In this project, I build a Match Game by applying the concepts we have learned till now.
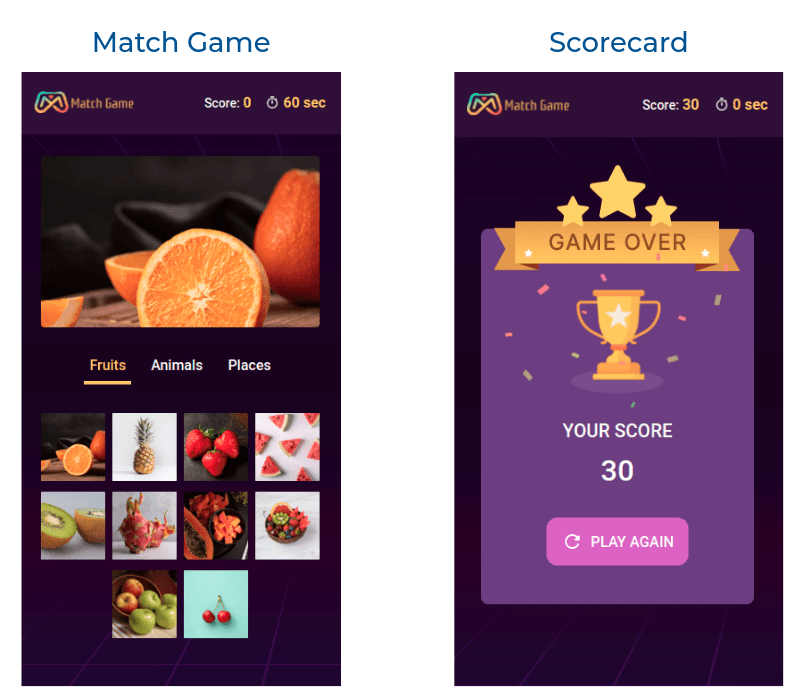
The project is a timed matching game app that challenges users to match images with the correct category. It begins with a score of 0 and a 60-second countdown timer. Users click on category tabs to reveal thumbnails and click on thumbnails to match them with the displayed image. When a match is made, the score increases, and a new image is displayed. If a mismatch occurs, the game ends, and a Scorecard view is presented. Users can choose to play again, resetting the score, timer, and categories. The game also ends when the timer reaches 0 seconds. Overall, it's an engaging and interactive game focused on image matching and category selection.
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
Initially,
- Score should be
0and time should be60sec - The image to be matched should have the src attribute value as the value of the key
imageUrlfrom the first object in imagesList provided - The Fruits tab should be active and the thumbnails with FRUIT as their category should be displayed
- Score should be
-
The timer should start running backwards from the
60sec -
When a tab is clicked, then the thumbnails in the corresponding category should be displayed
-
When a thumbnail is clicked, if that is matched with the image to be matched,
- Score is incremented by one
- The new image to be matched should be generated randomly among the value of the key
imageUrlfrom imagesList provided
-
When a thumbnail is clicked, if it is not matched with the image to be matched,
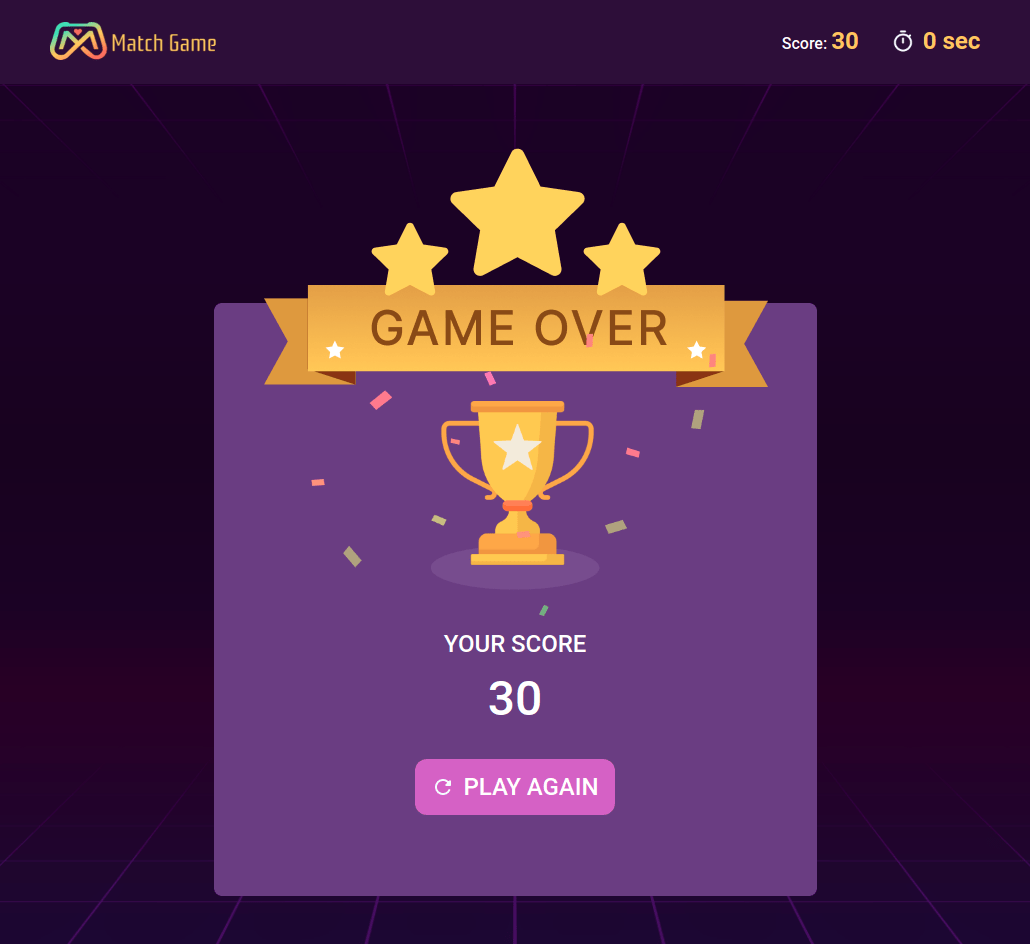
- The game should end, and the Scorecard view should be displayed
- When PLAY AGAIN button is clicked, then we should be able to play the game again
- The score and time values should be reset to
0and60sec respectively - The image to be matched should reset to the value of the key
imageUrlfrom the first object in imagesList provided - The active tab should reset to Fruits, and the thumbnails with FRUIT as their category should be displayed
- The score and time values should be reset to
-
When the timer reached
0sec, then the game should end, and the Scorecard view should be displayed -
The App is provided with
tabsList. It consists of a list of tabItem objects with the following properties in each tabItem objectKey Data Type tabId String displayText String -
The App is provided with
imagesList. It consists of a list of imageItem objects with the following properties in each imageItem objectKey Data Type id String imageUrl String thumbnailUrl String category String
Click to view
The following instructions are required for the tests to pass
- The image to be matched in the app should have the alt as match
- The thumbnail images in the app should have the alt as thumbnail
- Developed by :- Pratik Bagade (L.Y.Computer Engineer)
- From :- Government College Of Engineering Jalgaon.
- So Enjoy the games guys by downloading it.
- Good by...!!!!