generate-react-components allows you to easily generate (multiple) react components.
Inspired by stencil's component generator, generate-react-components is a CLI application for generating (multiple) react components. It is designed to be easy to use while providing a great set of features, including:
- Typescript and Javascript support
- SCSS, SASS, and CSS support
- Multiple component generation
- File selection/deselection
Install generate-react-components globally
npm i -g generate-react-componentsor locally
npm i generate-react-components-
Execute
generate-react-componentsor if installed locallynpx generate-react-components -
Insert component names
-
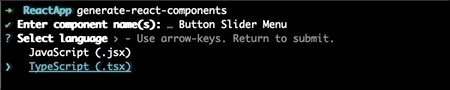
Select language
-
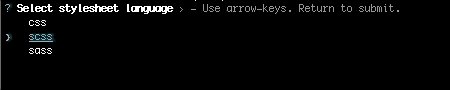
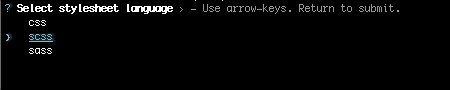
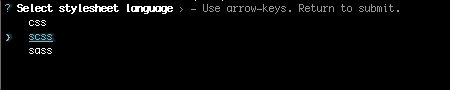
Select stylesheet language
-
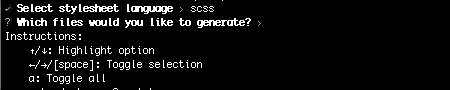
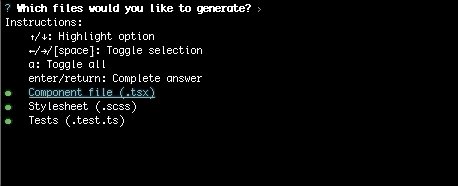
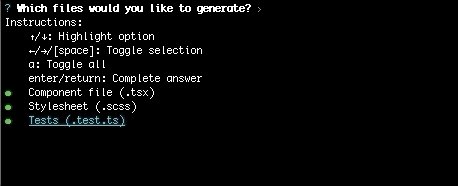
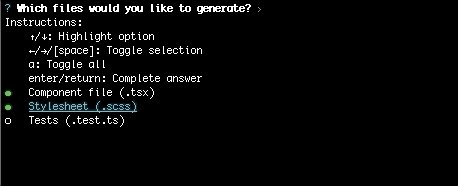
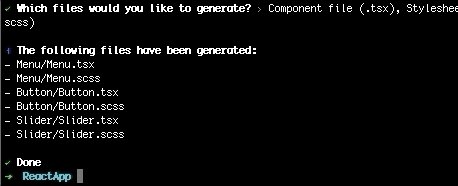
Select files to generate
You can also provide the name of the components as an argument:
generate-react-components Slider Button Menu Switch| Short flag | Long flag | Description |
|---|---|---|
| -f | --functional | Enable functional templates |
| -p | --path <path/to/dir> | Specify components directory |
| -t | --no-template | Disable templates |