-
-
Notifications
You must be signed in to change notification settings - Fork 30.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
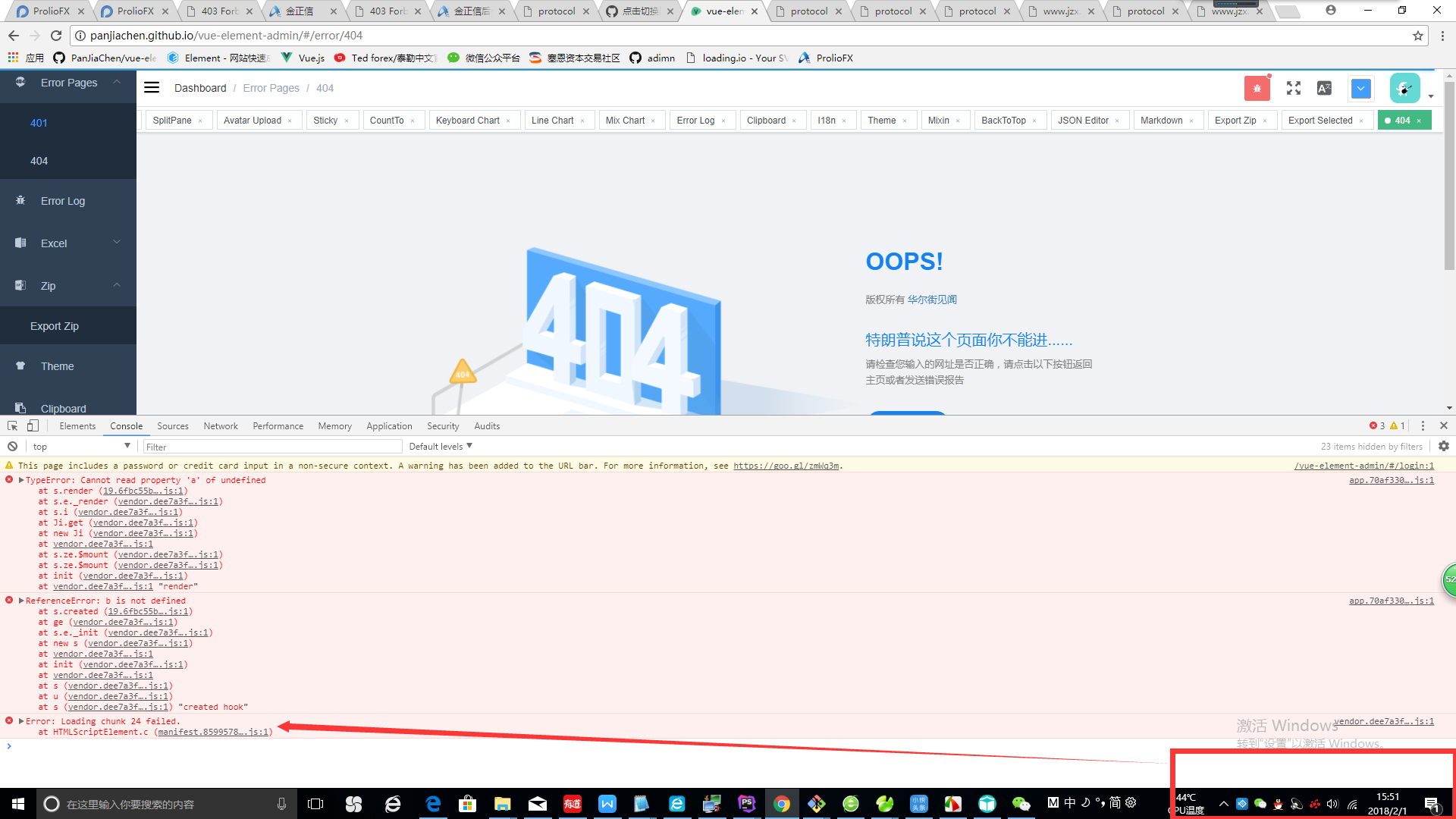
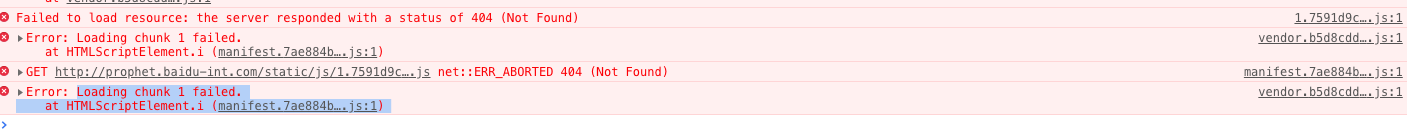
点击切换路由的时候,有时候会报错,Error: Loading chunk 1 failed. at HTMLScriptElement.d (bootstrap 7d5ba07478b35f182b62:103) #439
Comments
|
请提供更详细信息 |
|
并不能出现,你出现这个问题很多可能是缓存问题。 |
|
mac chrome 我试了很久都没能重现 |
|
莫名奇妙域名被注入script(非本项目)脚本,导致出错,没有就是好的 |
|
@luchanan 那你解决了吗,动态加载路由确实会出现此问题,楼主的项目用mac的chrome确实不会出现此问题 |
|
@maryrui,你看看你项目head有没有被注入一些奇怪的script,自从没有那被注入的script我就没有重现了,你看看是不是这个导致的,我也是用w10+chrome |
|
也是一样的问题 |
|
谢谢花裤衩大佬的指导,我也出现了同样的问题,不使用动态加载有一段时间没出现,现在又出现了, 这是使用动态挂载路由的时候报错内容Mr.e._withTask.i._withTask @ vendor.218c81380028c4c91648.js:12 这个是关掉动态挂载之后出现的报错 |
|
? |
|
所以说现在没答案? |
|
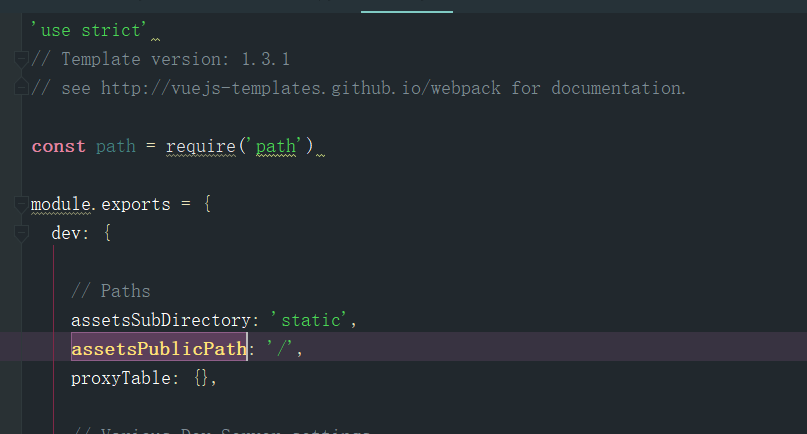
找到答案了,修改webpack.base里面的相关路径 |
|
@TobyHong 请问是如何解决的? |
|
将 config.index.js 下的 assetsPublicPath 修改为: |
|
@wangzz719 可是config.index.js 下面的assetsPublicPath 默认参数就是'/' |
|
@Yezily 你改成./ |
|
@TobyHong 好的 我去试试,谢了大兄弟 |
|
按将 @wangzz719 说的,把config.index.js 下的 assetsPublicPath 修改为: |
|
@PanJiaChen 打包后放在服务器访问,间隔时间不等再操作,也会偶现Loading chunk 1 failed.||Loading chunk 0 failed,就是使用这个assetsPublicPath: '/',也是一样报错 |
|
没有呢 |
|
ws改了assetsPublicPath 就默认的 不加点 就没问题了 |
|
@lzzhanglin 本来就没有点啊 |
那我就不清楚了 反正我是取消那个点就没有问题了 |
|
解决方案,未测试(参考链接里的回答): // main.js
router.onError(err => {
const pattern = /^Loading chunk (\d)+ failed\./;
const isChunkLoadingFailed = pattern.test(err.message);
if (isChunkLoadingFailed) {
Message({
type: 'error',
message: '服务器版本已更新,正在刷新本地缓存,请稍后...',
duration: 4000
})
window.location.replace(window.location.href);
}
console.log('出错了', err);
}) |
偶发性原因:
简单解决思路:上面也提到了刷新页面,但是仅仅捕获到错误就刷新,很可能出现死循环 更好的解决思路:
PS.如果不想暴露 version,可以把 version 做一个 hash 或者混淆 |
|
关闭浏览器,重新启动进入就好了 |
|
mark一下 |
|
还有别的更好的方法解决这个问题吗?请大佬只招。 |
可是你这样缓存就失效了 |
|
其实不只是这个项目会出现这样的问题,只要用到动态加载的基本就都会有,不是顶替部署的情况下也有,使用contenthash,namechunk,部署到cdn,用户使用旧的manifest,拉取旧的资源,按理不会因为chunkId对应不上load失败,使用新的manifest,拉取新的资源也没问题,但是就是会loadchunk失败,有三种类型,error missing timeout,至今无解 |
|
我觉得这个文章的结尾评论说得有道理:https://segmentfault.com/a/1190000016382323
|
|
求解决方法 |
1 similar comment
|
求解决方法 |
|
最近问题出现挺频繁的,使用js刷新无效,如果放弃缓存体验又太差,至今还无完美的解决方案 |
请问如何排查到的呢 |
|
同样的问题,尝试过github上面webpack-retry-chunk-load-plugin插件,可以针对js文件拉取error自动retry,少量解决了问题,但依然存在Loading CSS chunk 22 failed及Loading chunk 0 failed,前端盲目捕获error然后reload是极不可取的,目前没有上cdn,不知道上cdn之后还会不会出现类似问题。 |
|
可能是数据数据劫持的问题 |
你这个应该是数据被劫持了https://blog.novenn.com/webpack%E4%B9%8BLoading-chunk-x-failed/ |
|
该问题有解么,我提供一下我遇到情况的 case: 文档 HTML 的请求是有缓存的 Age: 0
Cache-Control: max-age=60
Connection: keep-alive
Content-Encoding: gzip
Content-Length: 1164
Content-Type: text/html
Date: Thu, 04 Jun 2020 17:47:28 GMT |
更换为非懒加载模式,再无此问题... |
|
今天我也遇到这个问题(安卓4.4),报错unhandled promise rejection loading chunk 2 failed.....type:'missing'' |
|
本地启动,报错app.js:978 ChunkLoadError: Loading chunk 4 failed. |
|
chunk-libs.2ee53a3f.js:46 ChunkLoadError: Loading chunk chunk-05d1adf5 failed. 我的错误是这样,加载超时,确认网络没有问题 |
|
这是来自QQ邮箱的假期自动回复邮件。
您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|















只有在 打包后的线上环境会出错,用的是addRouter 动态 添加的,万分感谢楼主指导,谢谢
Error: Loading chunk 1 failed.
at HTMLScriptElement.d (bootstrap 7d5ba07478b35f182b62:103)
The text was updated successfully, but these errors were encountered: