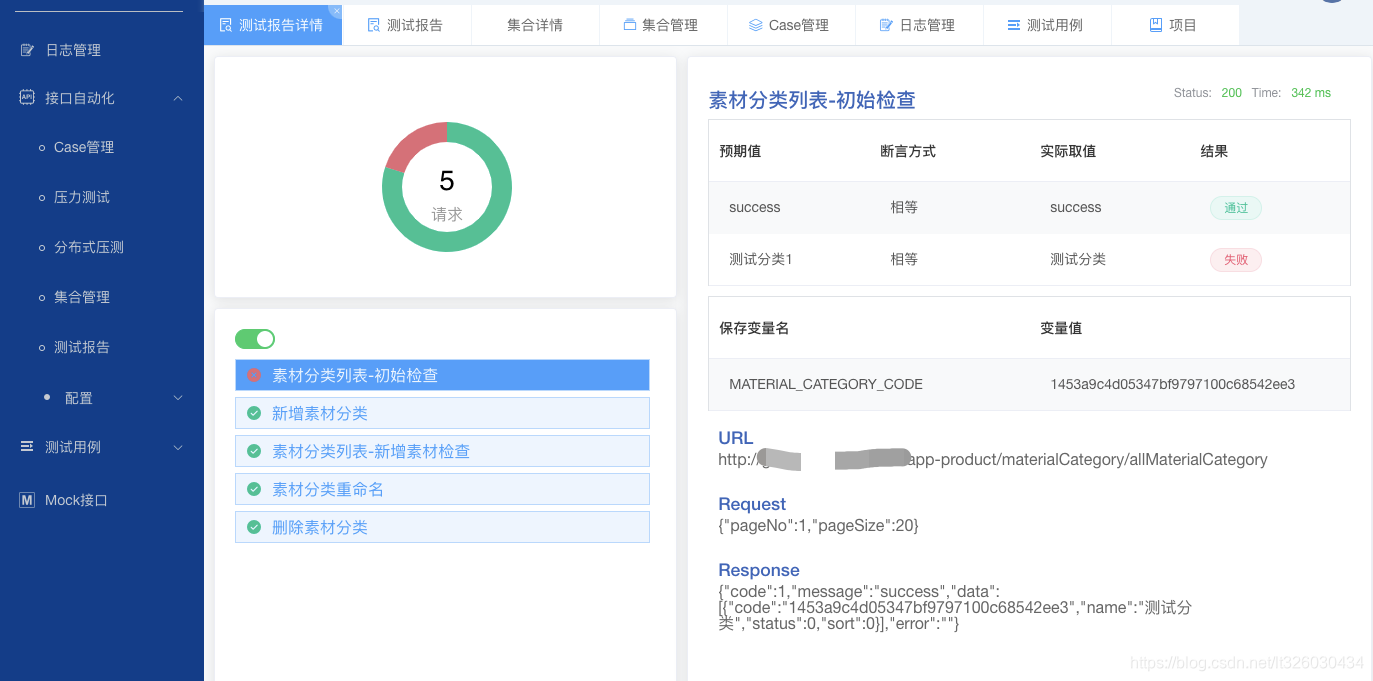
本项目支持单接口调试、并发测试,支持批量测试、定时执行、报告在线展示及推送。支持变量传递、函数助手等功能。所有批量执行、压测功能等均为异步执行。 为支持企业级的应用落地,新版本支持较为复杂的权限管理系统,并内置大量可拓展功能,例如:自定义入参校验、okhttp请求拦截、redis键空间通知、七牛等第三方接入、企业微信推送等。
平台技术栈为 SpringBoot + Vue,前后端分离实现。为方便部署,数据库简化为仅使用MySQL,当然平台也内置了Redis操作类,可根据需要让同学们进行快速的二次迁移。
线上体验地址: http://www.lyntest.com
github地址: https://github.com/Maginaaa/LynTest
这里默认填写了测试账号,同学们自己部署后才可通过root账户使用"用户及权限管理模块"
后端:
- 数据库初始化:启动MySQL数据库(请使用5.6版本,高版本请自行修改sql_mode),执行根目录下的
lyntest.sql文件 - 更改
lyntest/lyntest-server/src/main/resources/application-dev.yml内的配置文件 mvn install- 直接启动SpringBoot
前端:
- 安装
Node.js(version:8.11.0+) - 安装依赖包:
cd lyntest/lyntest-vue && npm install - 运行项目:
npm run serve
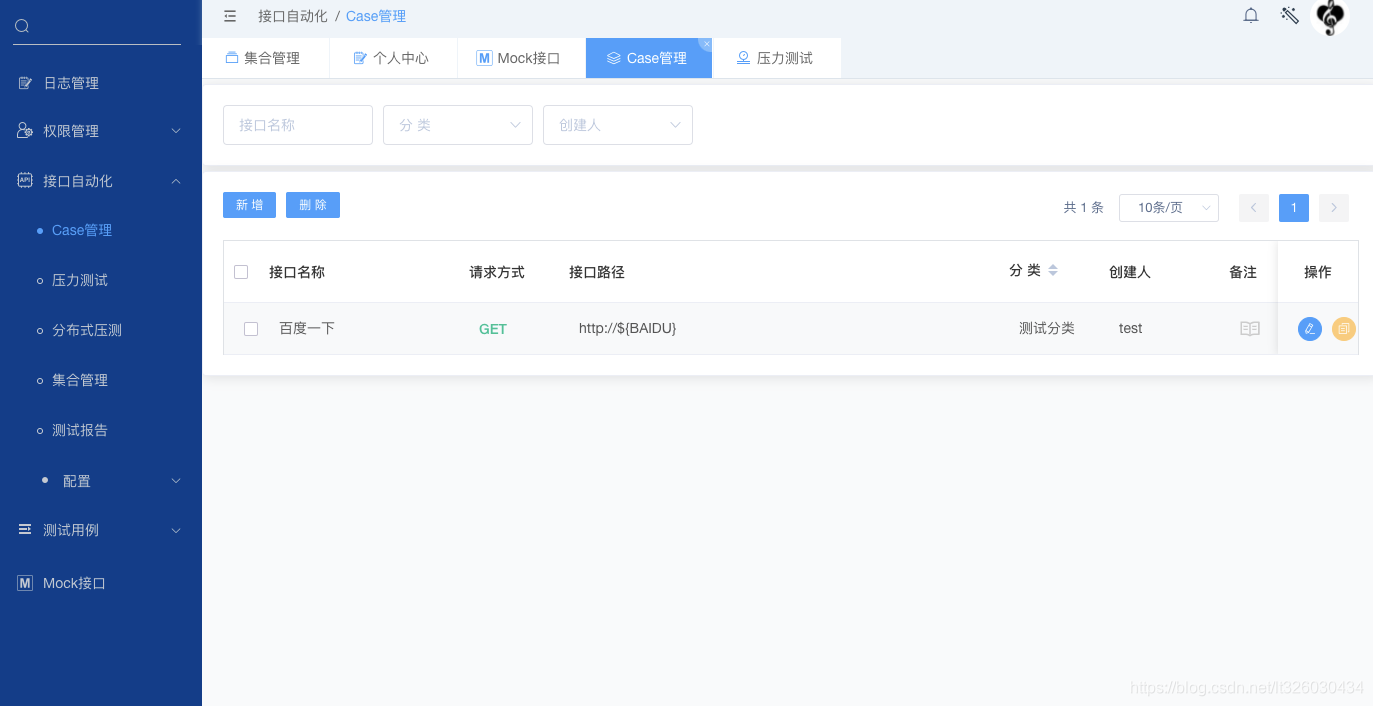
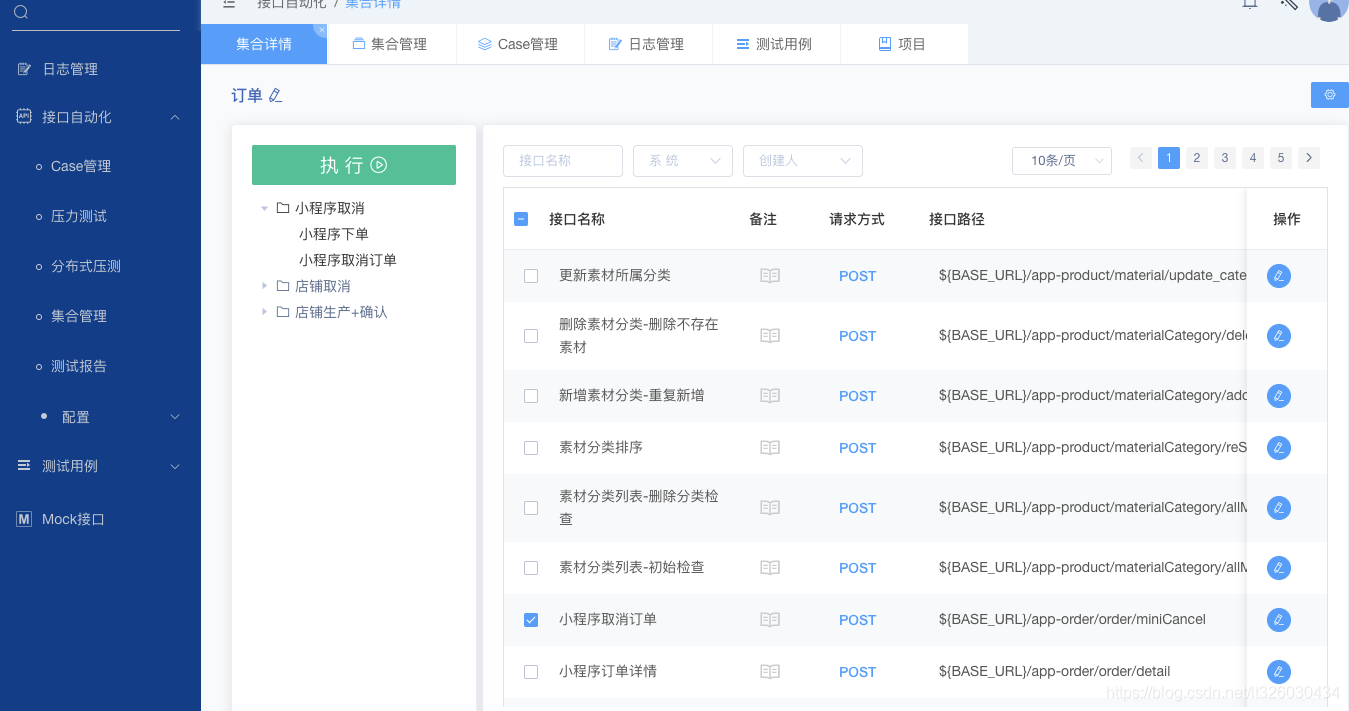
- 测试用例管理平台
- 测试用例用自动化测试的打通
- 测试用例集成xmind
使用文档和代码解读会后续在《简单随风的CSDN博客》上进行陆续更新。 更多问题欢迎直接微信联系