-
Notifications
You must be signed in to change notification settings - Fork 190
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Media control widget suggestions #6
Comments
|
Well I wanted it to be similar to Windows 10X's UI. So instead of creating a separate UI, I recreated the Windows 10X Media control UI. And I won't change my decision about this. (Would be consistent with win 10 once it's UI is updated) Scrolling vertically would take up a lot of the available screen space and my be irritating to users with small displays. And for the "three dots button" it could be hidden (later) if no options are available. I'm not adamant of this decision but some decisions like this have to be made and the users must be let go choose what they what. If enough people vote for the old UI, you may expect a comeback of it. I'm currently tight on schedule. So that's it |
|
We may have had a misunderstanding, so I made this concept: So I'm not suggesting returning the old style.
I don't mean scrolling, but statically positioned. And because of small displays I suggest to make it optional. Something like "Always show all media sources", and it would switch between current behavior and suggested. Anyway, thank you for your job! |
|
Hey @Dubzer, so you want to keep the new UI but need an option to show multiple session controls vertically and not one at a time in horizontal. That could be done, it would be a nice little feature. It's also easy to be done. Edit : How many card do you want to show before scroll buttons appear? The old UI had a max-height of 198 and will show scroll buttons when expanded above that. |
|
It would be great if it was calculated according to screen height. But as it will require an additional work, I think 2, or maybe 3 is enough |
|
Hey @Sameul12321, since this feature will require changes in settings (i.e. reorg). Can you move this issue from v0.7 project to v0.8? |
sure |
- Animated Scrolling - Support for vertical stacking and scrolling - Base implementation for #6
|
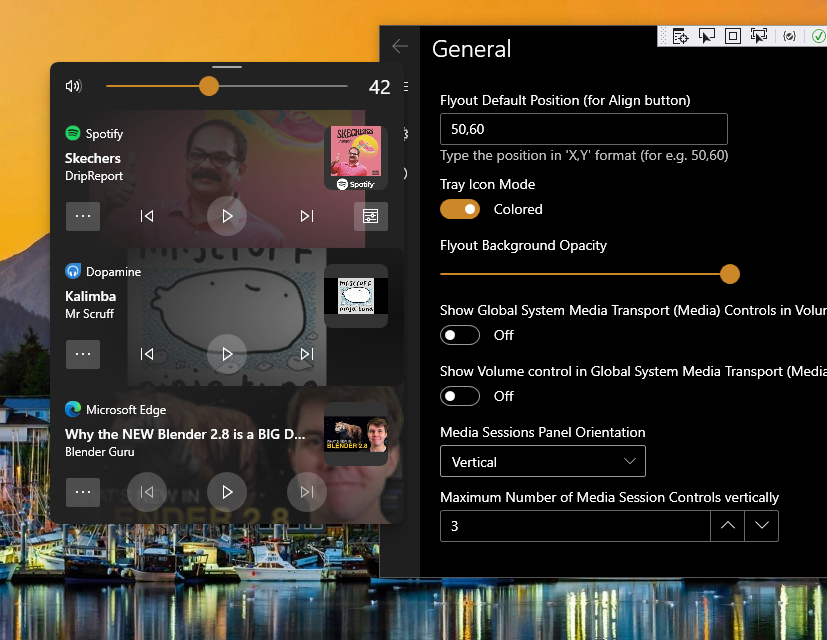
Sorry for taking too long (~3 months) to implement this 😅. Your proposal has been implemented in 7e587f1 Currently the settings window is messed up, so all options are placed on a single page. I'm working on reorganizing it. The highest number of media controls that can be shown vertically is currently 10. Should I increase this? I hope I did what you wanted. If you're still willing to use this app, wait till v0.8 is released. Feel free to propose new ideas 👍 😁 |
|
definitely think the gap is needed. |
Sorry? |
|
I was joking 😂. Do you guys like it? |
|
Sorry, i misinterpreted your statement. Yes, it will be a good feature to have. |
Complete implementation of #6 i.e. added spacing in vertical layout.
|
Can we also reduce it to 1? And what's the behaviour, say I set it to 2, but I have 3 media sources. What will be the behaviour for that? |
|
It will show scroll buttons if the controls are more than the max count.
Any suggestion for the sentence to show there? I added the ability to switch between vertical and horizontal stacking. Only the vertical layout will have spacing and the ability to show multiple session controls. |
I didn't get you. What sentence? |
|
What should be the header for the new vertical media controls count option? Currently it is Any suggestions? |
|
I think I say we hide this setting or grey it out when horizontal mode is selected. |
|
No we shouldn't (we can but we shouldn't). They are independent of each other and should be independently controllable. I added What about If you still insist on disabling it while choosing |
|
I am getting a bit confused. Lets clear one point. Is this feature for multiple flyouts available in horizontal mode? |
No, that's I've been saying all along |
|
I agree with @Cyberdroid1, the current terminology can be confusing. i personally think the option to select the maximum number of vertical media controls should be disabled or hidden when set to horizontal. Otherwise it seems like this feature also occurs horizontally. |
|
Ok that's cool, we already need to update some sentences to make them clean and professional. We can do this together with that. Hey @Samuel12321, we are getting translation PRs at unwanted times, what should we do? Let's say i introduce a temporary string like the previously mentioned one, people are updating the translations even for the temporary strings. It is hard to maintain consistency across the resx files. The commit history will be unnecessarily filled. I am still confused about the past PRs, would they even work? Why merge them if they don't work? How should they help us with multilingual support? How and when should we accept translation PRs? What about the xlf files & Multilingual App Toolkit? |
|
Found out how to make them work. |
- Animated Scrolling - Support for vertical stacking and scrolling - Base implementation for #6
Complete implementation of #6 i.e. added spacing in vertical layout.
- Animated Scrolling - Support for vertical stacking and scrolling - Base implementation for #6
Complete implementation of #6 i.e. added spacing in vertical layout.
- Animated Scrolling - Support for vertical stacking and scrolling - Base implementation for #6
Complete implementation of #6 i.e. added spacing in vertical layout.




HI. I just built new version from sources and it looks great! But you made a single media control widget with switches. Should we expect an option to switch between old and new variation in future versions? IMO the old one was quite handy when you have a lot of screen space
Also, it might be reasonable to hide a three dots button when additional player options are not available.
The text was updated successfully, but these errors were encountered: