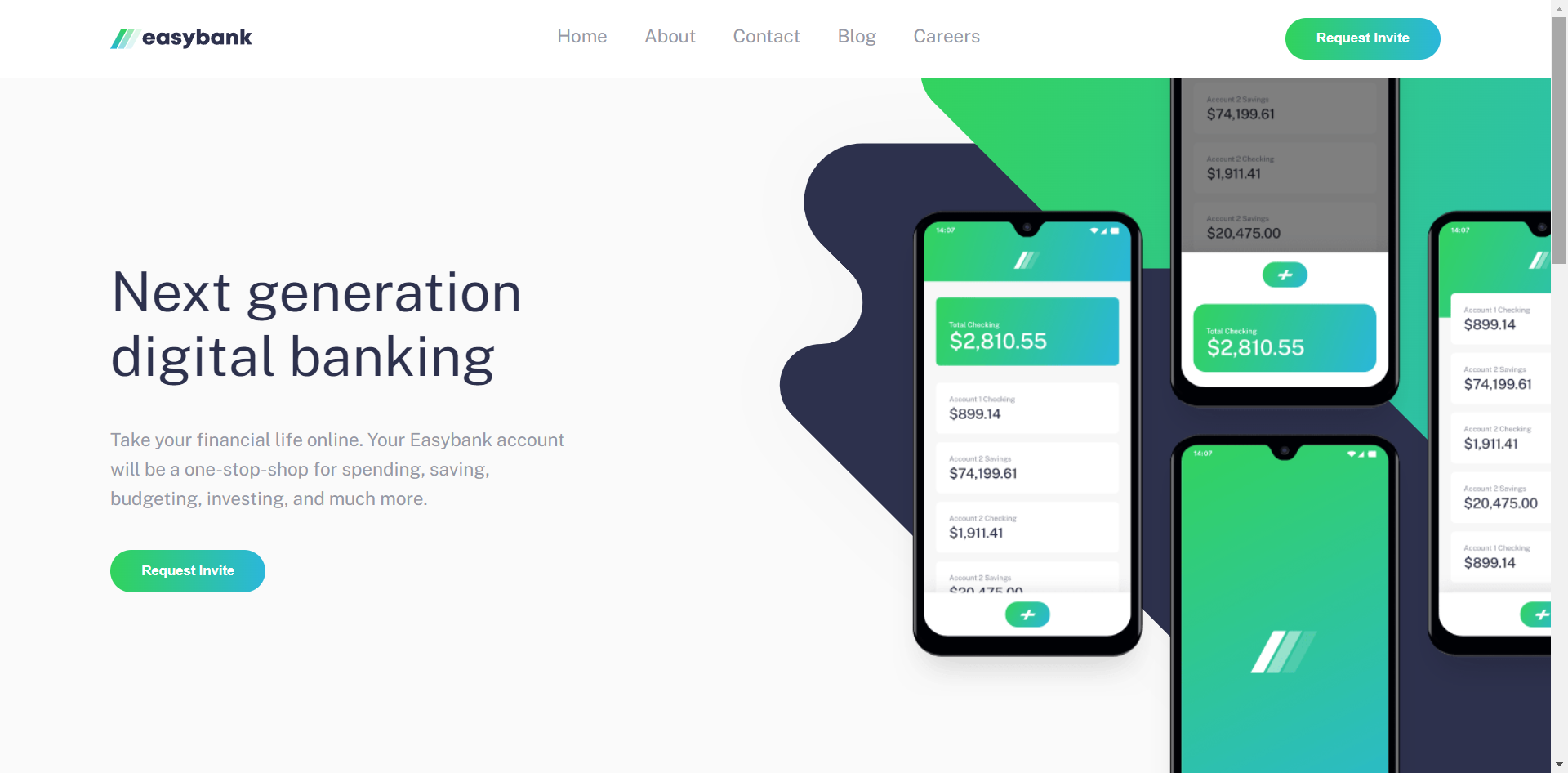
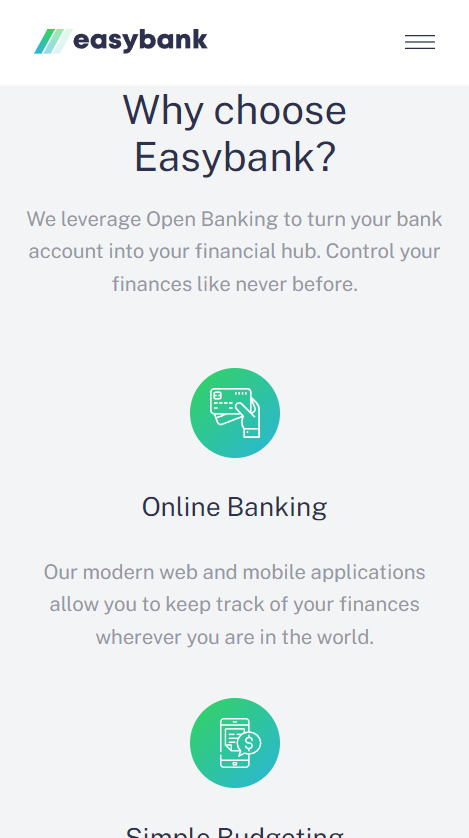
A Modern Bank Landing Page featuring sections, navigations, footers, and responsive design
This is a solution to the Easybank landing page challenge on Frontend Mentor.
- Solution URL: https://github.com/LiyanNguyen/Easybank
- Live Site URL: https://liyannguyen.github.io/Easybank
- Design the Desktop Viewport WHILE desinging the Mobile viewport at the same time using LESS CSS Preprocessor
- Design the flex/grid system, making sure to have both Desktop and Mobile Viewport layout correct
- Add in all the other HTML content
- Finished up all the CSS designs
- Create the mobile menu and make it toggle, open and closing it via JS
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Grid
- Desktop-first workflow
- LESS CSS Preprocessor
- More Flexbox
- Flex-wrap trick - to make row into columns on smaller viewports (depeding on element's width)
- Flex and margin-left:auto trick - to make footer right side elements be on the far right side
- Always use vh/vw as a starting point, then %width and %height then use rem units on smaller things
- Website - Liyan Anajao
- Frontend Mentor - @LiyanNguyen
- Twitter - @LiyanAnajao