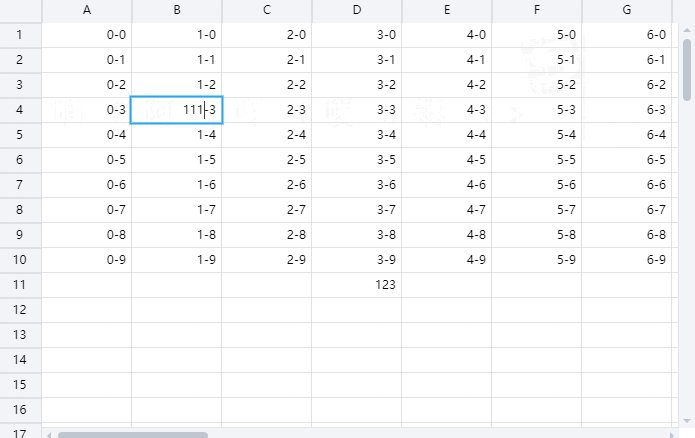
基于 canvas 的表格编辑器。
暂时基于 Chrome 81 开发。
FireFox、Edge、IE等浏览器有待完善。
...待补充
- Edge浏览器无法输入的问题
- IE浏览器无法使用滚动条
- 火狐浏览器在高DPI的情况下,滚动条无法跟着鼠标
- canvas 离屏渲染
- 表格滚动时,从canvas离屏渲染的数据中裁剪所需区域,绘制到可视canvas上
- 关闭表格时,注销所有事件监听器
- 更易用的鼠标点击控制光标
- 增加输入内容区域 canvas,减少全屏重新渲染的次数
- 合并单元格
- 批量修改单元格属性
- 批量修改单元格内容
- 导入 csv 格式文件
- 导出 csv 格式文件
- 行头固定在顶部
- 列头固定在左侧
- 单元格操作
- 键盘方向键控制选择合并单元格
- 单元格多选
- 基础多选
- 多选合并单元格
- 基础多选
- 多选合并单元格
- 单元格内容处理
- 内容溢出时,增加编辑区域宽度
- 内容换行
- 内容溢出时,自动换行,增加编辑区域高度
- 单元格输入
- 输入限制
- 单元格提示
- 成功
- 提示
- 警告
- 错误
- 单元格填充柄功能
- 复制
- 填充
- 常用序列
- 数字
- 日期
- 星期
- 自定义序列
- 常用序列
- 撤回修改功能
- 行操作 Row
- 控制行高度
- 增加行的选择效果
- 列操作 Cloumn
- 控制列宽度
- 增加列的选择效果
- 列、行、单元格渲染
- 列名称默认为英文字母递增
- 行名称默认为数字递增
- 支持高DPI渲染
- 支持按比例缩放表格
- 隐藏列头和行头
- 单元格属性
- 字体大小
- 字体颜色
- 单元格背景颜色
- 对齐方式
- 单元格
- 单元格内容
- 基础输入
- 中文输入(带候选词输入)
- 内容粘贴
- 日期选择
- 手动填写
- 弹出框选择
- 单元格内容框选
- 单元格操作
- 单元格选择
- 鼠标点击选择
- 基础点击
- 点击合并单元格
- 键盘方向键控制
- 基础控制
- Tab键向右切换单元格
- Enter键向下切换单元格
- 鼠标点击选择
- 单元格复制
- 单元格选择
- 单元格属性
- 单元格合并
- 横向合并
- 竖向合并
- 横向竖向同时合并
- 单元格内容
- 虚拟光标
- 鼠标控制光标位置
- 键盘控制光标位置
- 在光标位置输入内容
- 适应缩放比例
- 滚动条
- 水平滚动条
- 竖向滚动条
- 表格滚动
- 编辑区域滚动
- 适应缩放比例
- 表格自定义
- 自定义列名称
- 自定义行名称
- 自定义单元格展示Key
- API
- 清空单元格选择状态
- 事件
- 更改事件
- 删除事件
- 粘贴事件
npm install
npm run serve