Table of Contents
The Timeline-plugin is for Grav CMS, and lets you create and manage timelines in an ordered, hierarchical manner. Timelines can be nested within each other, minutely customized on a Page-level, and further customized with your own templates and styles. A demo is available, and demo content can be found in /pages.
Note: Version 2.0.0 contains API-changes, and so your plugin-configuration and files will need to be updated. Please see the CHANGELOG. Most notably:
- Templates must call
build_timeline()andbuild_linkeddata()themselves, see timeline.html.twig#L27 and timeline.html.twig#L80 language-setting in plugin-configuration and FrontMatter is nowlocalelimit-setting in plugin-configuration and FrontMatter defaults to8
- Colin M. Madland has used the plugin to document a Critical Family History
Before configuring this plugin, you should copy the user/plugins/timeline/timeline.yaml to user/config/plugins/timeline.yaml and only edit that copy.
Here is the default configuration and an explanation of available options:
enabled: true
language: en
order:
by: date
dir: asc
cache: native
truncate: 100| Variable | Default | Options | Note |
|---|---|---|---|
| enabled | true | true or false |
Enables or disables the plugin. |
| locale | en | string (2-3) | Any two- or three-letter (ISO 639-2 or 639-3) language code. |
| order: | |||
| by | date | date, title, or folder |
Orders Pages according to date, title, or folder-name. |
| dir | asc | asc or desc |
Order Pages ascending or descending. |
| cache | native | native, persist, transient, or disabled |
Where to store plugin's internal data. |
| truncate | 100 | int or boolean | Limits the amount of words in each note, to an integer or boolean state for default (100). |
| truncate_image | false | boolean | Prevent images from Events rendering in Timeline. |
| linked_data | true | boolean | Generate Linked Data from Timelines and Events. |
| limit | 16 | int | Limit how deep to render a nested Timeline. |
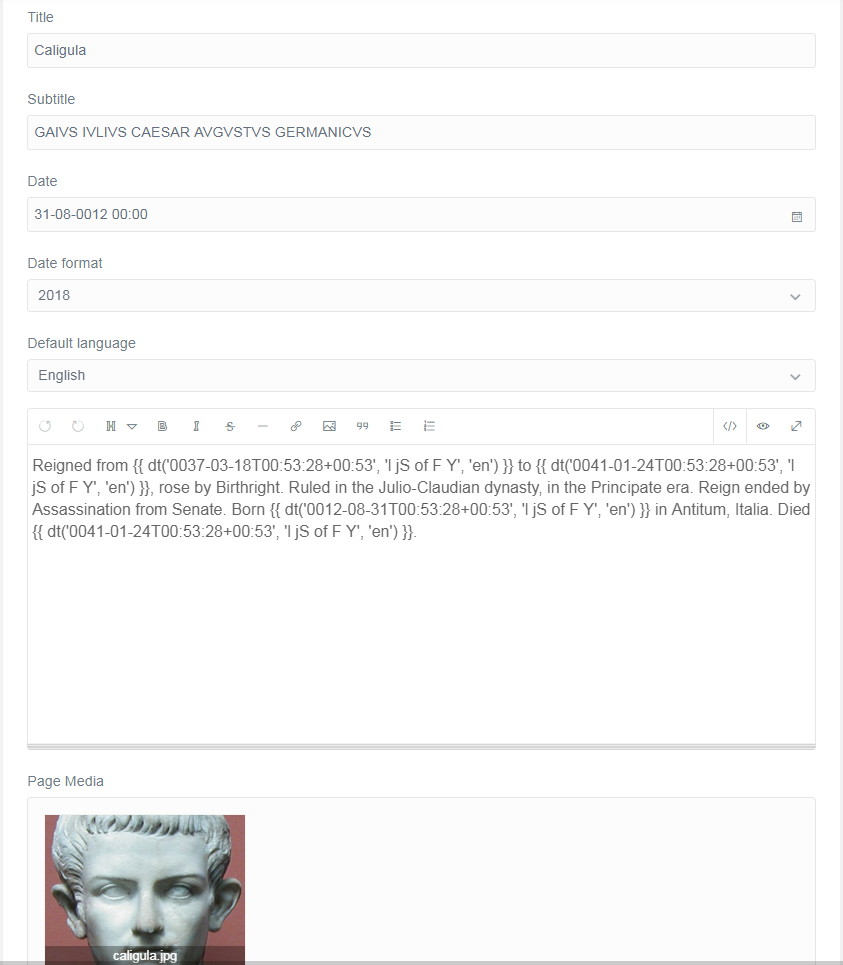
Each timeline is structured with a Header (timeline.md, Timeline-template) and Events (timeline_event.md, Timeline Event-template). Headers are used as separators and can order their descendant Events, as well as contain normal fields such as title, subtitle, and date. Dates should be as exhaustive as possible, and are best expressed in the ISO 8601-format: 2020-12-29 for a date or 2020-12-29T16:36:49+00:00 for date and time.
Events render a formatted, localized date using the locale-setting, as well as an image. In addition, Events are cast as Linked Data with JSON-LD, wherein type, place, locality, and region are used.
Note: Events' dates are used for sorting and structuring the Timeline, so it's important that this information can be correctly parsed by the plugin.
Sound confusing? It's much easier to do all this from the Admin-plugin.
The plugin assumes some knowledge of basics with Grav, largely Pages and FrontMatter. Any Page that you create in Grav with the filename timeline.md is a wrapper for the Timeline, and will take any Pages created with the filename timeline_event.md as its Events.
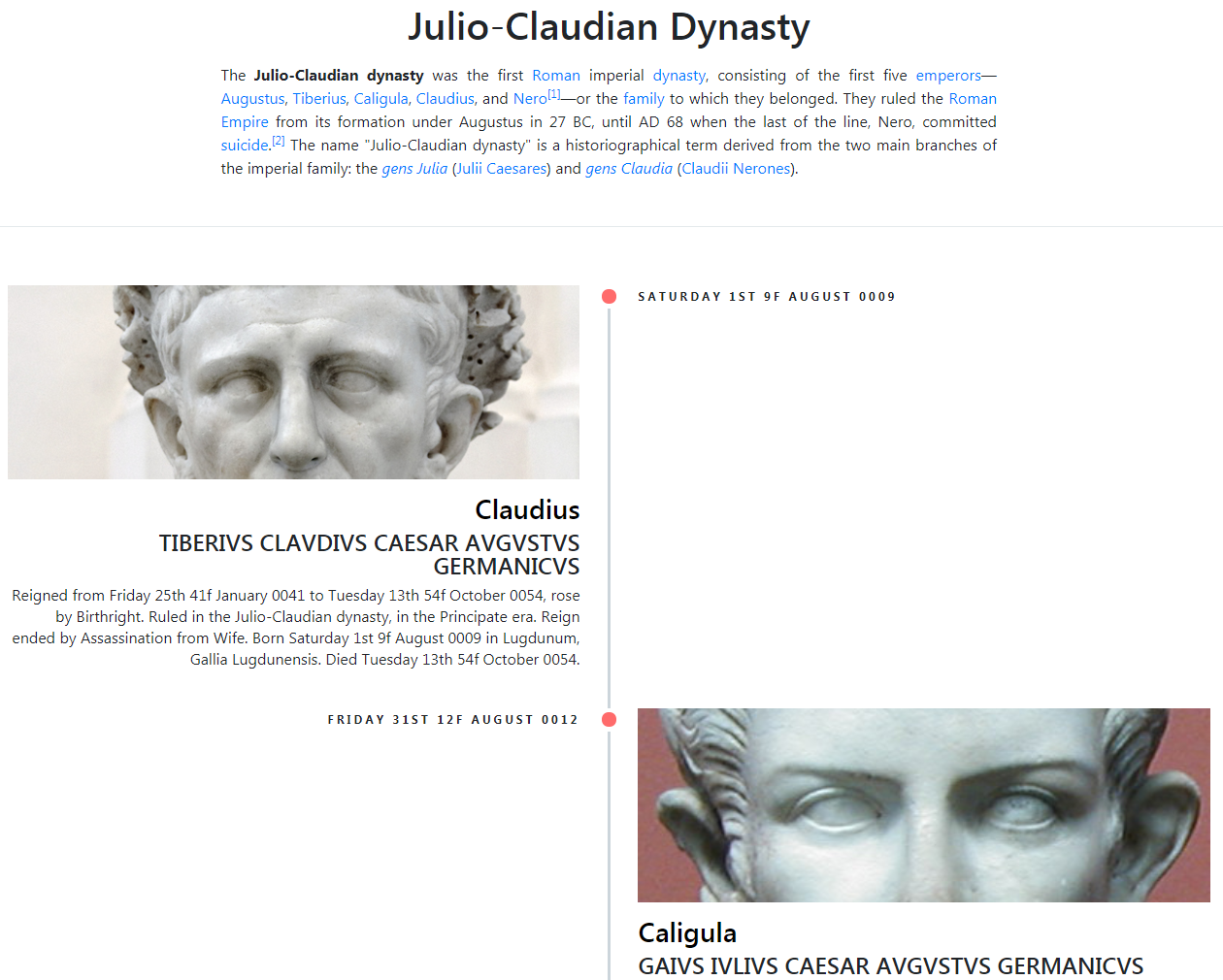
Consider the Constantinian Dynasty, in this folder. The initial timeline.md creates the Page at domain.tld/timeline/dominate, and all the Pages below it are Events - each with their own timeline_event.md, like Julian at domain.tld/timeline/dominate/constantinian/julian.
- Create a Page for your Timeline, for example a folder like /user/pages/mytimeline
- In this folder, create a file named
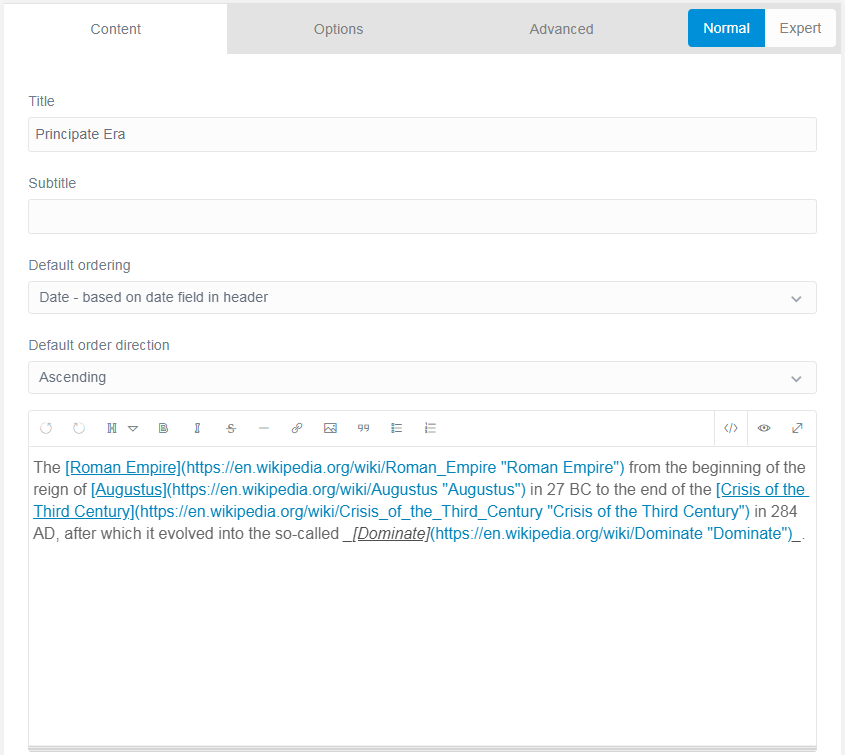
timeline.md - Edit this file like any normal Page in Grav: Add some FrontMatter and Content (example)
- This is your actual Timeline, but not the Events within it
- For each Event in the Timeline, create a subfolder, like /user/pages/mytimeline/myevent
- In this folder, create a file named
timeline_event.md - Edit this file like any normal Page in Grav too: Add FrontMatter and Content (example)
If you are using the Admin-plugin, you will need to create a Page using the Timeline or Timeline Event template:
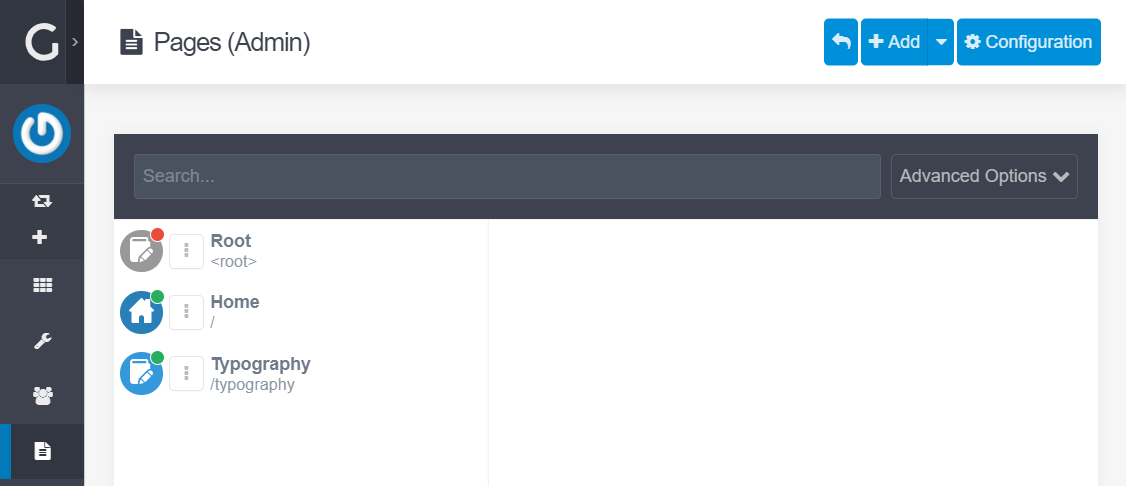
- Go to the Pages-administration:
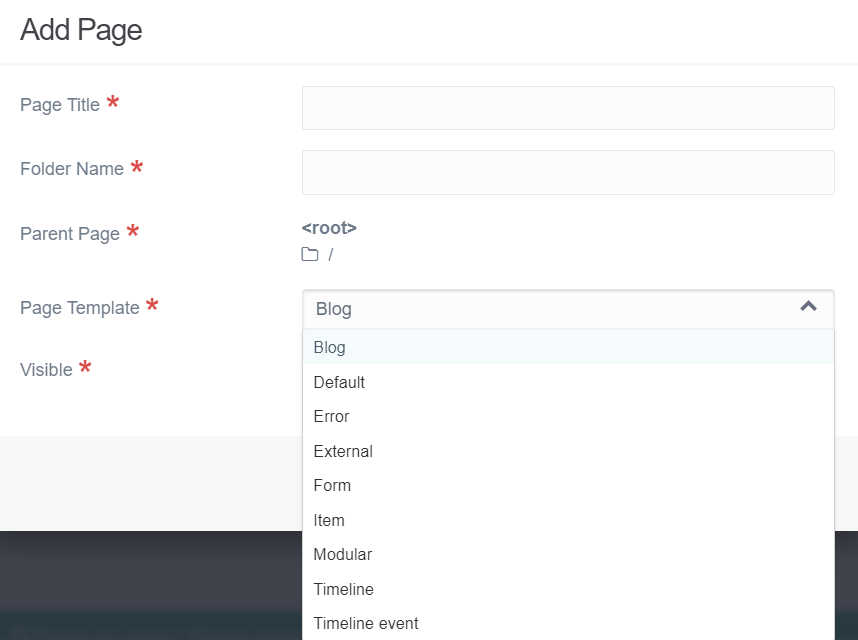
Clicking the Add Page button yields:
Your theme can override, extend or otherwise customize the timeline.html.twig-template just by creating a local copy in /user/themes/mytheme/templates/timeline.html.twig. If you just want to add a header or footer, for a menu or copyright notice for example, you can use the partials/timeline_header.html.twig and partials/timeline_footer.html.twig templates.
These are empty in the plugin's directory, but anything inside them will be included by the plugin's main template. Just place them in /user/themes/mytheme/templates/partials. You could also call the timeline-block from the main template using the block-function.
The following tips are not implemented in the plugin by default, because they encompass advanced usage which should extend the plugin, rather than be included by default.
The structure of a Timeline's data is hierarchical, not flat, and as such pagination can not effectively be implemented. However, you most likely do not want pagination, but rather to distinguish the periods of the Timeline. There are two ways to reduce the load from a large Timeline:
- Construct the Timeline into smaller series, nesting it further, so that less Events are loaded at once. You'll also need to set the
limit-setting to the maximum depth to render. Note that this is applied to each Timeline-constructed, so you can have a low limit set, which won't prevent rendering larger structures further down. - Alternatively, destructure the Timeline into smaller series, but make them distinct Pages, thereby reducing nesting. This would entail lifting your nested Timelines up one or more levels in the Pages-hierarchy.
If many images, videos or other media are loaded in Events, they'll all load at once when the Timeline renders, causing a large increase in the Page's weight. To avoid loading them all at once, implement lazy-loading. There are many solutions for this available, and Google has a substantial guide.
Each subordinate Timeline has the classes .timeline-item.period, and each of its Events have the classes .timeline-item with .odd or .even. As such, if you are familiar with JavaScript, you could collapse the Timeline - at any level - and its Events by just traversing the DOM between each .period.
Installing the Timeline-plugin can be done in one of two ways. The GPM (Grav Package Manager) installation method enables you to quickly and easily install the plugin with a simple terminal command, while the manual method enables you to do so via a zip file.
This plugin will only work with Grav v1.6 or higher, as it requires PHP v7.1.3 or higher. Dropping this requirement would mean devolving features, which the developer is not inclined to do.
The simplest way to install this plugin is via the Grav Package Manager (GPM) through your system's terminal (also called the command line). From the root of your Grav install type:
bin/gpm install timeline
This will install the Timeline-plugin into your /user/plugins directory within Grav. Its files can be found under /your/site/grav/user/plugins/timeline.
To install this plugin, just download the zip version of this repository and unzip it under /your/site/grav/user/plugins. Then, rename the folder to timeline. You can find these files on GitHub or via GetGrav.org.
You should now have all the plugin files under
/your/site/grav/user/plugins/timeline
NOTE: This plugin is a modular component for Grav which requires Grav and the Error and Problems to operate.
Two modes of printing are supported: Pure TexT or Graphics.
By default, graphics are included, and the layout will typically emulate mobile-view. Events will not alternate between odd and even.
To print pure text, remove the print-class from <div class="print timeline-wrapper col-12 col-sm-10 col-sm-offset-1 col-md-8 offset-md-2"> in timeline.html.twig.
Use a SCSS-compiler, like LibSass, eg. node-sass and compile assets/timeline.scss to assets/timeline.css in the plugin-folder. For example: node-sass --watch --source-map true assets/timeline.scss assets/timeline.css.
This theme is free and open source software, distributed under the MIT License.