We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
使用vue-router 的path缺省配置会出现2个相同的标签栏导航,2个相同的标签栏导航的path是不一样的。
比如:1 修改一下guide的路由配置为: 以前的路由是: 2 点击guide菜单,此时url路径是这样的: 3 随便点击一个菜单,guide为倒数第二个: 4 关闭最后一个:此时guide的url路径多了一条 / 5 此时,点击一个别的菜单,再点击guide菜单,就会出现2个相同的tag了
The text was updated successfully, but these errors were encountered:
修改 src/layout/components/TagsView/index.vue 158行 this.$router.push(latestView) => this.$router.push(latestView.path)
Sorry, something went wrong.
Fixed in #2634
bugfix: Hiden colum percentage (PanJiaChen#2171)
3ca6c13
Successfully merging a pull request may close this issue.
Bug report(问题描述)
使用vue-router 的path缺省配置会出现2个相同的标签栏导航,2个相同的标签栏导航的path是不一样的。
Steps to reproduce(问题复现步骤)
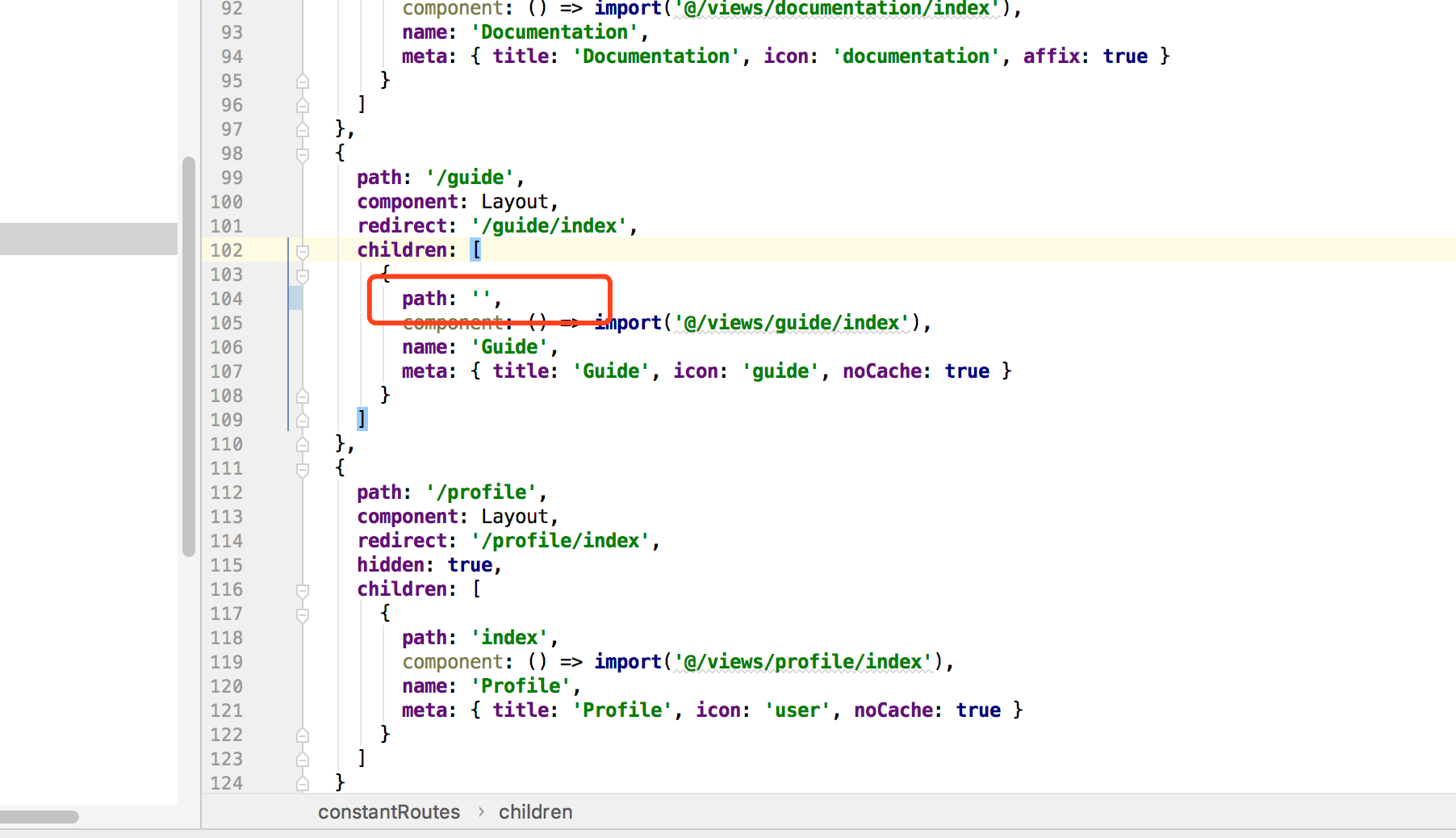
比如:1 修改一下guide的路由配置为:






以前的路由是:
2 点击guide菜单,此时url路径是这样的:
3 随便点击一个菜单,guide为倒数第二个:
4 关闭最后一个:此时guide的url路径多了一条 /
5 此时,点击一个别的菜单,再点击guide菜单,就会出现2个相同的tag了
Other relevant information(格外信息)
The text was updated successfully, but these errors were encountered: