New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add Content Navigation Bar in Right Side of Documentation pages #105
Comments
|
Hi,
This navigation sidebar sounds like a good idea to me!
Cheers,
- Ira
…On Mon, Oct 5, 2020 at 2:12 PM Piyush Goyal ***@***.***> wrote:
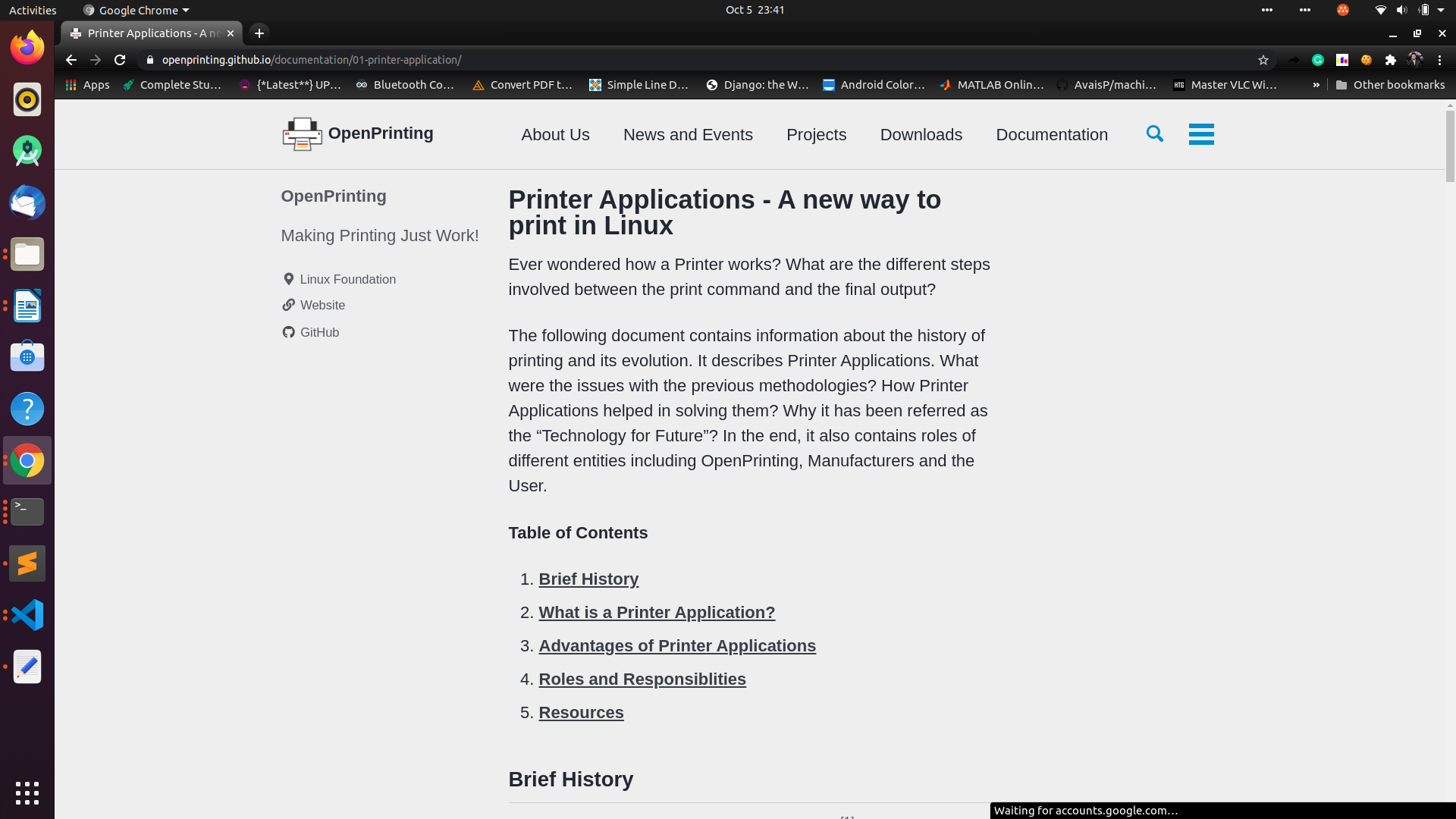
The current documentation layout has no side navigation bar, and looks
something like this:
[image: Screenshot from 2020-10-05 23-41-37]
<https://user-images.githubusercontent.com/43112419/95116234-59398d00-0764-11eb-95ed-135cfa67ecc8.png>
As the content on the upcoming pages is increasing, navigation to each
section is becoming harder. To deal with such a bulkier page, I could break
the content into multiple pages, but that would reduce the charm as the
user would be just navigating between pages(due to references). Hence, I
propose to have a content navigation bar on the right side, utilising the
vacant space, helping the reader to have a better experience.
—
You are receiving this because you are subscribed to this thread.
Reply to this email directly, view it on GitHub
<#105>, or
unsubscribe
<https://github.com/notifications/unsubscribe-auth/AE33UO2RMP24VEZ352SBEUDSJIEAVANCNFSM4SFAOFBA>
.
|
|
@PIYUSHgoyal16 I think you want something like this: http://blog.pc.iitmandi.co.in/web-development-for-freshers/. If so, you only need to set |
|
Official documentation for table of contents: https://mmistakes.github.io/minimal-mistakes/docs/helpers/#table-of-contents |
|
Should I try this one? |
Thanks, @dheeraj135 :-) |
Sure @Signior-X Do let us know if you are stuck somewhere :-) |
The current documentation layout has no side navigation bar, and looks something like this:

As the content on the upcoming pages is increasing, navigation to each section is becoming harder. To deal with such a bulkier page, I could break the content into multiple pages, but that would reduce the charm as the user would be just navigating between pages(due to references). Hence, I propose to have a content navigation bar on the right side, utilising the vacant space, helping the reader to have a better experience.
The text was updated successfully, but these errors were encountered: