New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
接口调用怎么用表单的形式提交数据 #3283
Comments
|
post
请求即可
…------------------ 原始邮件 ------------------
发件人: "SuperZiLu"<notifications@github.com>;
发送时间: 2020年6月24日(星期三) 下午5:26
收件人: "PanJiaChen/vue-element-admin"<vue-element-admin@noreply.github.com>;
抄送: "Subscribed"<subscribed@noreply.github.com>;
主题: [PanJiaChen/vue-element-admin] 接口调用怎么用表单的形式提交数据 (#3283)
Question(提问)
怎么用这个模版改成用我们公司自己的接口,我现在写的登录接口参数是拼接的,但是我们后台要求用表单提交,有没有大佬拯救一下我这个初学者,代码基本上就是模版本身的代码 只是改了一些参数数值,都在截图里了,感谢。
Screenshot or Gif(截图或动态图)
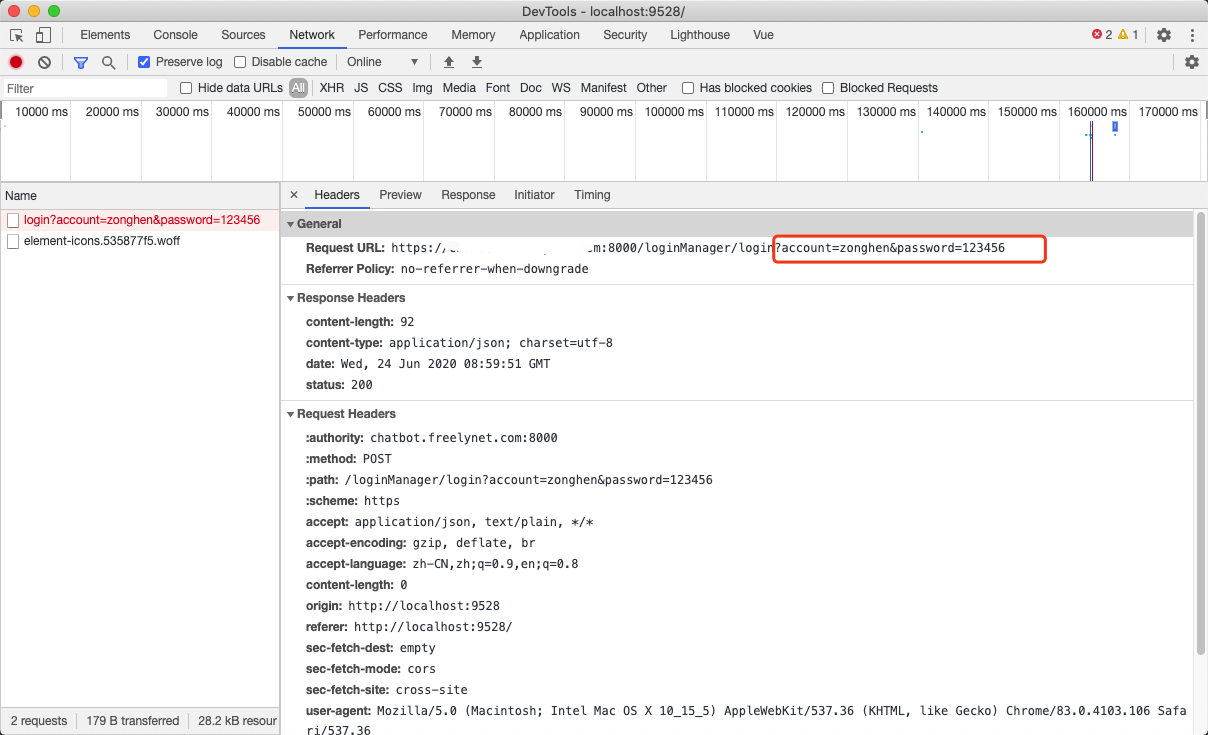
现在用devtools调试发现是拼接的
Other relevant information(格外信息)
Your OS:
Node.js version:
vue-element-admin version:
—
You are receiving this because you are subscribed to this thread.
Reply to this email directly, view it on GitHub, or unsubscribe.
|
|
我第三个截图那里就是设置的post哎。 |
|
看不到图片
…------------------ 原始邮件 ------------------
发件人: "SuperZiLu"<notifications@github.com>;
发送时间: 2020年6月24日(星期三) 下午5:37
收件人: "PanJiaChen/vue-element-admin"<vue-element-admin@noreply.github.com>;
抄送: "FeelDemo"<1398361000@qq.com>; "Comment"<comment@noreply.github.com>;
主题: Re: [PanJiaChen/vue-element-admin] 接口调用怎么用表单的形式提交数据 (#3283)
我第三个截图那里就是设置的post哎。
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or unsubscribe.
|
|
大佬帮帮忙等一下 我都能看到 |
|
params 改为data
…------------------ 原始邮件 ------------------
发件人: "SuperZiLu"<notifications@github.com>;
发送时间: 2020年6月24日(星期三) 下午5:37
收件人: "PanJiaChen/vue-element-admin"<vue-element-admin@noreply.github.com>;
抄送: "FeelDemo"<1398361000@qq.com>; "Comment"<comment@noreply.github.com>;
主题: Re: [PanJiaChen/vue-element-admin] 接口调用怎么用表单的形式提交数据 (#3283)
我第三个截图那里就是设置的post哎。
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or unsubscribe.
|
|
params 改成data
…------------------ 原始邮件 ------------------
发件人: "SuperZiLu"<notifications@github.com>;
发送时间: 2020年6月24日(星期三) 下午5:39
收件人: "PanJiaChen/vue-element-admin"<vue-element-admin@noreply.github.com>;
抄送: "FeelDemo"<1398361000@qq.com>; "Comment"<comment@noreply.github.com>;
主题: Re: [PanJiaChen/vue-element-admin] 接口调用怎么用表单的形式提交数据 (#3283)
大佬帮帮忙等一下 我都能看到
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or unsubscribe.
|
|
13968361000 qq
…------------------ 原始邮件 ------------------
发件人: "SuperZiLu"<notifications@github.com>;
发送时间: 2020年6月24日(星期三) 下午5:37
收件人: "PanJiaChen/vue-element-admin"<vue-element-admin@noreply.github.com>;
抄送: "FeelDemo"<1398361000@qq.com>; "Comment"<comment@noreply.github.com>;
主题: Re: [PanJiaChen/vue-element-admin] 接口调用怎么用表单的形式提交数据 (#3283)
我第三个截图那里就是设置的post哎。
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or unsubscribe.
|
|
qq收不到 你加我吧 845691482 |
|
下班了 你自己百度一下把 登陆都不会写?
…------------------ 原始邮件 ------------------
发件人: "SuperZiLu"<notifications@github.com>;
发送时间: 2020年6月24日(星期三) 下午5:42
收件人: "PanJiaChen/vue-element-admin"<vue-element-admin@noreply.github.com>;
抄送: "FeelDemo"<1398361000@qq.com>; "Comment"<comment@noreply.github.com>;
主题: Re: [PanJiaChen/vue-element-admin] 接口调用怎么用表单的形式提交数据 (#3283)
改成data之后就变成options了 这个我之前瞎试过 上面是我们后台的截图
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or unsubscribe.
|
|
好吧 多谢了 我自己再研究一下吧 |
|
自己摸索出来了 感谢提点。 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

Question(提问)
怎么用这个模版改成用我们公司自己的接口,我现在写的登录接口参数是拼接的,但是我们后台要求用表单提交,有没有大佬拯救一下我这个初学者,代码基本上就是模版本身的代码 只是改了一些参数数值,都在截图里了,感谢。
Screenshot or Gif(截图或动态图)
现在用devtools调试发现是拼接的

Other relevant information(格外信息)
The text was updated successfully, but these errors were encountered: