We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
问题描述 h5 的textarea组件,oninput的e.detail.value获取不到值
// 这里可以贴代码 <Textarea placeholder="请填写投诉内容(必填项)" maxLength={50} className={"textarea font_24"} value={desc} onInput={this.updateUserInput.bind(this, "desc")} /> // 使用 this.setState({ desc: e.detail.value });
期望行为 能够正常拿到值
报错信息
系统信息
The text was updated successfully, but these errors were encountered:
欢迎提交 Issue~
如果你提交的是 bug 报告,请务必遵循 Issue 模板的规范,尽量用简洁的语言描述你的问题,最好能提供一个稳定简单的复现。🙏🙏🙏
如果你的信息提供过于模糊或不足,或者已经其他 issue 已经存在相关内容,你的 issue 有可能会被关闭。
Good luck and happy coding~
Sorry, something went wrong.
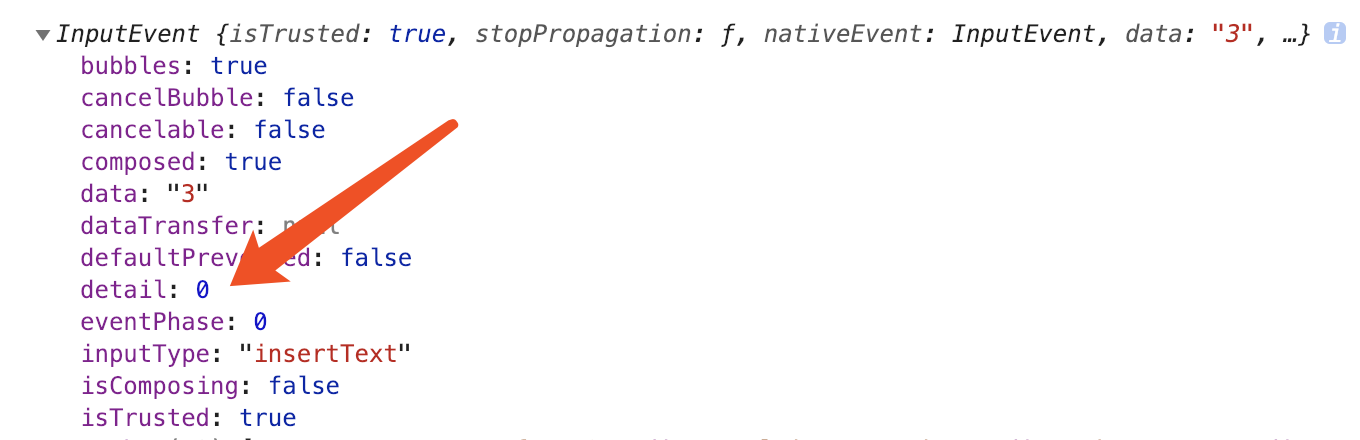
@jinjinjin0731 已经升级了,还是一样event中的detail是一个int类型,不是一个object
fix(taro-components): 修复 Textarea 组件无法传递 detail 问题
58456e7
修复 Textarea 组件 onChange 事件无法传递 detail 问题,兼容 onInput 事件 fix NervJS#1713
Successfully merging a pull request may close this issue.
问题描述
h5 的textarea组件,oninput的e.detail.value获取不到值
期望行为
能够正常拿到值
报错信息

系统信息
The text was updated successfully, but these errors were encountered: